Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Buscador
Sección: Buscador
En primer lugar...

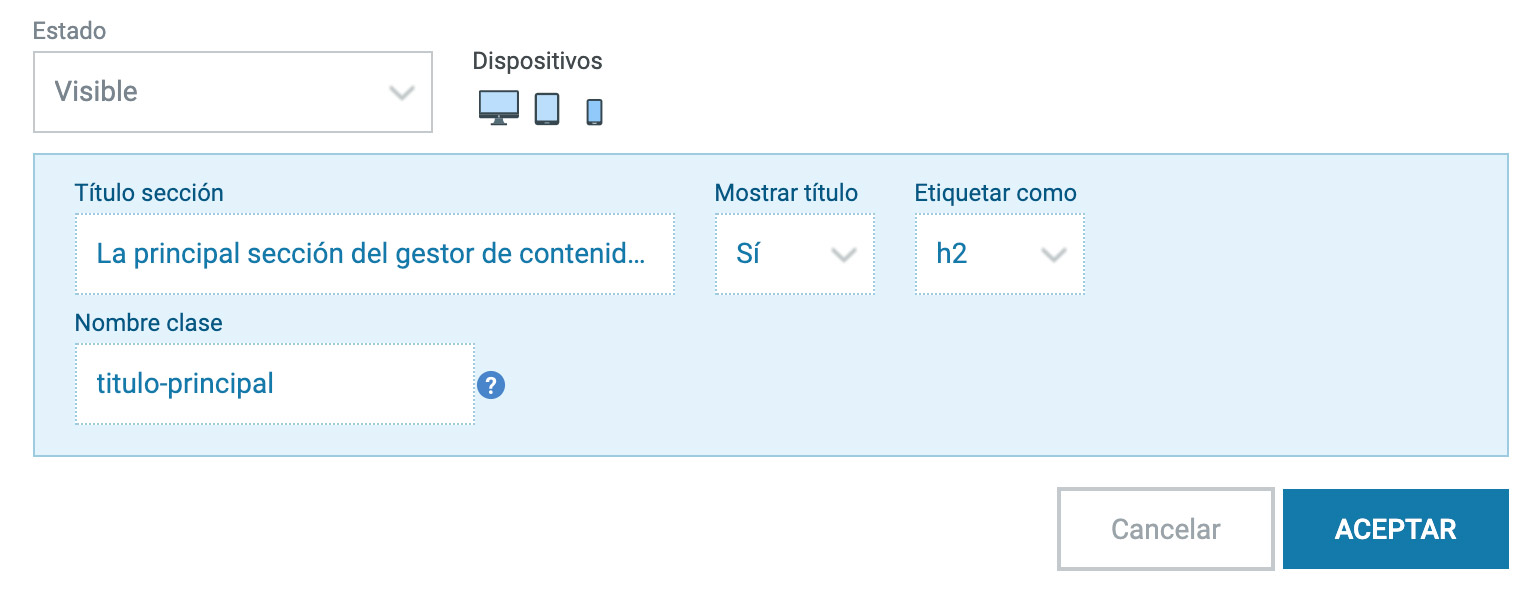
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
¡Y eso es todo! Tu página ya mostrará un buscador de productos en el punto en el que se enuentre el bloque de contenido.
Puedes ver un ejemplo de Buscador avanzado de productos en nuestra web de ejemplo
Ver ejemplo (enlace externo)