Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Comunicados
Sección: Comunicados
En primer lugar...

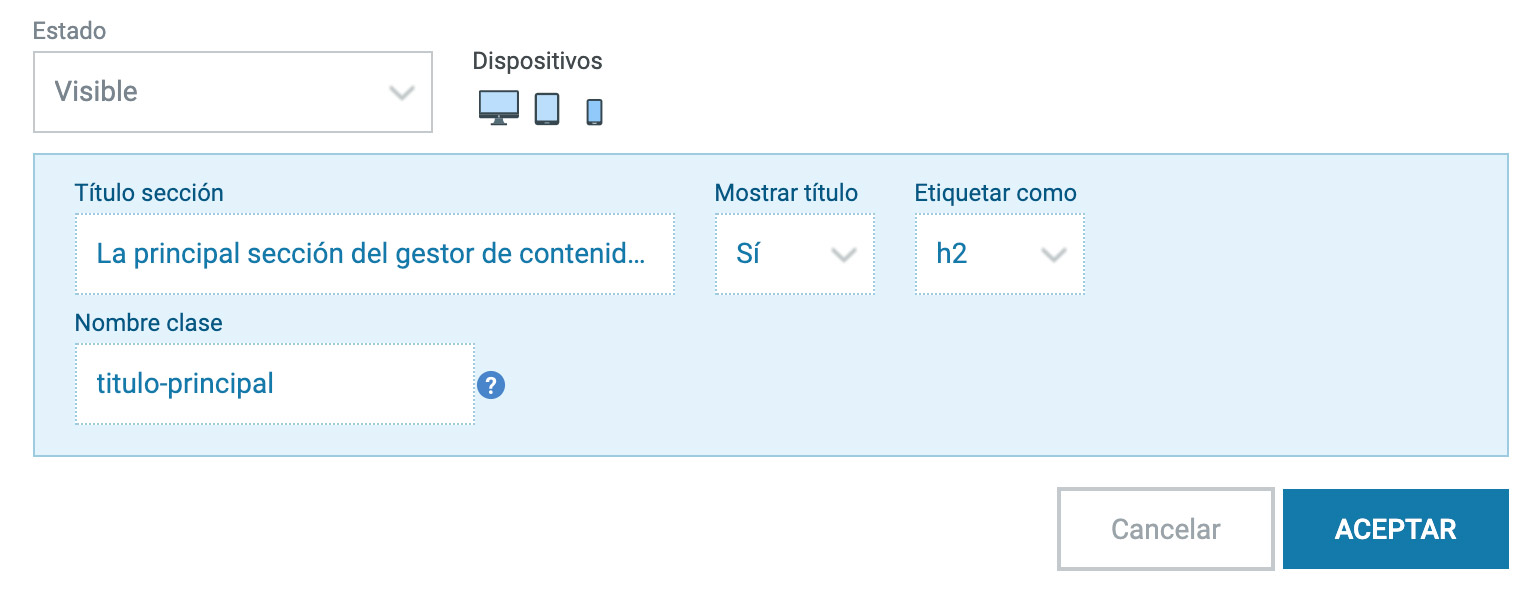
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
Tu lista de comunicados

Este módulo mostrará uns selección de noticias (o entradas del blog o eventos) que ya hayamos subido previamente a nuestra web. Puedes gestionar tus comunicados en la pestaña "comunicados".
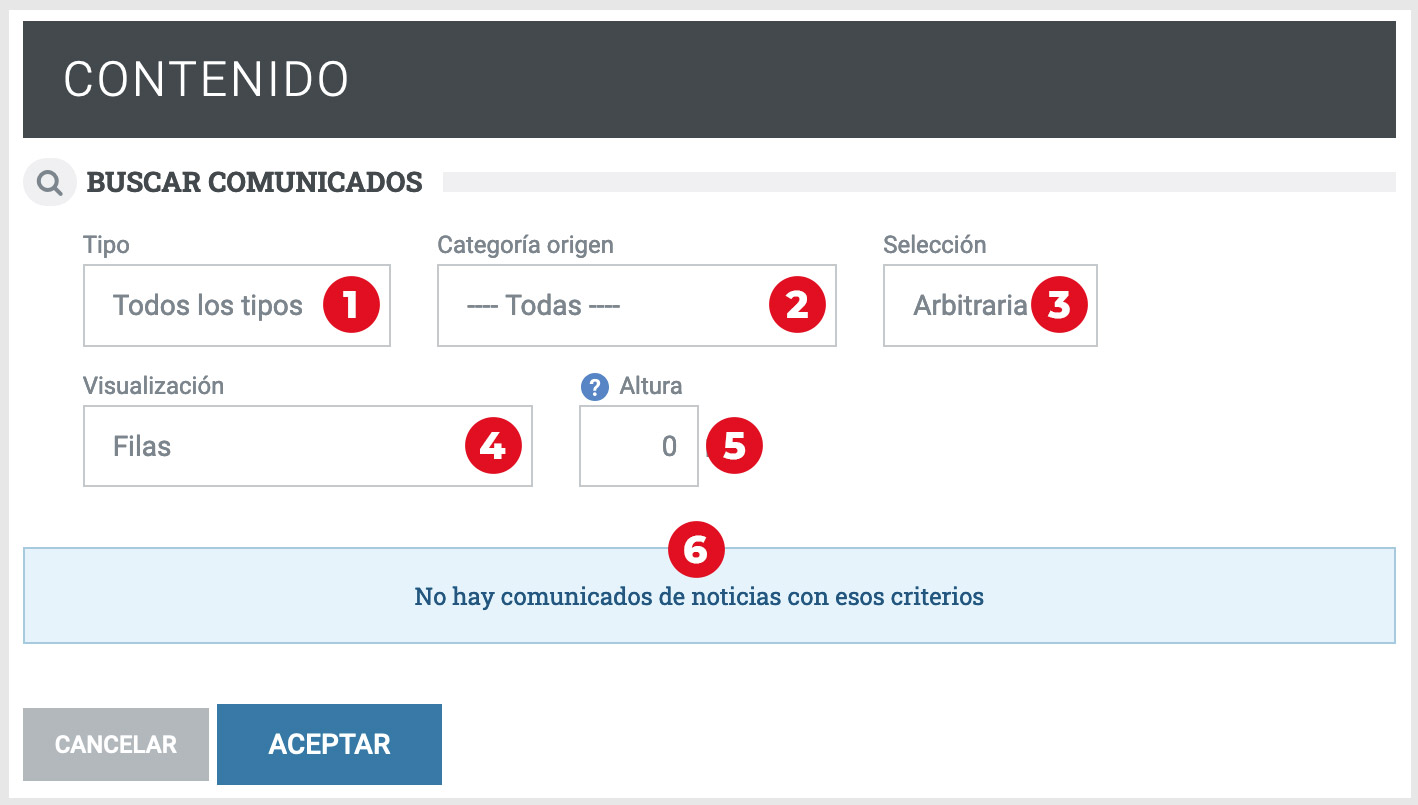
1 Tipo: Puedremos mostrar todos los comunicados publicados en la web o seleccionar el tipo de comunicados: Noticia, evento o entrada de blog.
2 Categoría de origen: Aquí podremos filtrar, además, por categorías dentro del tipo seleccionado antes.
3 Selección: Qué noticias serán visiles en nuestra selección?:
- Arbitraria: Que monstrará comunicados aleatorios de entre el total de ellos seleccionados en el listado.
- Últimos n: en este caso seleccionamos los últimos n comunicados.
4 Visualización: Elegimos una de las distintas propuestas de visualización del listado de noticias.
5 Altura: Sólo para visualización en Filas con scroll o FIlas con animación. Se trata de la altura en píxeles de la caja contenedora.
6 Listado de comunicados: Lista de noticias disponibles según los criterios seleccionados anteriormente.
Puedes ver un ejemplo de listadode noticias personalizada por css, eso si, en nuestra web de ejemplo
Ver ejemplo (enlace externo)