Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Galería de imágenes
Sección: Galería de imágenes
En primer lugar...
Esta sección nos permitirá añadir una galería de imágenes en una parrilla o bien un carrusel de banners que podremos colocar como cabecera de página o de columna. El primer paso que deberemos hacer al editar una sección de contenido es configurar su título y su visualización.

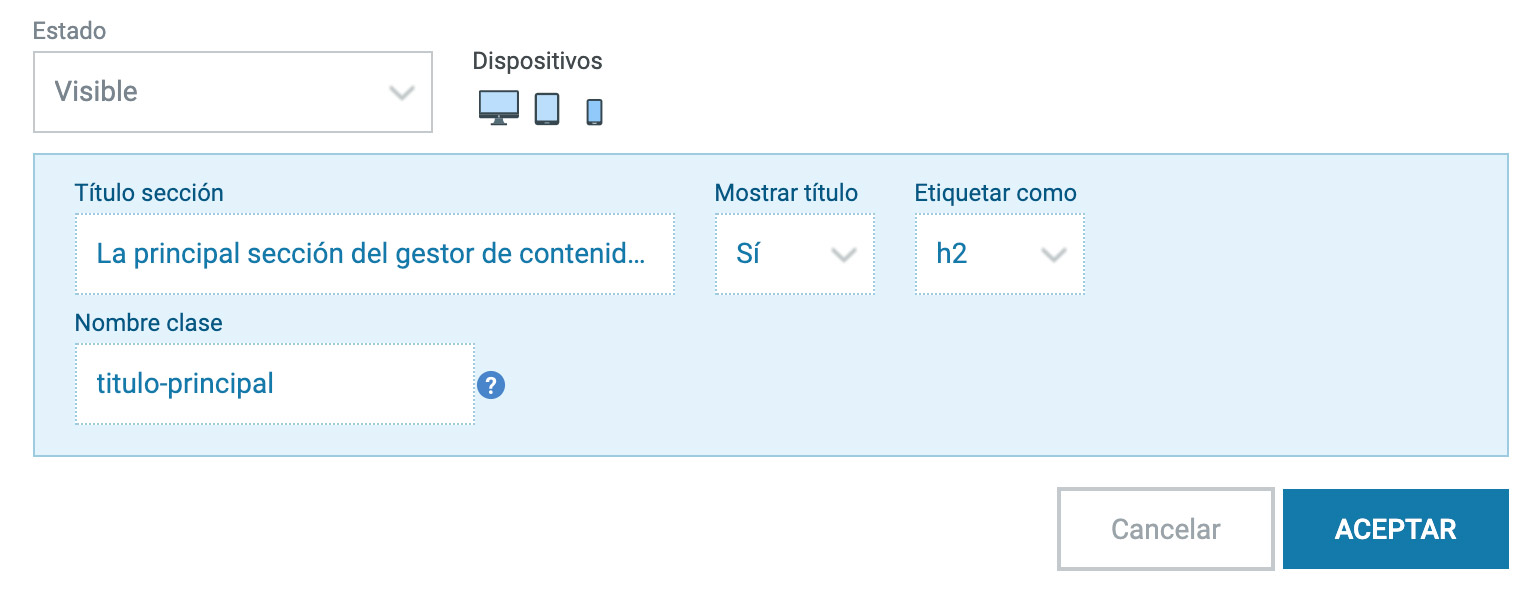
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
Configuración de la galería de imágenes
Lo primero que tenemos que hacer al incluir un módulo de galería de imágenes será configurar el tipo de galería de que se trata y definir su funcionamiento general. Para ello, la gestión de Gesio® distingue entre dos tipos de galería: La Galería Normal y los Carruseles de imágenes:
Galería normal

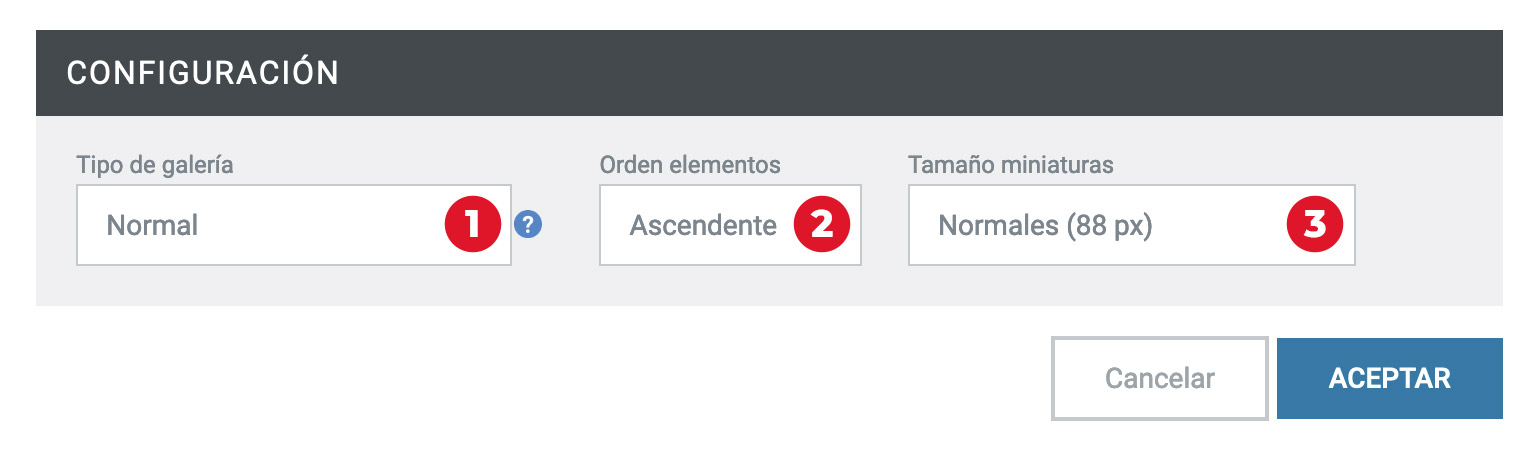
El tipo de galería "normal" 1 mostrará las imágenes en una parrilla, puediendo hacer click sobre cada una de ellas para ampliarlas. El "orden de los elementos" 2 marcará el orden en que se muestran las imágenes que habremos subido a nuestro carrusel. Finalmente podremos establecer el tamaño de las miniaturas 3 que se mostrarán en la parrilla de imágenes.
Carrusel de imágenes

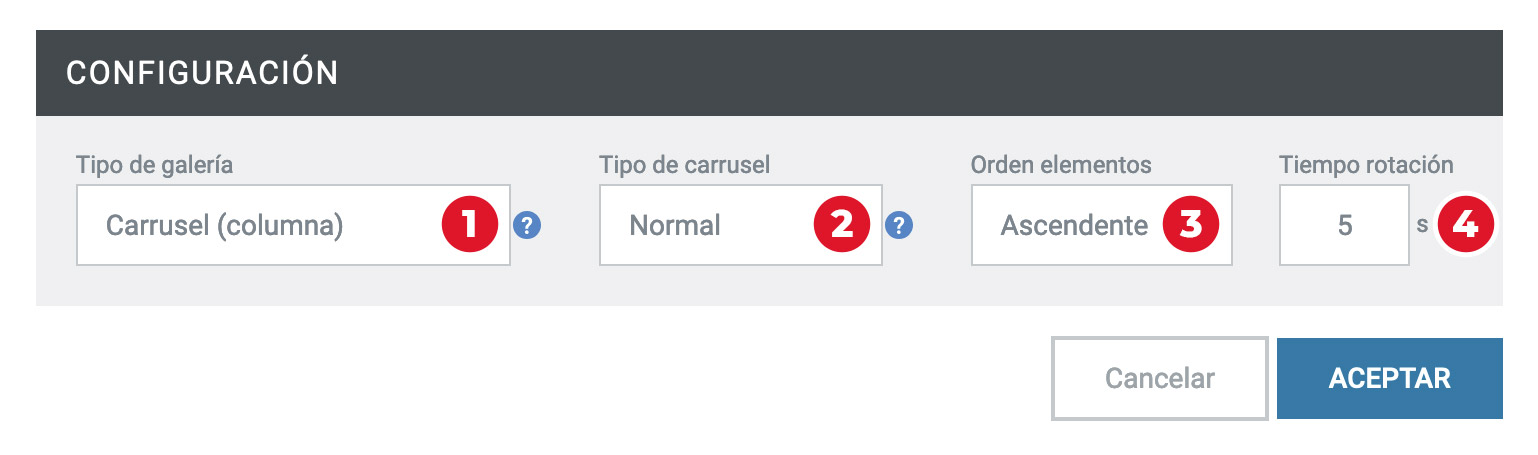
El tipo de Galería "Carrusel" mostrará las imágenes una detrás de otra, pudiendo navegar entre ellas a través de flechas de dirección o un paginador. Cuando seleccionamos un "tipo de galería" 1 esta podrá ser "Carrusel (columna)" que cargará el carrusel en el punto en el que insertemos el bloque dentro del flow de la página o "Carrusel (cabecera de página)" que ubicará el carrusel en la zona superior del área de contenidos ocupando todo el ancho del navegador.
"Tipo de Carrusel" 2:
- Normal: Carrusel estático.
- Mobile friendly: El carrusel se adaptará al ancho del área de visualización del navegador.
El "orden de los elementos" 3 marcará el orden en que se muestran las imágenes que habremos subido a nuestro carrusel.
Finalmente podremos establecer el tiempo (en segundos) de delay entre las imágenes del carrusel 4.
Añadir imágenes a nuestra galería
Cuando añadamos las imágenes a nuestra flamante galería deberemos configurarlas de manera algo diferentes según el tipo que hayamos elegido. Veamos los cuadros de subida y configuracion de las imágenes en cada caso cuando hacemos click en el botón:

Galería Normal

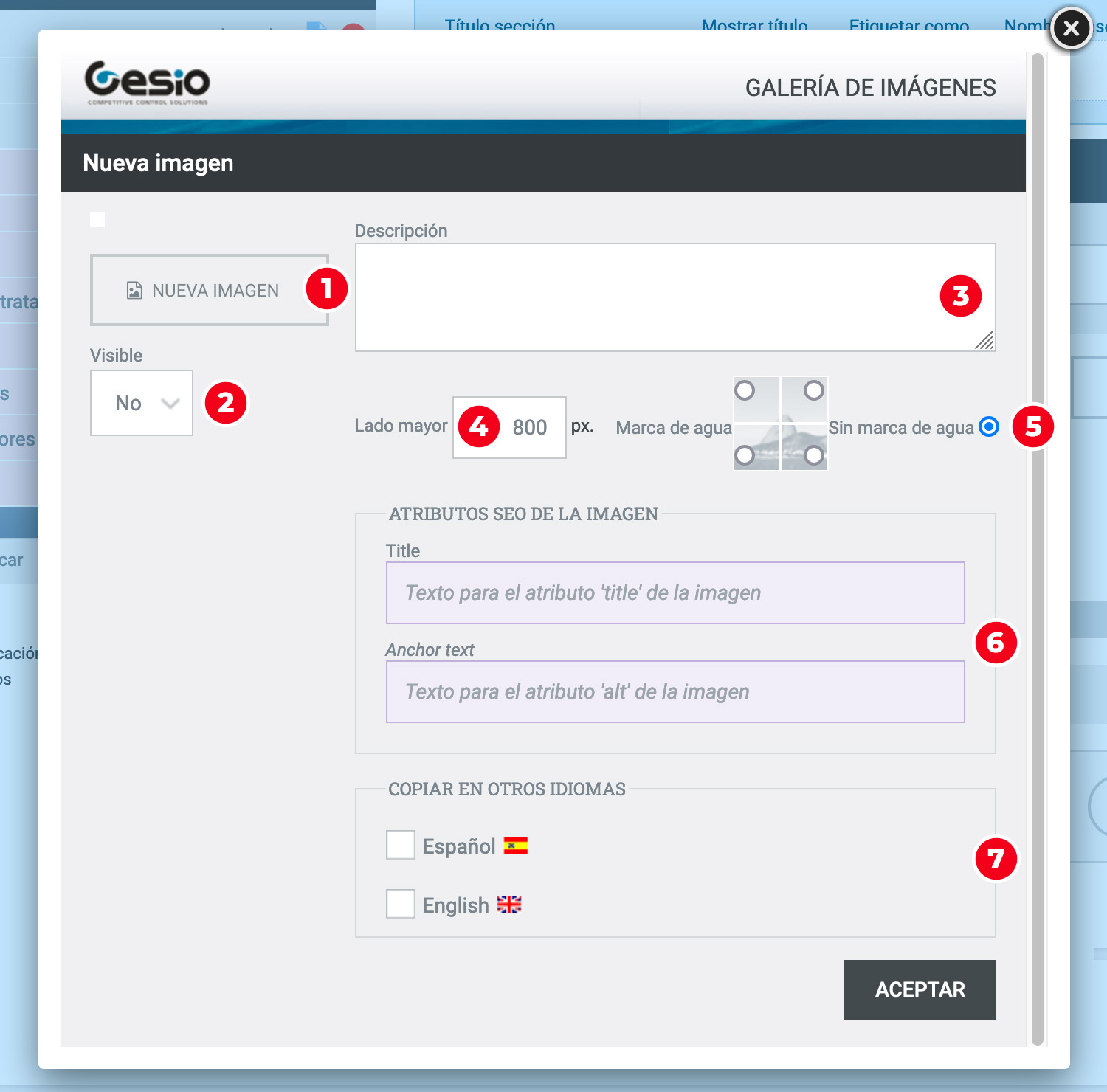
En primer lugar, haciendo click en este botón 1, seleccionamos la imagen desde nuestro disco duro, indicamos si la imagen será visible o no en nuestra galería 2.
La descripción de la imagen 3 aparecerá como "title" del enlace que contiene la imagen.
El lado mayor 4 deberá indicar el ancho de la imagen en píxeles.
A continuación indicaremos si queremos que se muestre la marca de agua en nuestras imágenes 5 y en qué esquina queremos que se vea. La imagen que se use como márca de agua deberá subirse en "Admin > Sistema > Configuración Visual > 2.Interface General"
Finalmente configuraremos los datos de la imagen que afecta al SEO 6 e indicamos si la imagen que subimos estará presente en otros idiomas de tu web Gesio®
Galería Carrusel

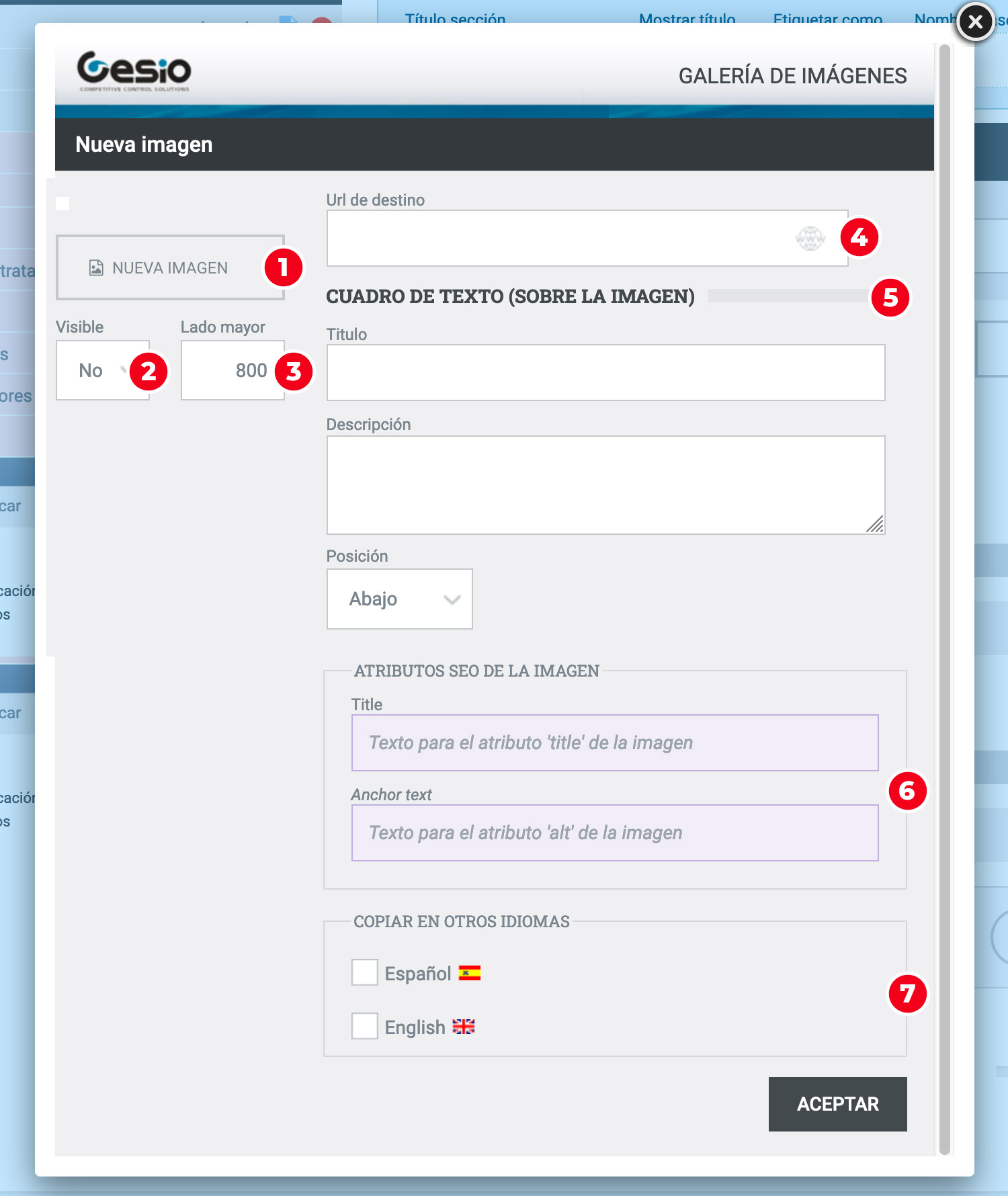
En primer lugar, haciendo click en este botón 1, seleccionamos la imagen desde nuestro disco duro, indicamos si la imagen será visible o no en nuestra galería 2, también indicamos en testa zona 3 el tamaño del ancho de la imagen.
En las imágenes de carrusel podemos añadir un enlace 4 para vincular la imagen a secciones, productos o promociones de tu web Gesio®.
Finalmente configuraremos los datos de la imagen que afecta al SEO 6 e indicamos si la imagen que subimos estará presente en otros idiomas de tu web Gesio®
Galería tipo Compuesto
Como indicamos al principio este carrusel se trata de un carrusel especial. Este carrusel mostrará una serie de parrillas de imágenes que se mostrán de tres en tres paginadas. Debido a la cantidad de imagenes pequeñas que componen este carrusel, recomendamos utilizar este tipo de galería "Carrusel (cabecerade pagina)". Veamos como configuraremos los bloque y las imágenes cuando hacemos click en el botón:

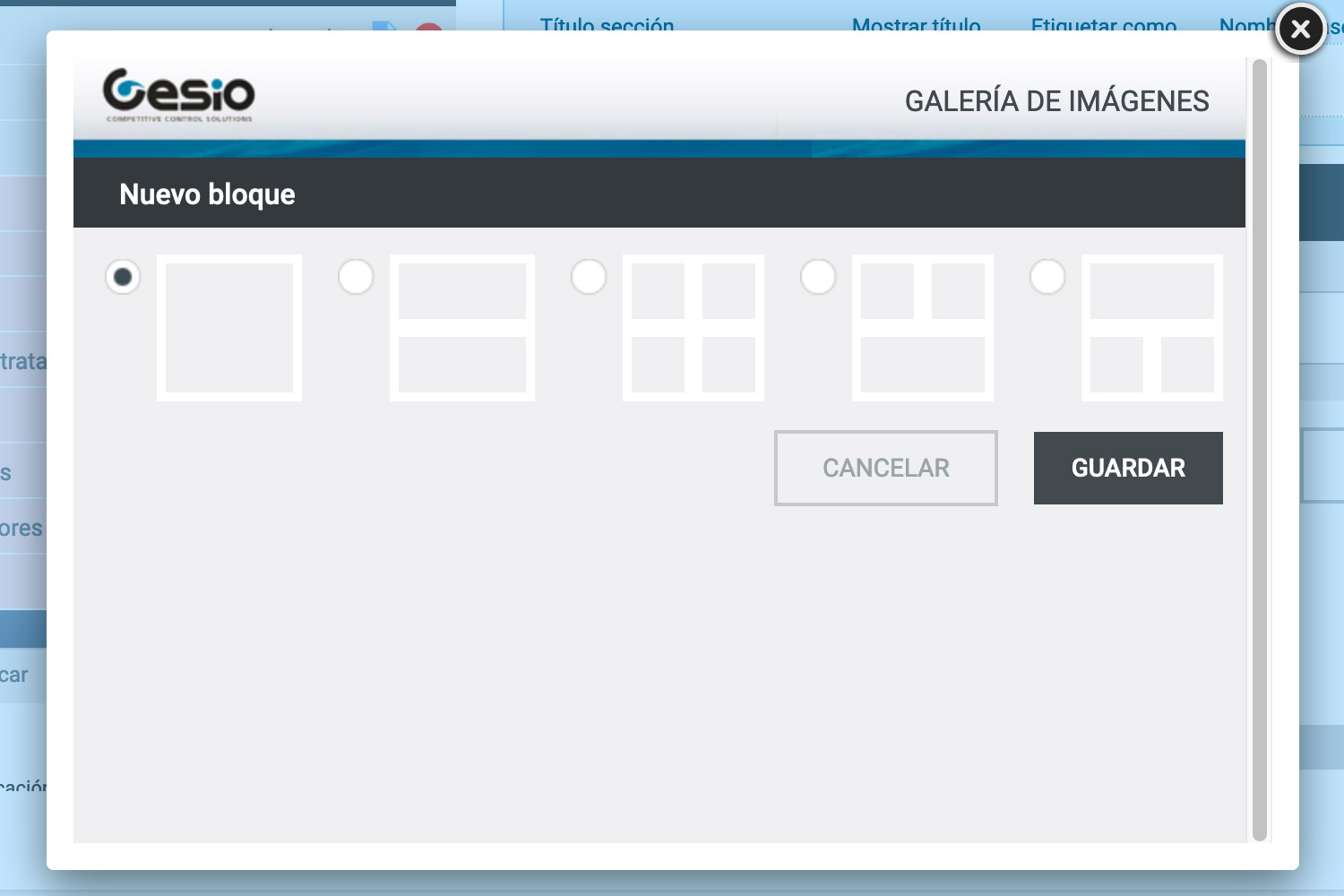
Seleccionar el tipo de bloque

Los bloques siempre son cuadrados y en ellos se podrán distribuir las imágenes que vemos en el icono de cada uno de ellos. Recuerda que para que ocupe el total del ancho del carrusel deberás definir al menos tres bloques.
Añadir las imágenes

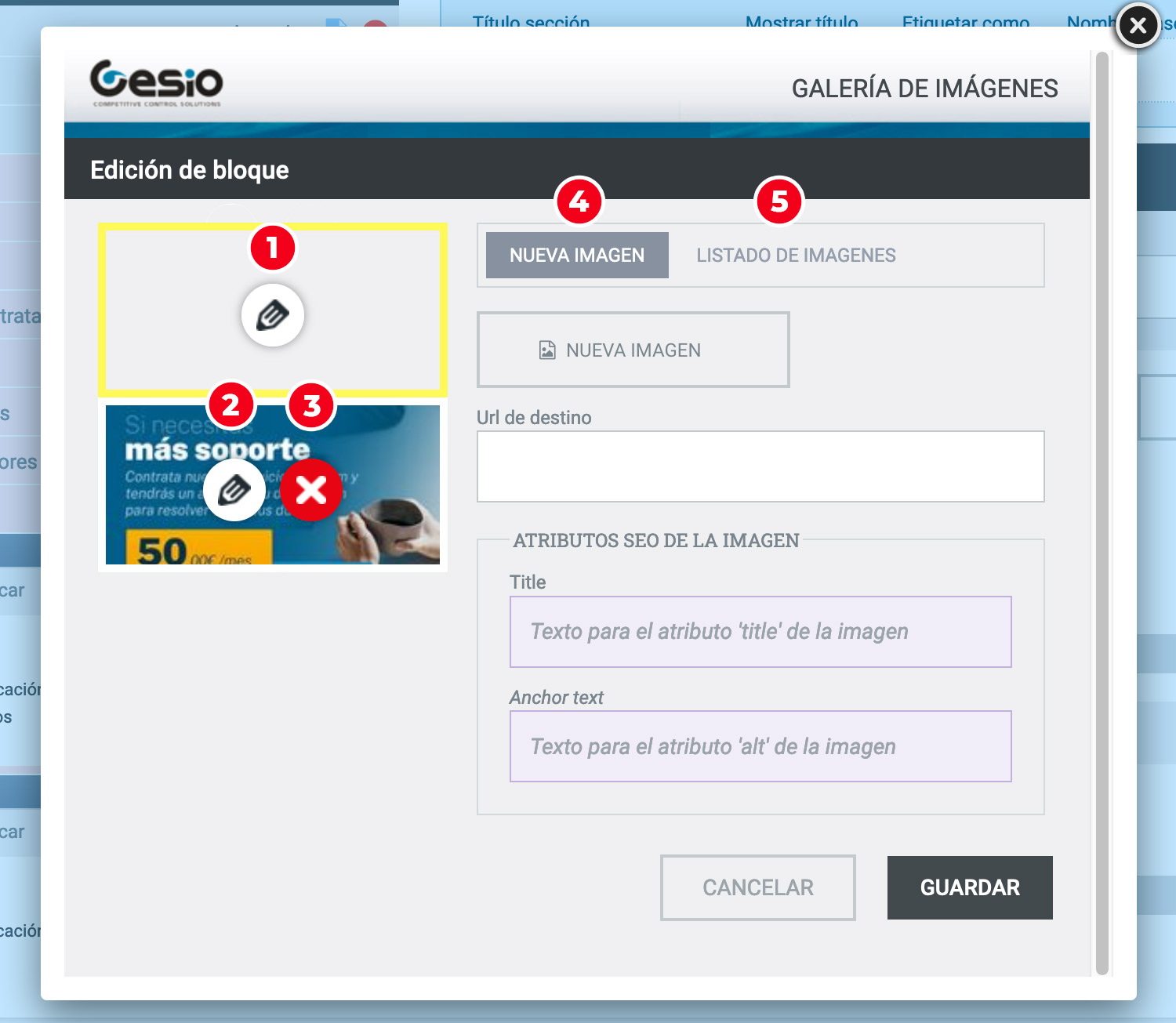
Cuando hacemos click en el botón aceptar accedemos a esta pantalla, en la que gestionaremos las imágenes presentes en el bloque.
En primer lugar seleccionamos la imagen que queremos subir/ editar 1 2. Tambien podremos eliminar 3 una imagen que ya hayamos subido anteriormente.
A continuación podremos configurar una imagen nueva 4, conde podremos subir la imagen desde nuestro disco duro, definir el enlace que tendrá la imagen y sus atributos para el SEO. También podremos elegir una de las imágenes que hayamos subido previamente a este u otro carrusel de tipo Compuesto.
Te recomendamos los siguientes tamaños de imagen para tu carrusel:
- Imagen cuadrada: 800x800px Tanto para las imágenes grandes como pequeñas.
- Imagen horizontal: 800x400px.
Puedes ver un ejemplo de las diferentes galerías en la home de nuestra web de ejemplo
Ver ejemplo (enlace externo)