Home Configuración gráfica General
General
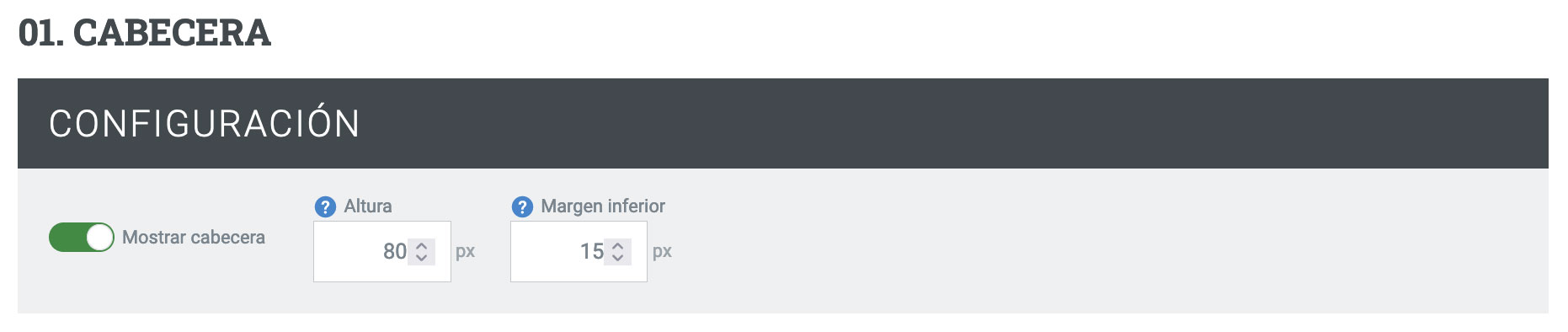
01.Cabecera
Lo primero es definir un par de datos que determinarán si la cabecera será visible o no, su altura y las domensiones del márgen inferior de este bloque (que puede ser 0).

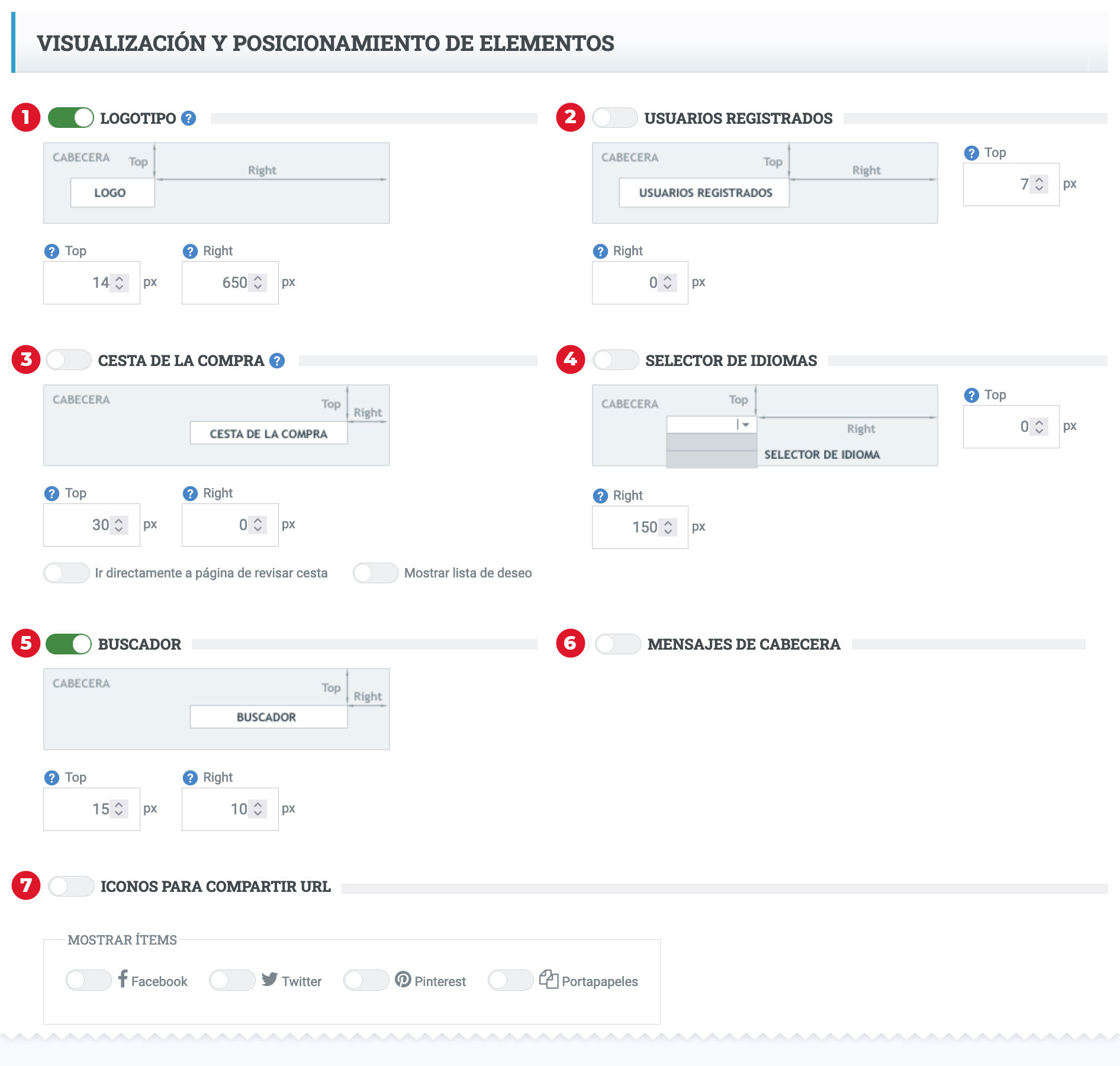
Visualización y posicionamiento de elementos

1 Colocamos el logotipo de la cabecera (se añade en imágenes). Podemos posicionar la imagen del logo respecto a la esquina superior derecha del bloque que ocupa la cabecera.
2 Usuarios registrados. Acticando este elemento mostraremos una caja para que los usuarios de la web puedan identificarse o registrarse. Estos mismos enlaces también están presentes en la cesta de la compra, por lo que tal vez resulte redundante si la cesta de la web está visible. De nuevo podemos posicionar lel elemento respecto a la esquina superior derecha del bloque que ocupa la cabecera.
3 Cesta. Este es un elemento muy importante en tu web si se trata de una tienda online. Además de poder hacerla visible o no y posicionar el elemento, definimos si al hacer click en la cesta vamos o no directamente al proceso de compra y si mostramos el acceso a la lista de deseos.
4 Idiomas. Mostramos y posicionamos una caja de selección de idioma si hay más de uno disponible en nuestra web.
5 Buscador. Mostramos y posicionamos un buscador que siempre estará presente en la cabecera de nuestra web.
6 Mensajes de cabecera. Mostrar o no el bloque de mensajes de la cabecera. Estos mensajes pueden editarse, junto a su configuración gráfica, desde la zona de gestión de contenidos.
7 Iconos para compartir url. Estos iconos se mostrarán junto al rastro de migas de la web.
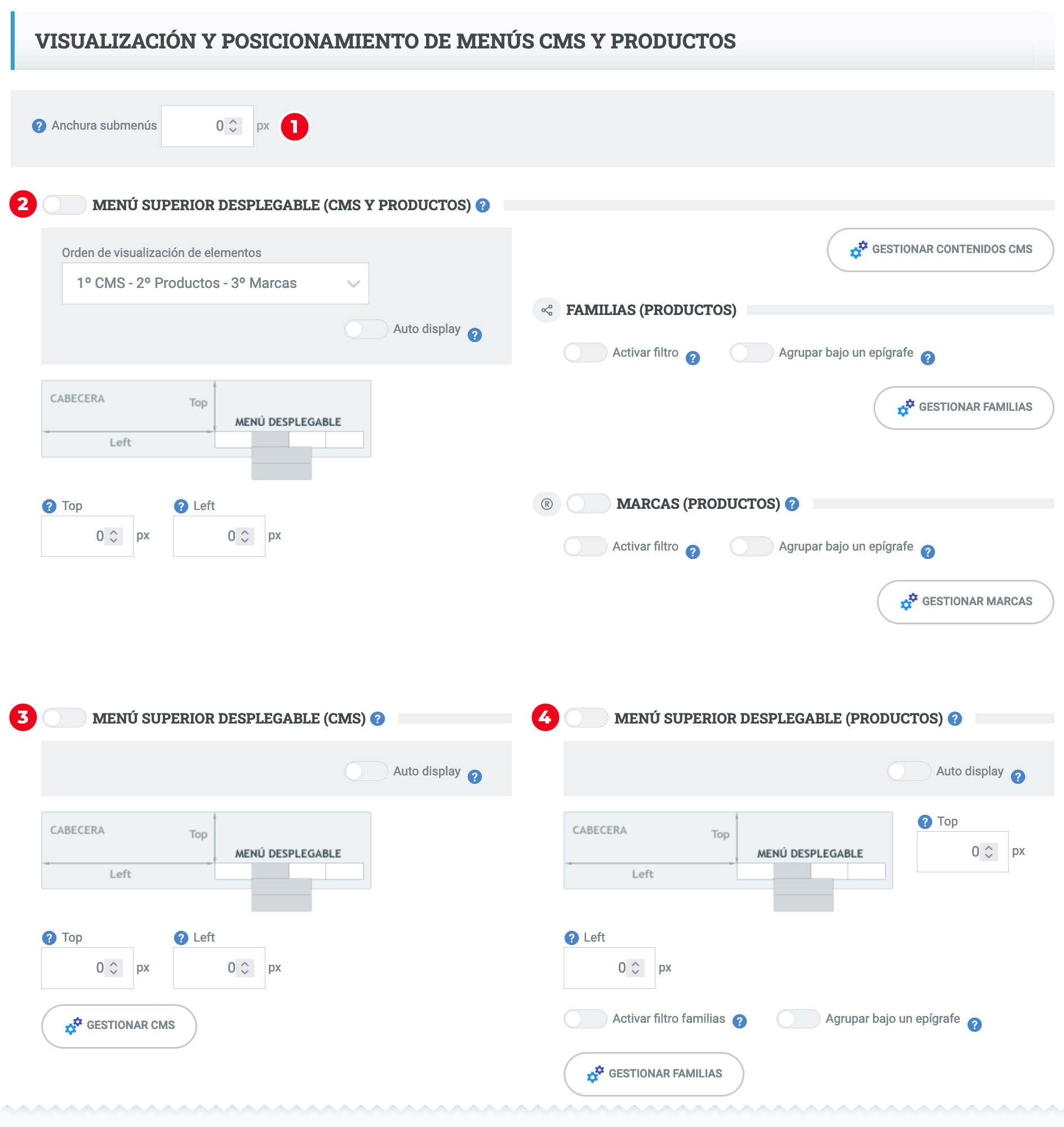
Visualización y posicionamiento de menús cms y productos

1 Anchura Submenús. Pues eso, definimos el ancho que tengrán los submenús de nuestro menú superior.
2 Menú Superior Desplegable (productos y CMS). configurando correctamente este módulo tendremos un menú en el combinaremos los contenidos que hayamos añadido a nuestra web con las familias de producto que hagamos visibles.
- Orden de visualización de elementos: podremos jugar con estos tres elementos: Productos, CMS y marcas y seleccionar el orden en el que queramos que aparezcan en el menú
- Auto display: Al activar este botón hacemos que el menú pase a su versión responsive cuando el ancho total del menú sea mayor que el area de visualización del navegador. si no lo seleccionamos el menú responsive se mostrará apartir de 600px de ancho de la ventana del navegador.
- Activar filtro: Si activamos esta opción deberemos seleccionar los elementos que queremos que sean visibles haciendo click en estos botones "Gestionar...". IMPORTANTE! Al hacer click en estos botones se abrirá una nueva página y perderemos la configuración que no hayamos guardado en la ventana anterior.
- Agrupar bajo un epígrafe: Al activar esta opción, las marcas de primer nivel se agrupan bajo un mismo epígrafe (se puede modificar este literal dentro de la pestaña "Textos")
3 Menú Superior Desplegable (CMS). Mostraremos en el menú las páginas que tengamos visibles en la gestión de contenidos y con la opción seleccionada "Ubicación en la web pública > Menú superior desplegable".
- Auto display: Al activar este botón hacemos que el menú pase a su versión responsive cuando el ancho total del menú sea mayor que el area de visualización del navegador. si no lo seleccionamos el menú responsive se mostrará apartir de 600px de ancho de la ventana del navegador.
4 Menú Superior Desplegable (PRODUCTOS). Mostraremos en el menú las páginas que tengamos visibles en la gestión de contenidos y con la opción seleccionada"Ubicación en la web pública > Menú superior desplegable".
- Auto display: Al activar este botón hacemos que el menú pase a su versión responsive cuando el ancho total del menú sea mayor que el area de visualización del navegador. si no lo seleccionamos el menú responsive se mostrará apartir de 600px de ancho de la ventana del navegador.
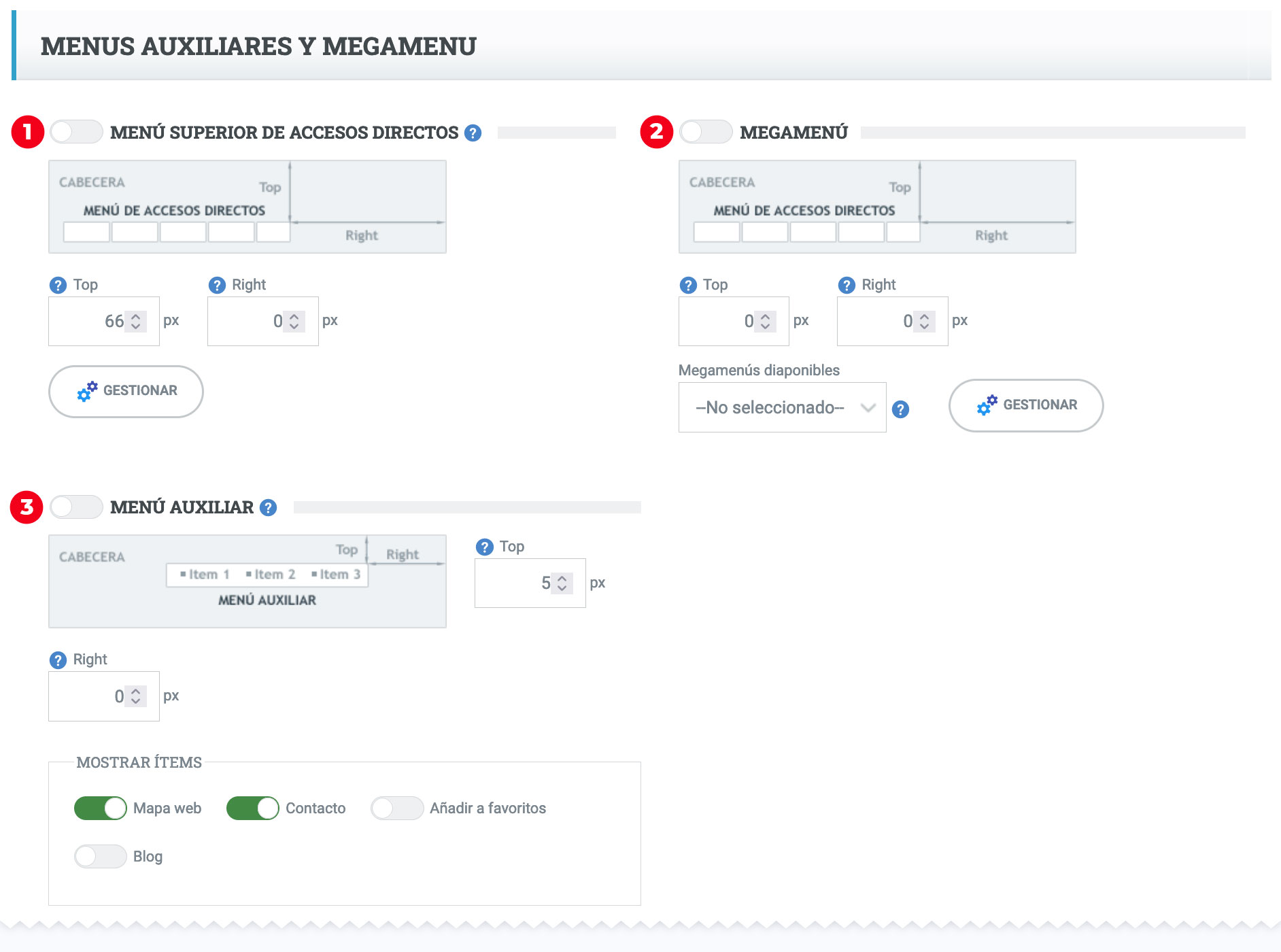
Menús auxiliares y megamenú

1 Menú superior de accesos directos. Mostramos y posicionamos un menú compuesto por imágenes que gestionaremos en la pestaña "Menú sup. de accesos directos". El botón "gestionar" no llevará a la gestín de este elemento. IMPORTANTE! Al hacer click en estos botones se abrirá una nueva página y perderemos la configuración que no hayamos guardado en la ventana anterior.
2 Megamenú. Mostramos y posicionamos el megamenú de nuestra web para ellos deberemos seleccionar un megamenú que habremos creado previamente en la sección "megamenús" o accederemos a ella haciendo click en el botón "Gestionar". IMPORTANTE! Al hacer click en estos botones se abrirá una nueva página y perderemos la configuración que no hayamos guardado en la ventana anterior.
3 Menú auxiliar. Mostramos y posicionamos un menú secundario que mostrará los items que seleccionemos en este mismo bloque y todas aquellas páginas que tengamos visibles en la gestión de contenidos y con la opción seleccionada "Ubicación en la web pública > Menú auxiliar".
02.Contenido (CMS)

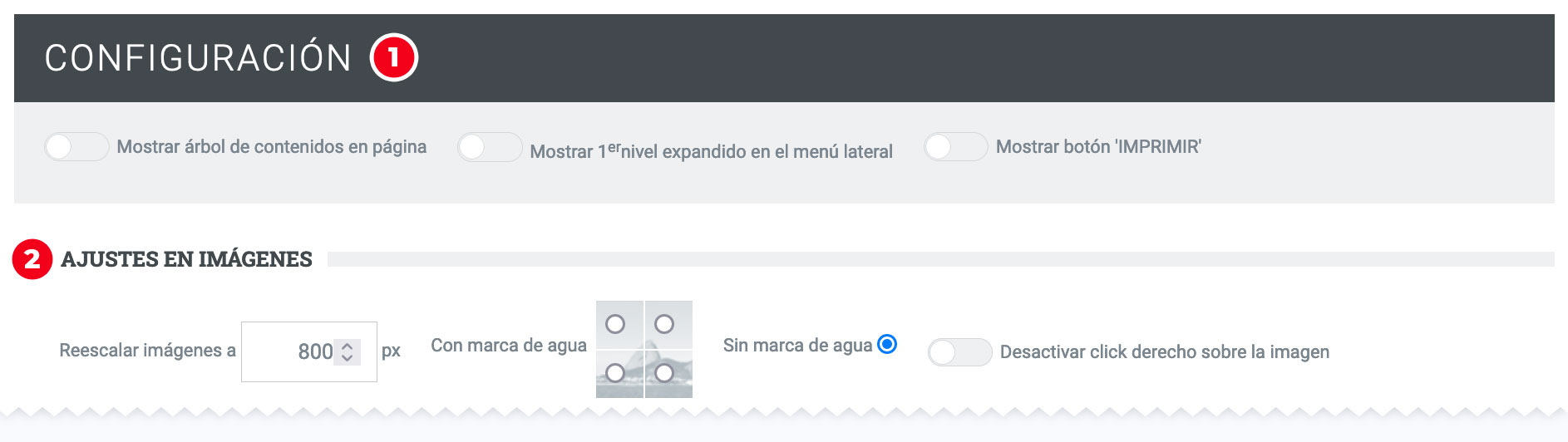
1 Configuración: Estos elementos configurables afectarán a todas las páginas CMS publicadas en la web.
- Mostrar árbol de contenidos en la página: Mostrar una parrilla de enlaces a las páginas activas de la web.
- Mostrar 1er nivel expandido en el menú lateral: Si la columna lateral está presente en la web se mostrarán los dos primeros niveles visibles.
- Mostrar boton "IMPRIMIR": muestra el botón en las páginas CMS.
2 Ajustes en imágenes: Definimos las características de las imágenes en las páginas CMS.
- Reescalar imágenes: Definimos el tamaño máximo de las imágenes subidas a las páginas CMS.
- Marca de agua: Definir si aparece o no y dónde aparecerá superpuesta a las imágenes.
- Desactivar click derecho sobre la imagen: Evita que los visitantes de la web puedan hacer doble click sobre las imágenes.
03.Productos y familias

Este bloque nos permite configurar elementos relativos a los productos y sus familias. Podremos seleccionar si será visible la configuración de envases del producto y si será visible el número de productos disponibles en los menús.

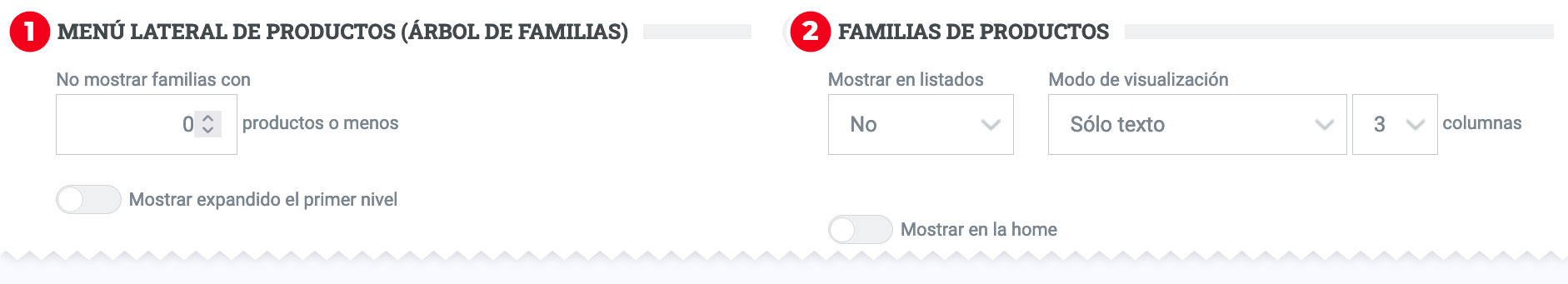
1 Menú letral de productos (árbol de familias): Configuramos opciones de visualización si tenemos activada la columna lateral y el menú lateral de prodcutos.
2 Familias de producto. Este bloque nos permite configurar una parrilla con las familias de producto de nuestra web.
- Mostrar en listados y mostrar en la home: La combinación de estos dos selectores nos permite indicar dónde será visible la parrilla de familias en la home aparecerían las familias de primer nivel y en los listado se mostrarían las subfamilias que pudiese tener la familia listada en cada caso.
- Modo de visualización: Elegimos el número de columnas de la parrilla y si mostrsrá solo texto o texo e imagen. Las imagenes las añadiremos al editar un producto en "Política de ventas > Publicación por familia".
Home
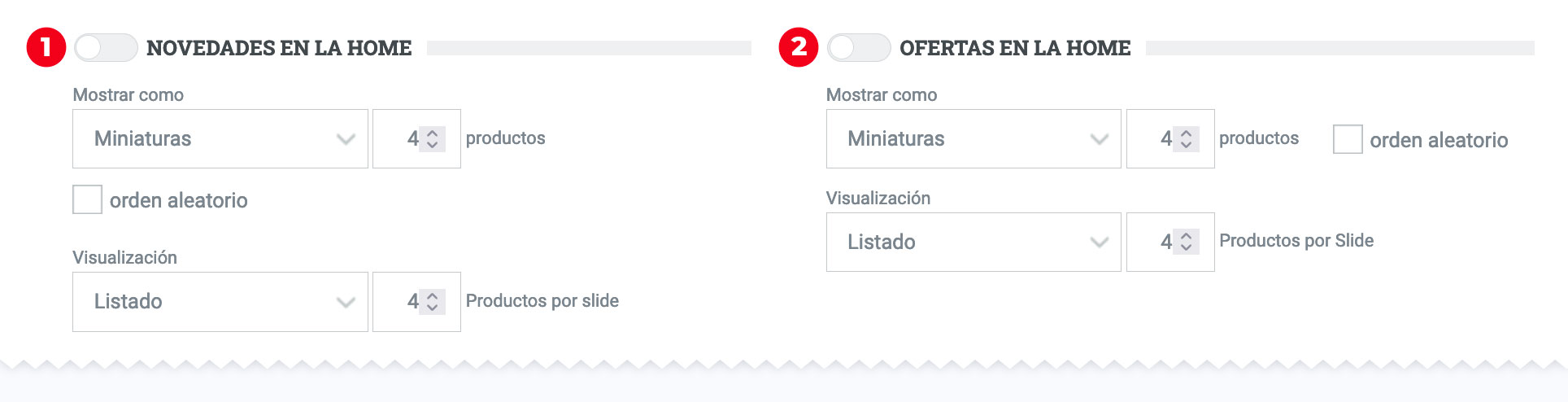
Configuramos si se mostrarán o no los bloques automáticos de Ofertas y Novedades en la home. Estos bloques aparecerán alfinal de la home, después de todo el contenido que hayamos añadido en la gestión de contenidos. También podemos añadir bloques de contenido en la home, u otra página, utilizando el bloque de contenido "informe de productos" cuando editamos la página.

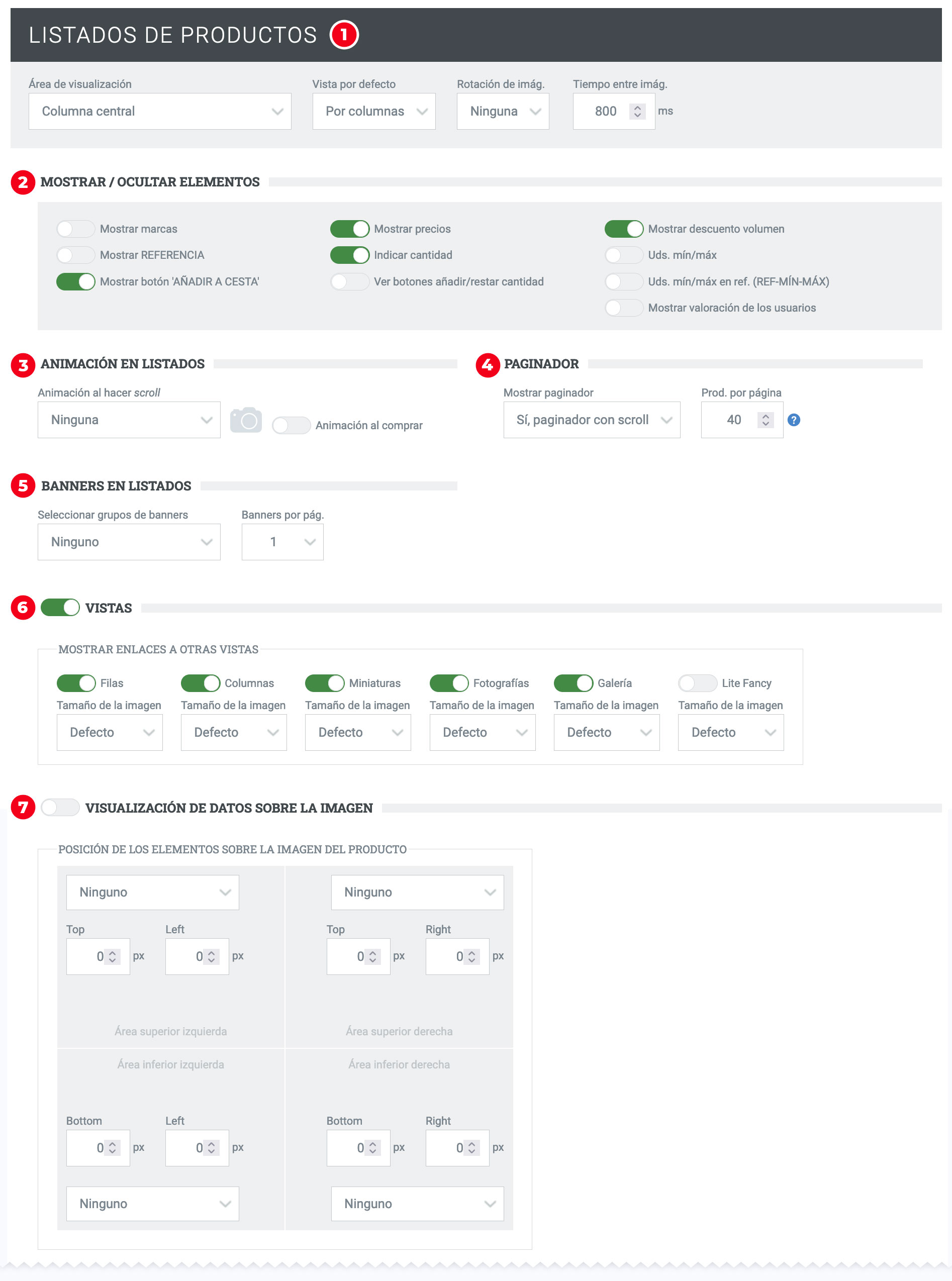
Listados de productos

1 Configuración inicial:
- Área de visualización: Esta opción es el equivalente a la selección de anchos de columna de la gestión de contenidos. Para configurar este punto debemos imagenare que nuestra web tie ne tres columnas disponibles y aquí indicamos cuantas de estas columnas queremos que ocupe muestro listado .(ej. si queremos que nuestro listado ocupe al ancho total disponible de la página (Columna Izquierda + Central + derecha). Recuerda que las columnas que hagas visibles deben estar correctamente configuradas en la zona de Colmnas y Módulos.
- Vista por defecto: Selecciona una de las vistas de listado de producto disponibles en Gesio (Ver ejemplo de Vistas de listado)
- Rotación de imág. y Tiempo entre imág: Determinan si se van sucediendo las distintas imágenes del producto y el tiempo de retardo entre cada una de ellas.
2 Mostrar / Ocultar elementos: Este bloque permite mostrar / ocultar distintos elementos que podrían estar presentes en el listado de productos.
3 Animación en los listados: Desde aquí podemos configurar si al aparecer al hacer scroll por la página de listado realizan una animación, Determinamos el tipo de animación y además si queremos que también se anime cuando añadimos un producto a la cesta de compra.
4 Paginador: Seleccionamos el tipo de paginador entre páginas de producto y el número de productos que aparecerán en cada página. Los tipos de paginador pueden ser:
- Si, paginador normal: El paginador aparecerá al final de los productos.
- Si, paginador con scroll: Los productos van cargando al hacer scroll por la página.
- No: El listado solo mostrará el número de productos que hayamos indicado en el campo "Prod. por página".
5 Banners: Deberemos seleccional un carrusel de banners que hayamos creado previamente. También seleccionamos cuantos banners se intercalarán entre el listado de productos, la selección de los banners mostrados será aleatoria.
6 Vistas: Activando el botón "vistas" en el listado serán visibles los iconos de las vistas que hayamos seleccionado a continuación.puedes ver los ejemplos de las distintas vistas AQUÍ.
7 Visualización de datos sobre la imagen: En primer lugar deberemos activar la visualización de estos elementos. a continuación podremos elegisr qué elemento aparecerá en cada una de las esquinas de la imagen del listado de productos así como su posicionamiento respecto a la esuina correspondiente. Las opciones a mostrar son:
- Ninguno: no muestra nada.
- Palabra Oferta: Muestra la palabra Oferta sobre la imagen.
- Icono lista de deseos: se muestra un icono que permite eal usuario añadir el producto a su lista de deseos.
- Descuento (%): Muestra el porcentaje de descuento aplicado a un producto en promoción.
- Estado: Muestra el estado de stock del producto.
- Tarifa comparativa (%): Muestra en porcentaje la comprativa entre el precio de venta y la promoción aplicada.
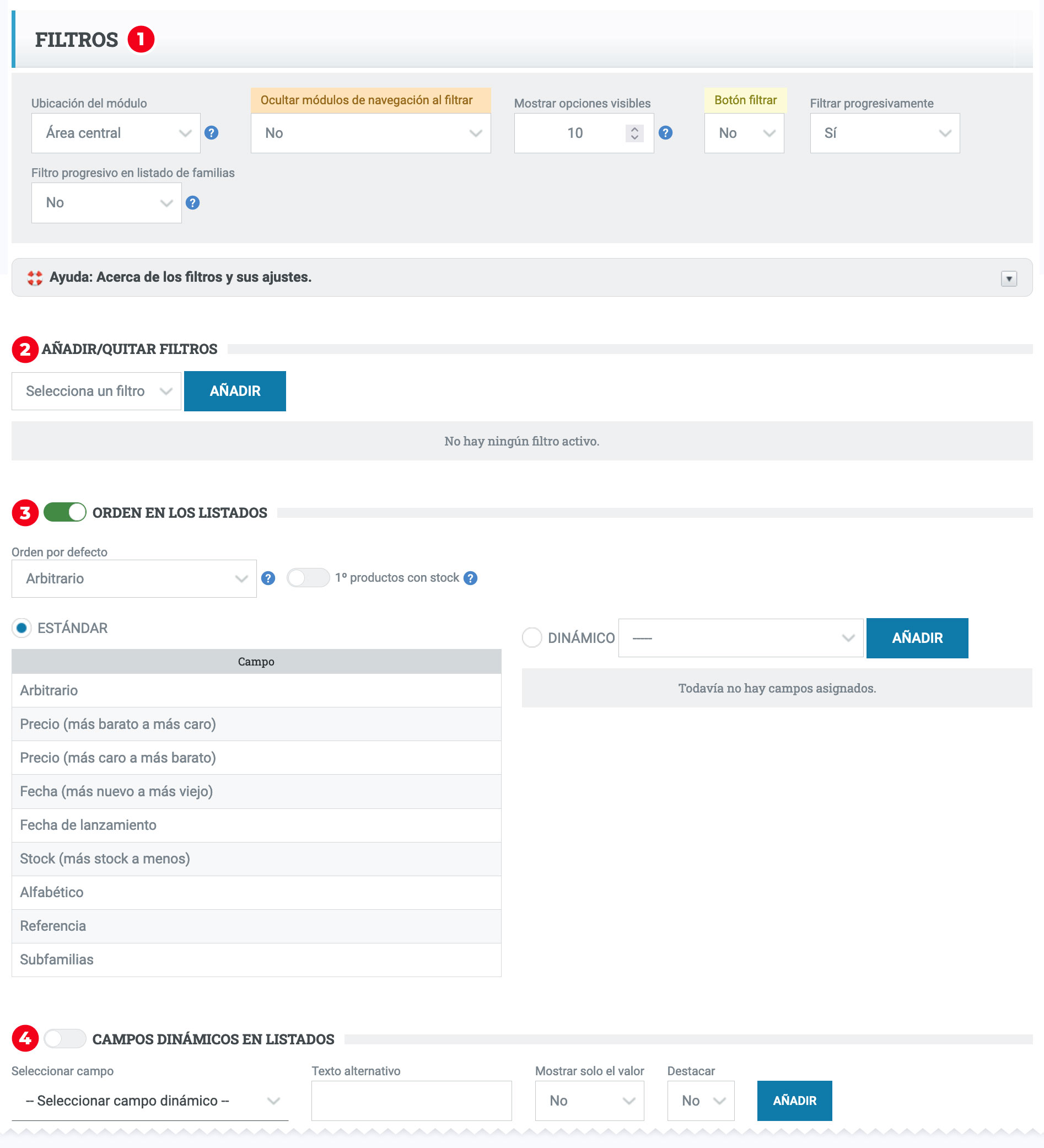
Filtros
El bloque de filtros ayudará al usurio de la tienda online a encontrar con más facilidad productos concretos. Desde aquí podremos configurar su localización y las funcionalidades presentes.

1 Configuración general. definimos la ubicación y funcionalidades básicas que ofrecerán los filtros de producto de la web:
- Ubicación del módulo: Elegimos si el módulo se mostrará en la columna central, sobre el listado de productos o en una columna lateral. Para que aparezca en la posición lateral deberemos haber configurado la visualización de esta columna en el listado y añadir el módulo 'Filtro de productos' en la pestaña 'Columnas y módulos'.
- Ocultar módulos de navegación al filtrar. Para mejorar el rendimiento, los módulos laterales de 'Catálogo de productos', 'Marcas' y 'Tipos de productos' desaparecerán en el caso de que selecciones: Sí (sólo al filtrar o buscar): sólo mientras realizamos búsquedas o estamos filtrando los resultados. Sí: siempre al mostrar los filtros excepto el de precio (útil si tu navegación está en menú horizontal)
- Mostrar opciones visibles: Determina el número de resultados que se mostrará en principio. El resto de opciones (si las hubiera) se verán haciendo clic en 'más >>'
- Botón filtrar: No: cada filtro se aplicará inmediatamente al marcarlo. Sólo se puede aplicar un único filtro en cada filtrado. Sí: los filtros se aplicarán al hacer clic en el botón de filtrar. Se puede aplicar más de un filtro en cada filtrado.
- Filtrar prograsivamente: Ir mostrando los resultados conforme se van configurando los filtros o al hacer click en el botón "filtrar".
- Filtro progresivo en listado de familias: En los filtros laterales, muestra únicamente las familias directamente relacionadas con la familia seleccionada desde el menú de productos.
2 Añadir quitar filtros. En este bloque definiremos los elementos que utilizaremos para filtrar los productos. IMPORTANTE! Al añadir un filtro yla página se regarcará perderemos la configuración que no hayamos guardado.
3 Orden en los listados. definimos si se muestra o no la opción de ordenar los listados de producto y establecemos la configuración de esta funcionalidad.
4 Campos dinámicos en listados. Si hemos definido campos dinámicos podremos definir como queremos que se muestren en los listados de producto.
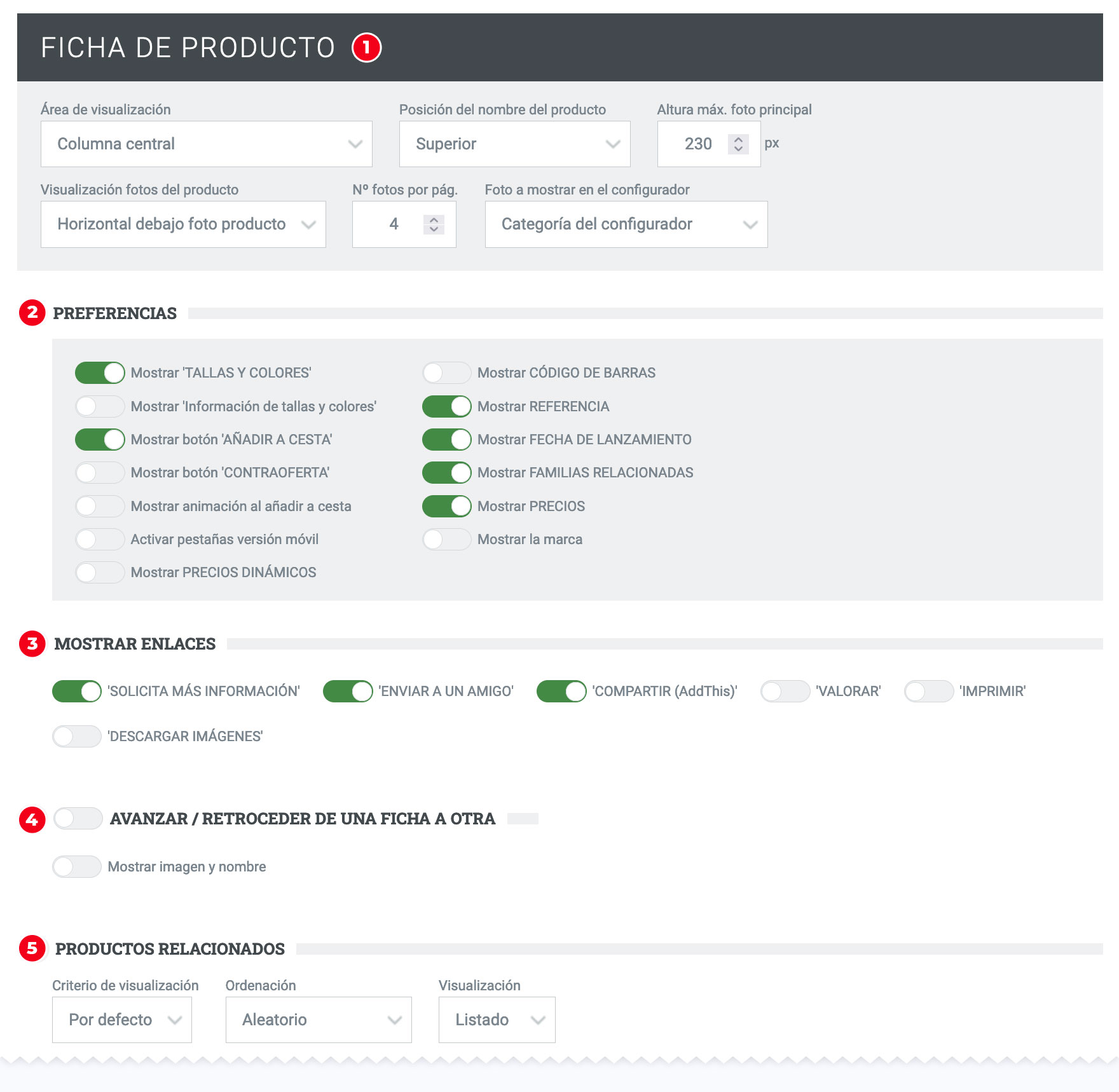
Ficha de producto
PErsonalizaremos el aspecto general de nuestra ficha de producto.

1 Configuración general. definimos la configuracion global de títulos e imágenes.
- Área de visualización: Esta opción es el equivalente a la selección de anchos de columna de la gestión de contenidos. Para configurar este punto debemos imagenare que nuestra web tie ne tres columnas disponibles y aquí indicamos cuantas de estas columnas queremos que ocupe muestro listado .(ej. si queremos que nuestro listado ocupe al ancho total disponible de la página (Columna Izquierda + Central + derecha). Recuerda que las columnas que hagas visibles deben estar correctamente configuradas en la zona de Colmnas y Módulos.
- Posición del nombre de producto: Puede ser "Superior", en la cabecera de la página o "derecha" en la columna derecha de la ficha.
- Altura máx. foto principal: Puedes definir la altura másxima de la imagen principal, que aparecerá en la columna izquierda de la ficha.
- Visualización fotos del producto: Establecemos dónde aparecerán los thumbnails de las imágenes de producto extra.
- Nº fotos por pag: número de fotos que se mostrarán en el carrusel de thumbnails.
- Foto a mostrar en el configurador.
2 Preferencias. Este bloque permite mostrar / ocultar distintos elementos que podrían estar presentes en la ficha de producto.
3 Mostrar enlaces. Definimos los enlaces que serán visibles, o no, al final de la ficha de producto.
4 Avanzar / Retroceder de una ficha a otra. Podremos hacer visible un bloque en la parte superior de la ficha con dos enlaces que nos direigen a los productos anterior y siguiente de la familia que se esté navegando.
5 Productos relacionados. Des de aquí podemos configurar criterior de visualización de los productos relacionados.

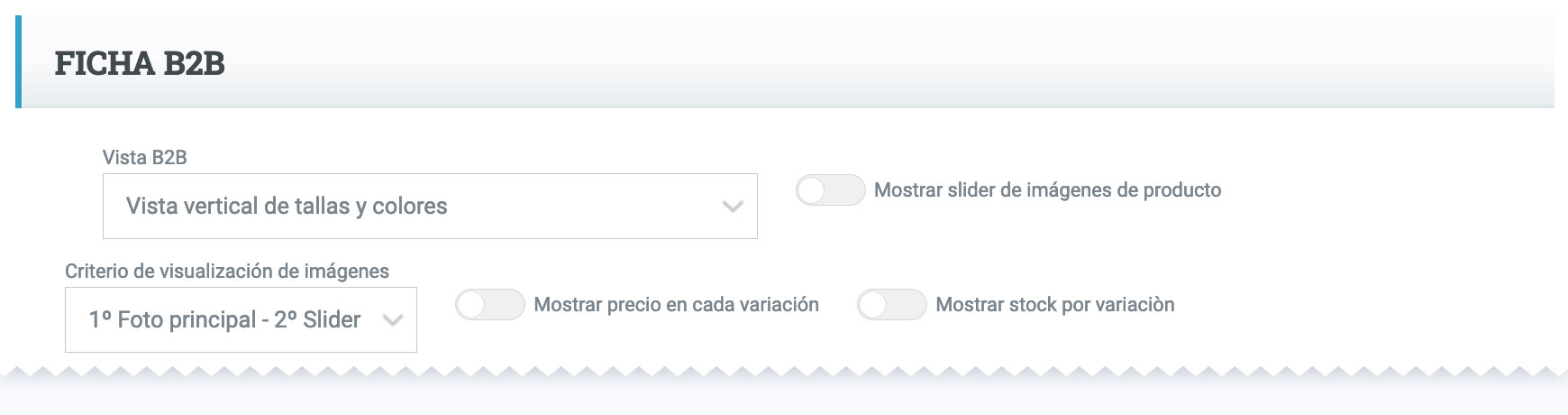
Finalmente (y si procede) podremos optimizar la visualización de productos si nuestro formato de negocio es B2B.
Proceso de compra

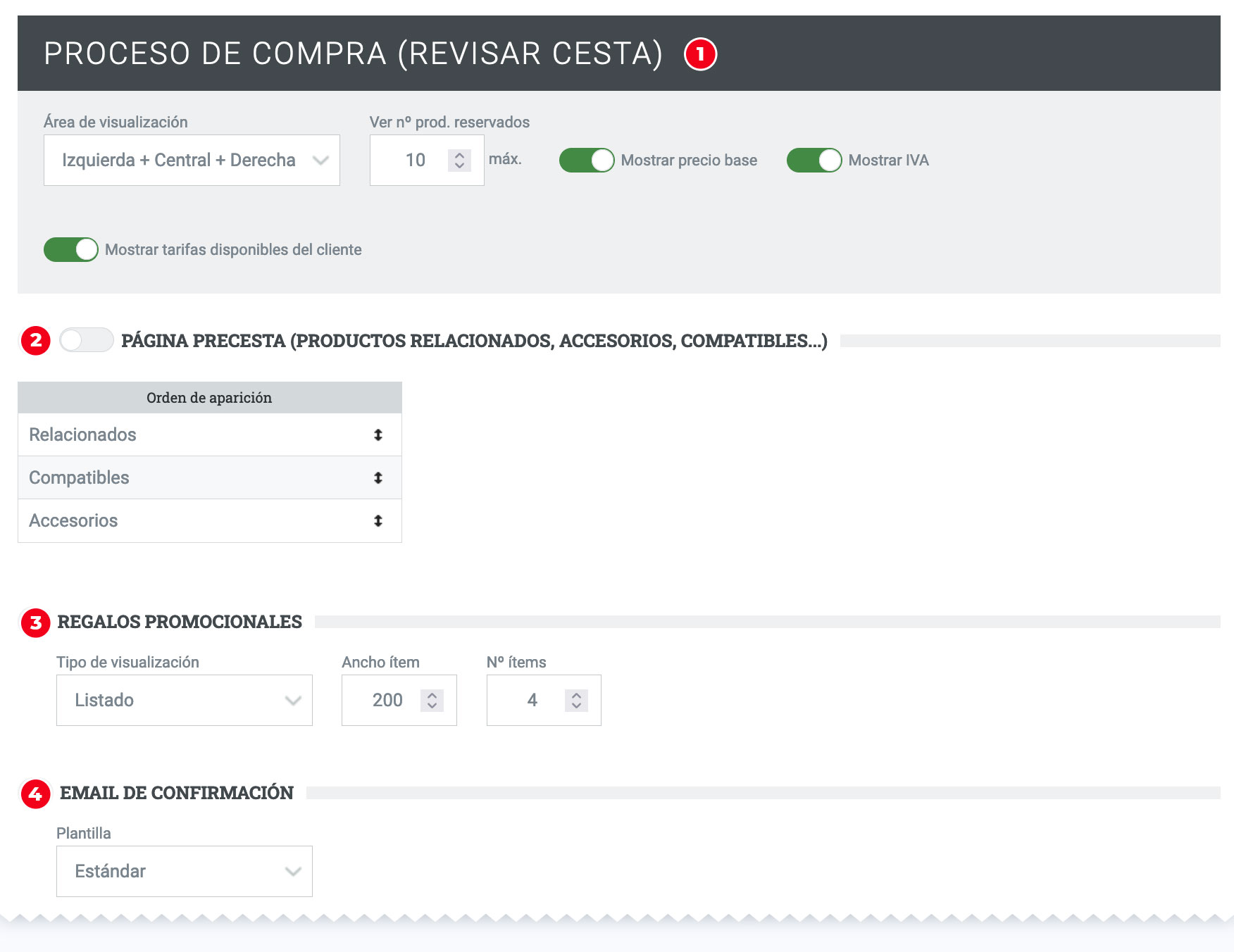
1 Configuración general. Definimos la configuracion global de títulos e imágenes.
- Área de visualización: Esta opción es el equivalente a la selección de anchos de columna de la gestión de contenidos. Para configurar este punto debemos imagenare que nuestra web tie ne tres columnas disponibles y aquí indicamos cuantas de estas columnas queremos que ocupe muestro listado .(ej. si queremos que nuestro listado ocupe al ancho total disponible de la página (Columna Izquierda + Central + derecha). Recuerda que las columnas que hagas visibles deben estar correctamente configuradas en la zona de Colmnas y Módulos.
- Ver nº de productos reservados: Limita el número de productos reservados visibles en la caja.
- Ajustes sobre precios: Los siguientes botones afectan al modo en que los usuarios de la web visualizarán los precios en el proceso de compra.
2 Página precesta (Productos relacionados, accesorios, campatibless...). Podemos hacer visibles y ordenar productos que el cliente podría querer añadir a su cesta de la compra.
3 Regalos promocionales. Configuramos el modo de visualización de los regalos promocionales que hayamos configurado para nuestros clientes.
4 Email de confirmación. Definimos el formato del email de confirmación que recibe el cliente tras realizar la compra.
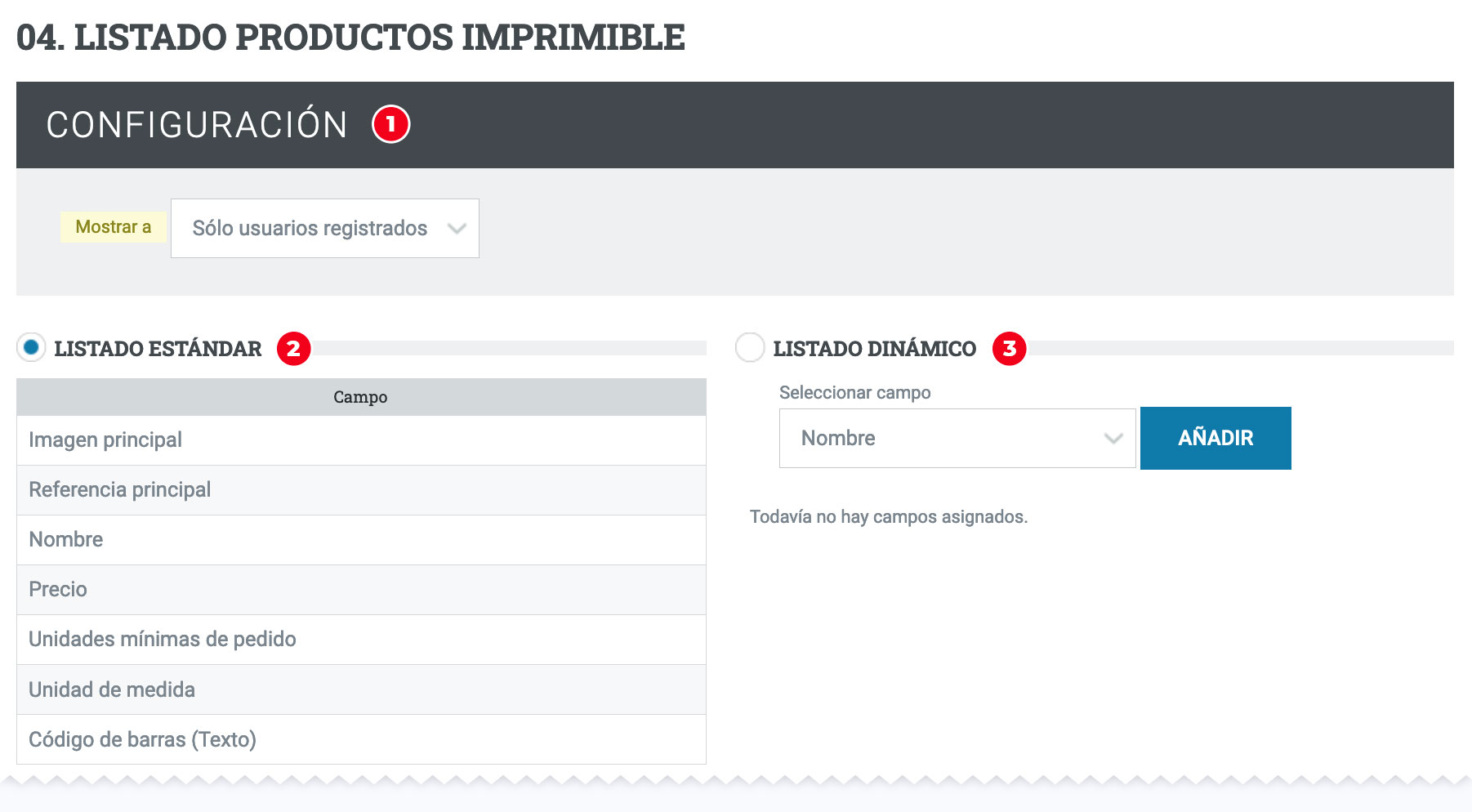
04. Listado de productos imprimible
Este apartado nos permitirá configurar los elementos imprimibles de nuestros listados de producto.

1 Configuración: Seleccionamos el tipo de usuario al que le aparecerá la opción de imprimir el listado de productos.
2 Listado estándar: Listado de campos imprimibles sugeridos por Gesio como opción por defecto.
3 Listado dinámico: El listado dinámico te permitirá personalizar los campos imprimibles en los listados de producto.
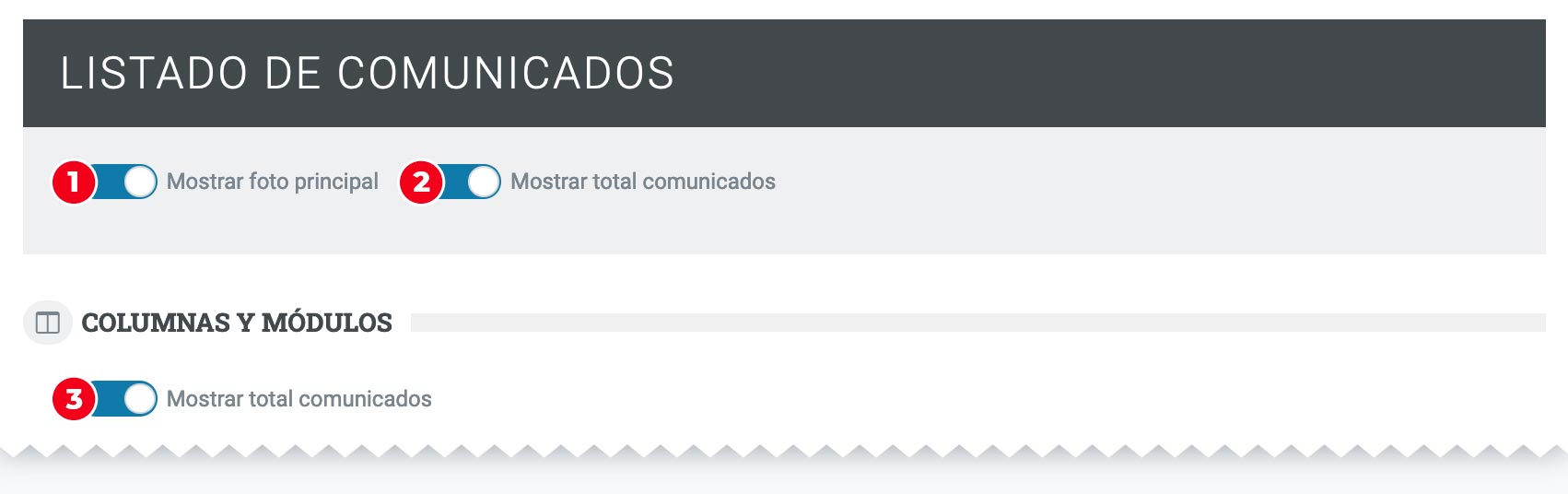
05. Comunicados
Este bloque nos permite configurar como veremos tanto los listados de comunicados como las noticias/comunicados ampliadas.

1 En primer lugar elegimos si la imagen principal será visible o no en el listado de comunicados.
2 3 Estos dos elementos nos permiten configurar si será visible el total de comunicados en el listado y en el menú de la columna lateral.

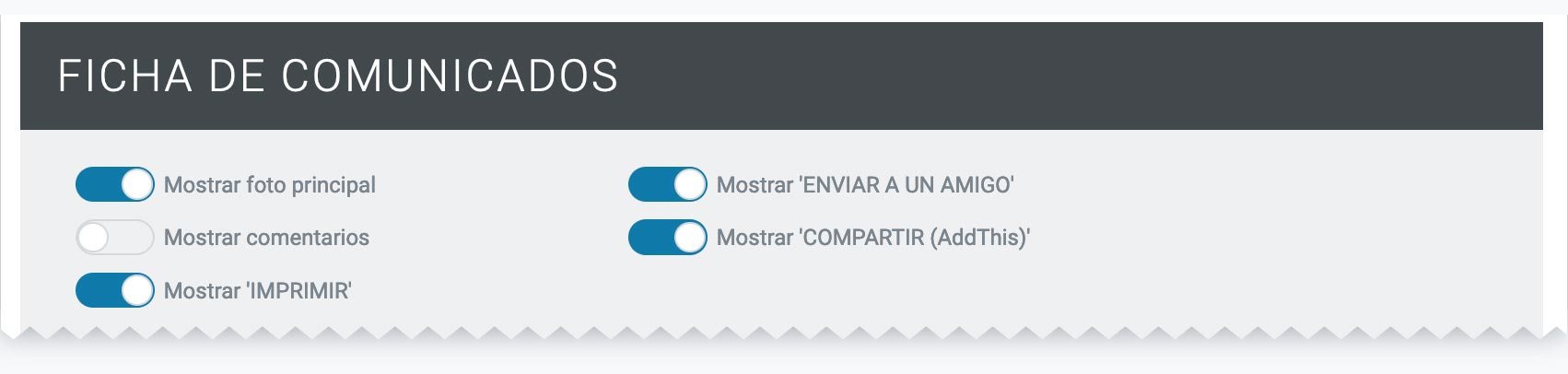
Este bloque nos permite configurar distintos elementos presentes en la página del comunicado. Podremos hacer visible u ocultar la foto principal del comunicado, mostrar el bloque de comentarios y mostrar/ocultar los botones de interacción con los usuarios que permiten interacciones con el comunicado como "imprimir", "compartir" o "enviar a un amigo".
06. Buscadores

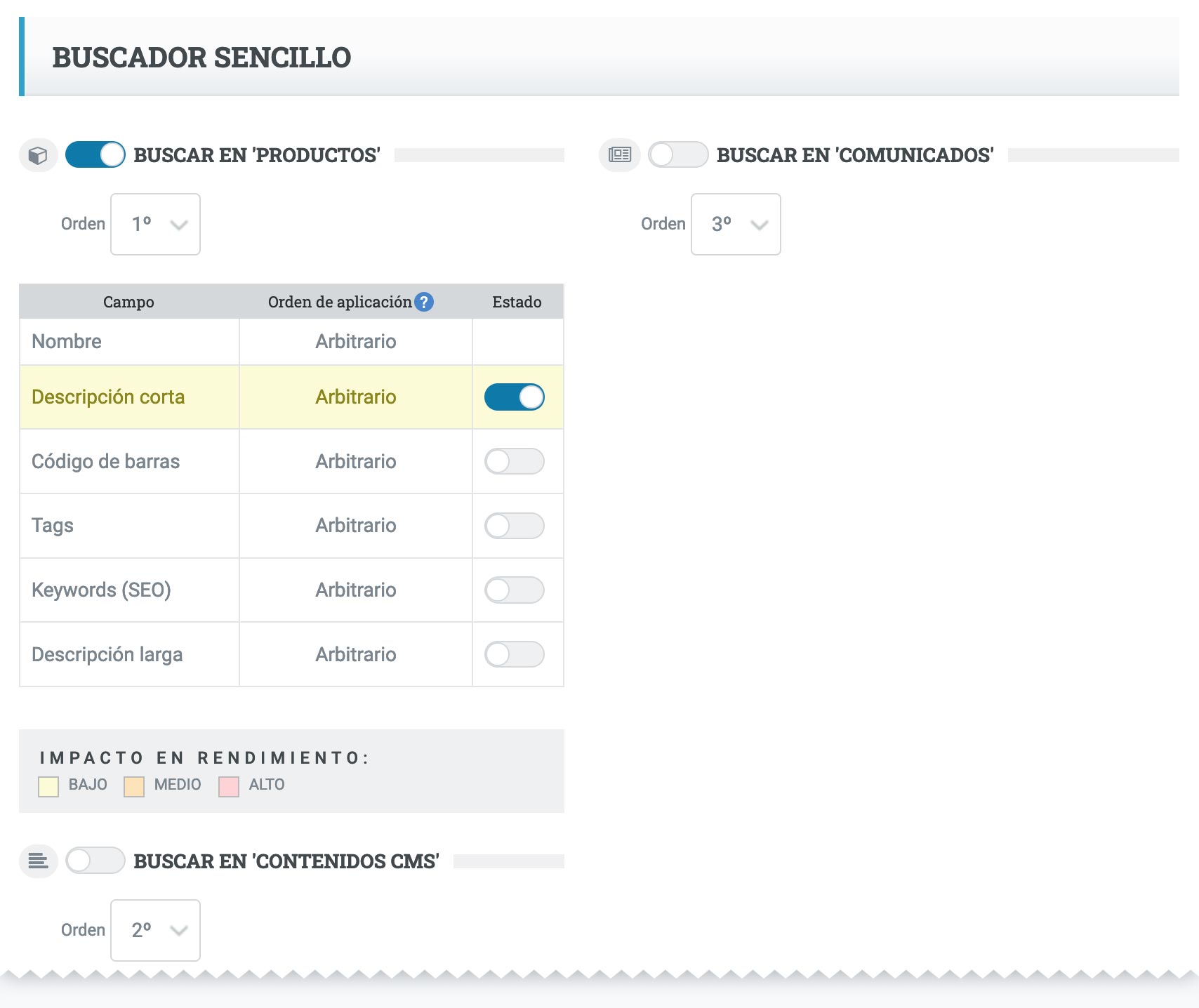
Para los buscadores sencillos podremos configurar el ámbito de la búsqueda, por defecto esta configurado para que las búsquedas se centren en los productos pero podemos ampliar las búsquedas a los comunicados y páginas CMS de nuestra web y establecer el orden en el que aparecerán estos resultados.
Para la búsqueda de productos además podemos definir los campos en los que se realizará la búsqueda.

Para el buscador avanzado podremos configurar el mínimo de niveles de profundidad de familias anidadas que queremos mostrar.

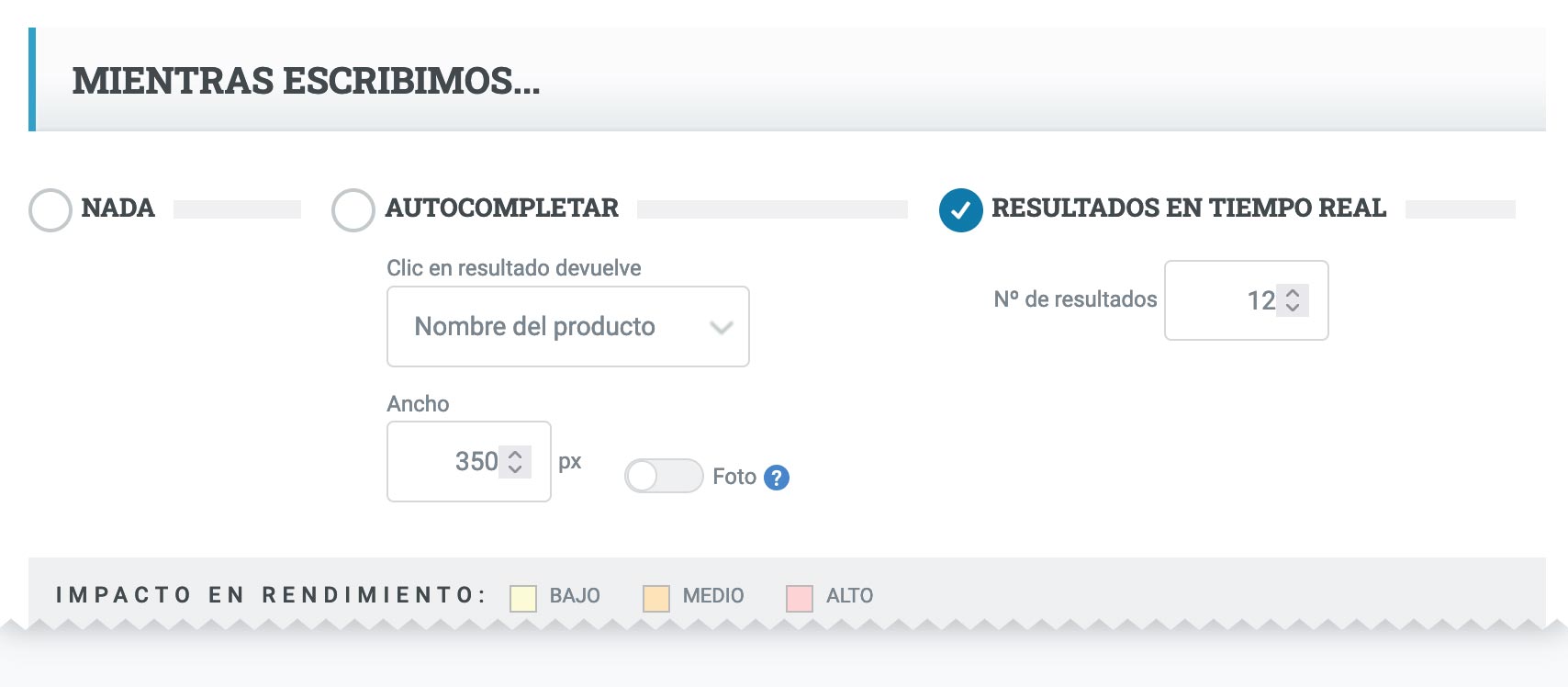
En último lugar podemos configurar como reaccionará la web mientras escribimos en el buscador:
- No hacer NADA
- AUTOCOMPLETAR: Irán apareciendo opciones junto al campo de búsqueda en las que haya una coincidencia con el texto escrito.
- RESULTADOS EN TIEMPO REAL: se irán listando los productos en los que haya una coincidencia con el texto escrito.
07. Contenidos secundarios (contacto, aviso legal, etc)

Este bloque de configuración determina cómo será la estructura de las páginas genéricas de la web: página de contacto, condiciones generales de contratación, aviso legal, política de protección de datos, gastos de envío, etc.
Hay ciertas páginas que tienen su propia gestión de ancho de columnas.
- CONTENIDOS CMS: En la edición de cada página cms se puede elegir la anchura de cada columna.
- LISTADOS Y FICHA COMUNICADOS: En la edición de categoría de comunicados se puede elegir el ancho y áreas de columnas.
- BLOG: Se gestiona en 'GESTIÓN DE CONTENIDOS > BLOG => Gestión de columnas'.
- PASOS DE COMPRA: 03. PRODUCTOS Y FAMILIAS => Proceso de compra (Revisar cesta) => Área de visualización.
08. Ajustes versión móvil

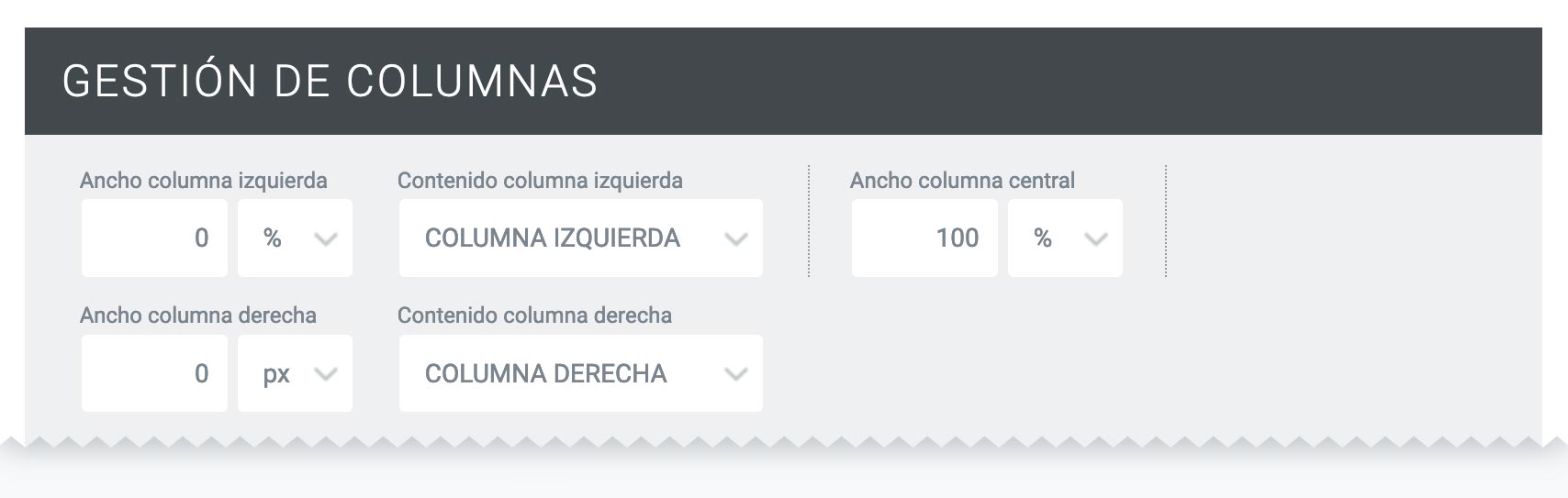
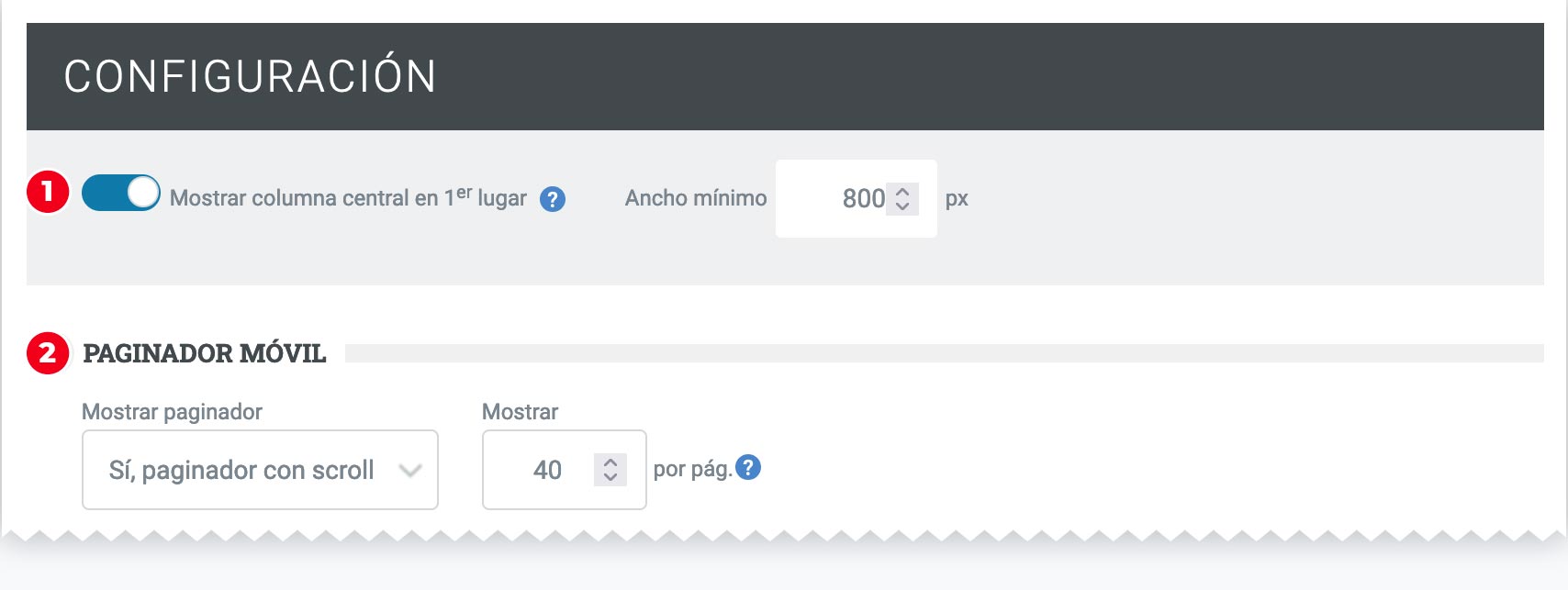
1 Configuración Columna lateral: En este bloque definiremos el comportamiento de la columna lateral en versiones responsive de la web, intercambia el orden de aparición de las columnas: en primer lugar muetra la columna central, seguida de la columna izquierda y de la columna derecha.
2 Paginador móvil: En el primer select elegimos el tipo de paginación de las páginas de producto que puede ser: Normal, con Scroll y sin paginación. También decidimos cuantos productos serán visibles por página/bloque.
09. Otros ajustes

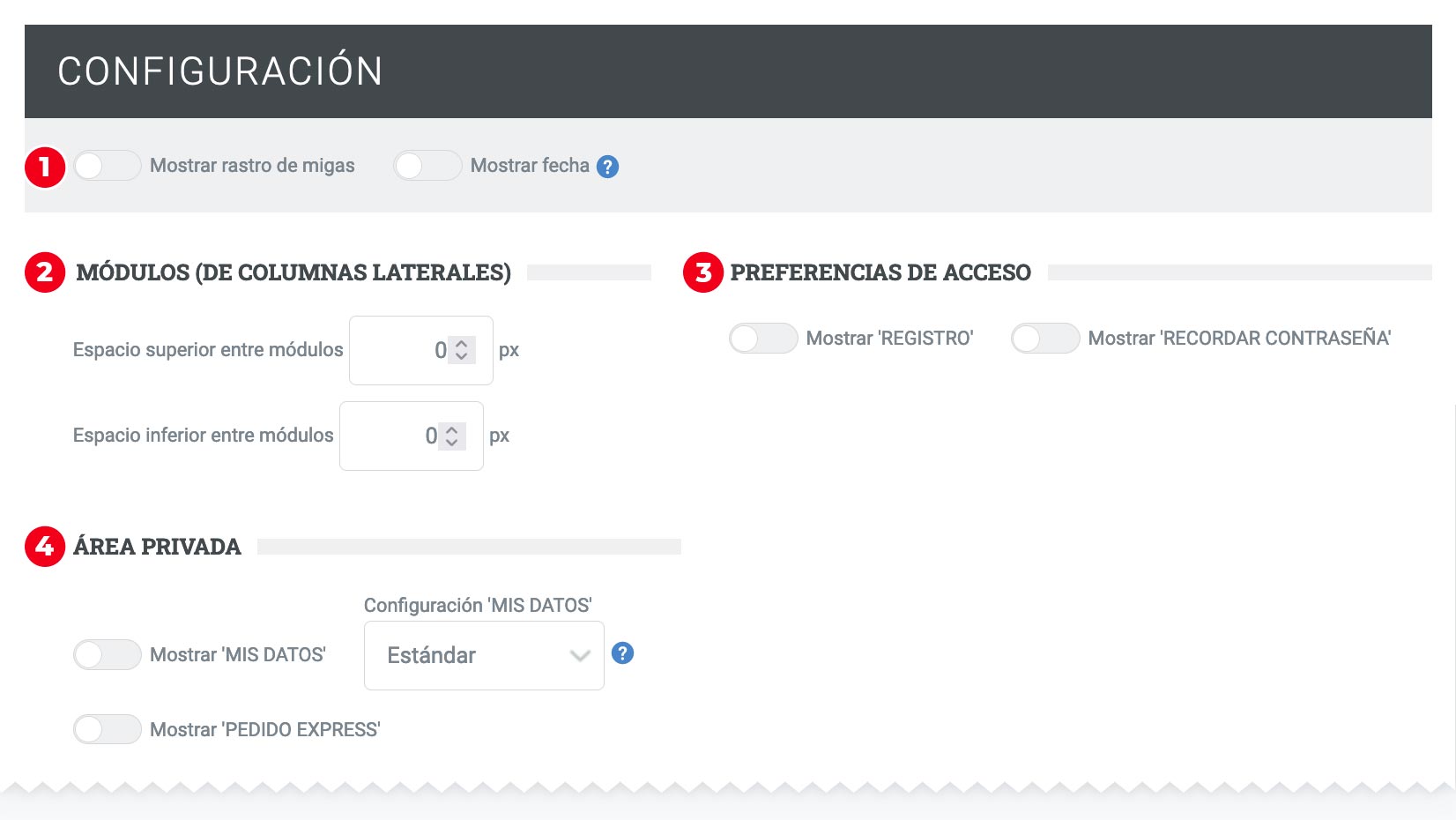
1 Configuración básica: En primer lugar determinamos si serán visibles los elementos "rastro de migas", que se mostrará sobre la columna de contenidos y la fecha actual, que aparecería sobre la columna derecha.
2 Modulos (de columnas laterales): Aquí podemos definir el margen superior e inferior entre los bloques de contenido de las columnas
3 Preferencias de acceso: Hacemos visibles o no los elementos "registro" y "recordar contraseña".
4 Área privada: Configuración de elementos que podrían estar visibles en el área privada de la web.