Megamenús

Un megamenú es un menú desplegable en el que podemos agrupar el contenido en distintos bloques de una manera mas visual y ordenada. Cuando nuestra web tiene una gran cantidad de categorías nos permite estructurar los contenidos para facilitar el acceso a nuestros clientes. Los menús textuales se combinan con banners y promociones, títulos destacados, enlaces a informes de producto,... todo para que el usuario se sienta cómodo y acceda con mayor facilidad al contenido que busca... o al que queremos llevarle.
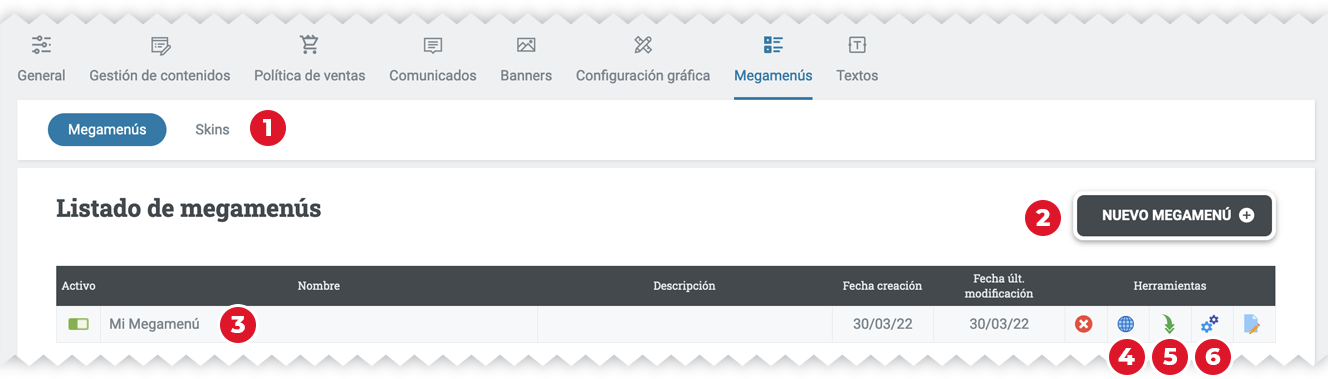
1 El menú superior nos lleva al listado de megamenús creados y a los skins disponibles. Podemos crear un skin de manera muy sencilla, sólo definiremos los colores que queremos para nuestra web.
2 Este botón inicia el proceso de creación de un nuevo Megamenú.
3 El listado nos muestra los megamenús disponibles, podemos hacerlo visible, ocultarlo, editarlo, eliminarlo, así como acceder a las siguientes herramientas:
4 
5 
6 
Nuevo Megamenú

El primer pasó cuando creamos un nuevo Megamenú será ponerle un nombre y, si queremos , añadir una descripción. Cuando guardemos este paso ya nos aparecerá en el listado de Megamenús, en este momento ya podremos acceder a configurarlo haciendo click en el icono 

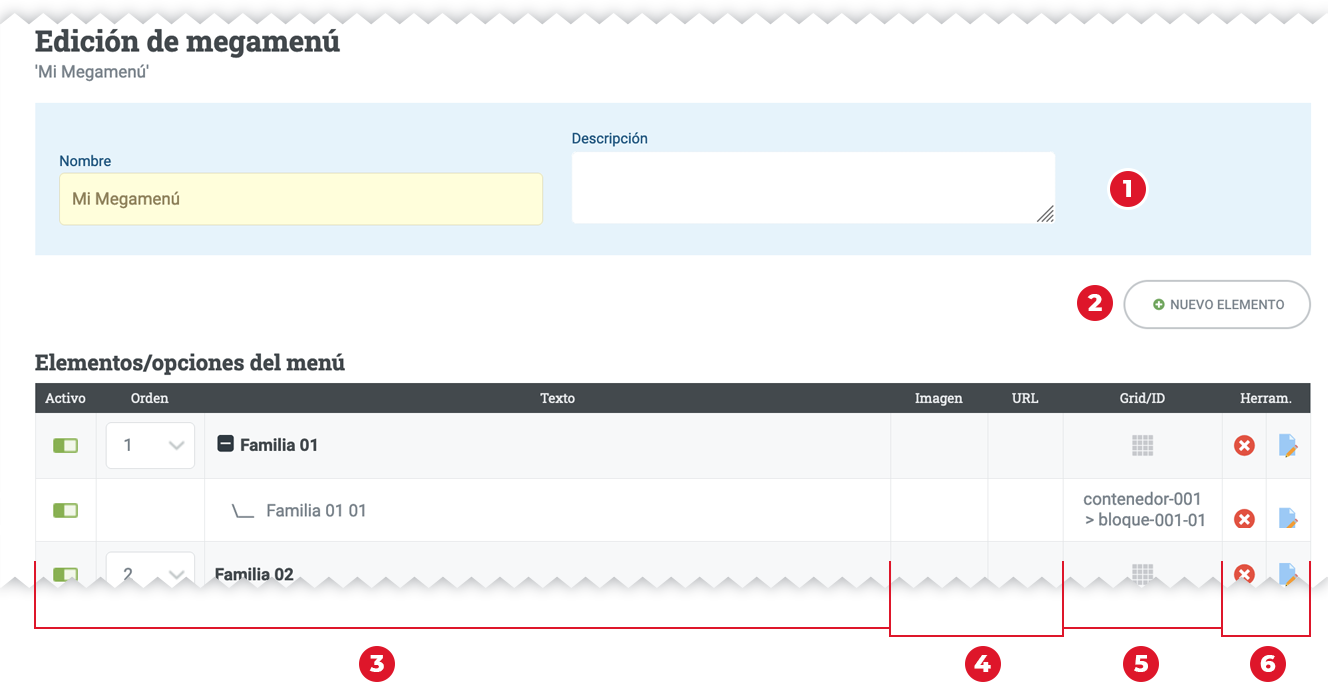
1 Podremos cambiar el nombre y la descripción del megamenú en cualquier momento.
2 Este botón nos permite crear un nuevo elemento que podrá ser un texto, una imagen, separador, ficha de producto,....
En el listado de elementos de nuestro menú destacamos las siguientes zonas:
3 Desde esta zona podemos determiniar la visibilidad del elemento, su orden en el menú superior (en el caso de los elementos de primer nivel) y el árbol de contenidos que hemos ido creando. Ten en cuenta que el orden de estos elementos siempre será alfabético no tendrá relación con el orden y la estructura que establezcamos en la zona de "GRID del menú".
4 Estos campos mostrarán una imagen, en el caso de que el elemento sea del tipo imagen y/o una url si hemos definido una url personalizada.
5 Esta celda nos da acceso a la gestión del GRID (estructura) de los primeros o nos muestra su ubicación en el caso de los niveles hijo.
6 Finalmente podremos eliminar o editar un elemento del Megamenú.
Para crear tu nuevo Megamenú te recomendamos que sigas los siguientes pasos:
- Diseña bien como será tu megamenú, como se organizarán los items de menú, donde irán imágenes, banners y demás
- Crea los elementos de primer nivel. Estos serán los que estén siempre visibles en la zona superior de tu web.
- Configura el Gris de elementos para definir como se organizarán los elementos hijos dentro del menú desplegable.
- Crea los elementos hijos y asígnalos a la zona deseada dentro del grid del submenú.
- Ajusta y ordena los elementos
Dividiremos la tarea de crear nuestro Megamenú en las siguientes secciones:
- Crear un nuevo elemento de menú
- Tipos de elementos de menú
- Grid de menú (diseño de la parrilla)
- Organizar elementos dentro del menú
Crear un nuevo elemento de menú
Te recomendamos seguir estos pasos para crear en primer lugar el primer nivel del megamenú, es decir, los elementos que aparecerán visibles en la cabecera de nuestra web, una vez hecho esto configuraremos el grid que tendrá cada uno de estas familias, cómo se estructurarán los hijos dentro de cada familia padre. La diferencia con los elementos de primer nivel con sus familias hijas es que en estas segundas deberemos indicar además en que columna se mostrarán. No te preocupes, nos centraremos ahora en las familias principales aclararemos las diferencias en la sección "Grid de menú (diseño de la parrilla)".
Al lío, todo empieza por hacer click en el botón 

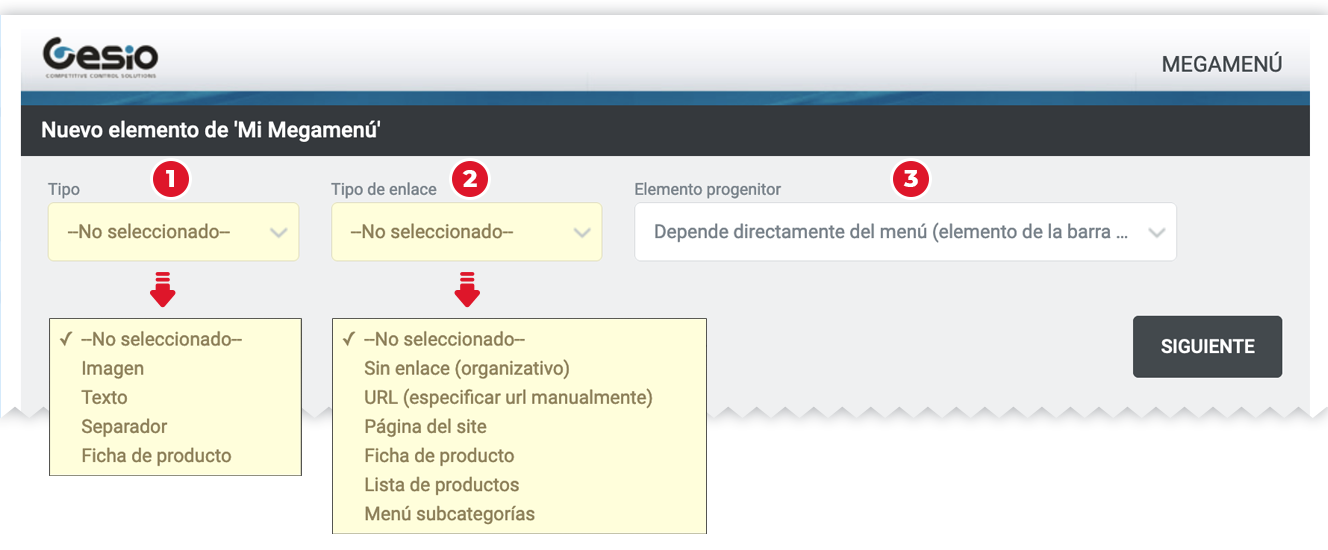
Cuando creamos un nuevo elemento de nuestro Megamenú definiremos los siguientes puntos:
1 TIpo: El tipo de elemento será el que se muestre en el menú.
2 Tipo de enlace: Aquí definimos cómo se comportará el elemento añadido en el paso anterior.
3 Elemento progenitor: Elegimos si el nuevo elemento es un elemento principal o lo asignamos como hijo de un elemento principal. Si es un hijo, en el siguiente paso podremos ubicarlo dentro del grid que deberemos haber configurado antes en el elemento principal.
Tipos de elementos de menú
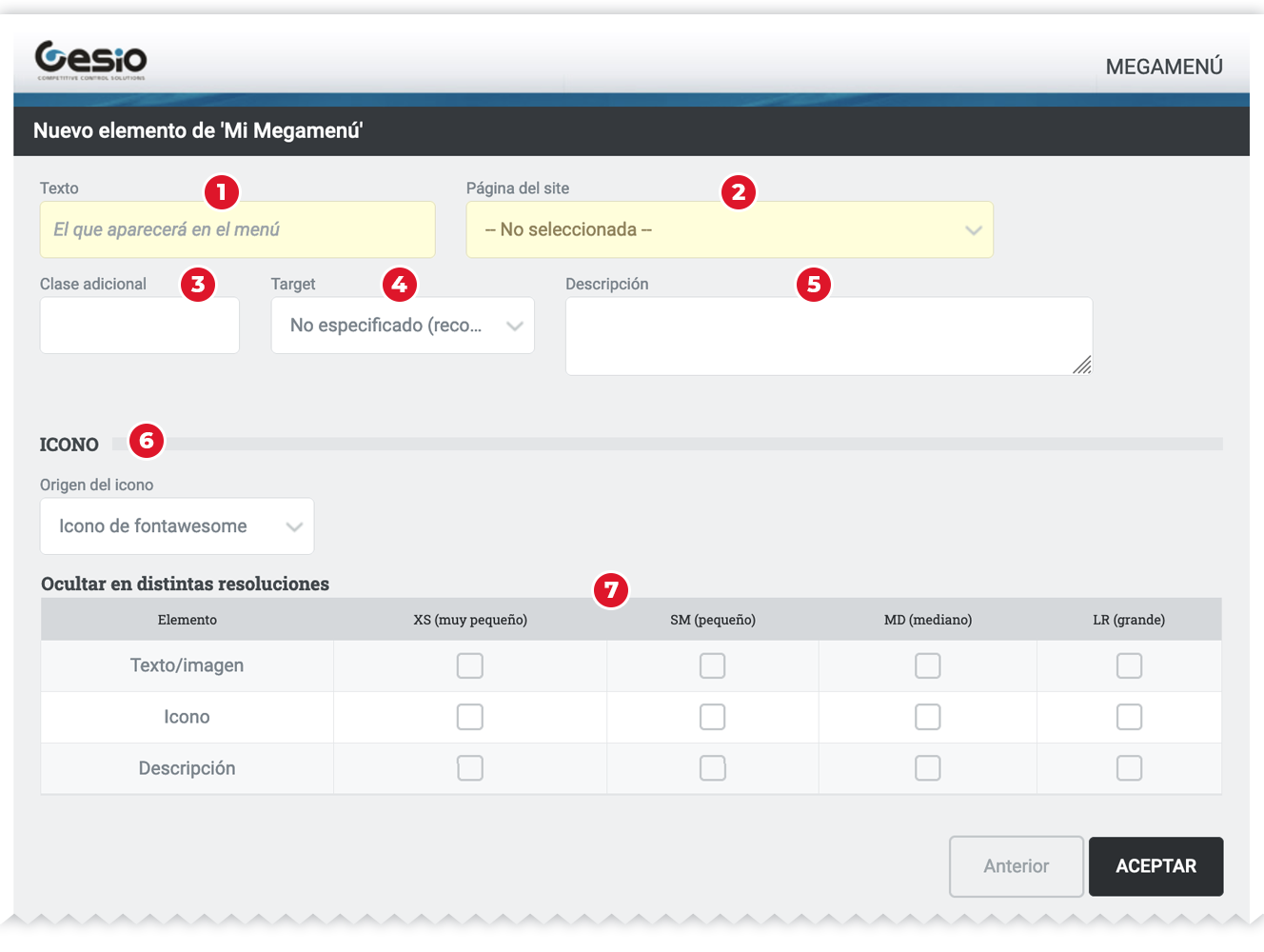
Vamos a ver un ejemplo de configuración de un elemento de tipo Imagen y tipo de enlace Página del site para ver como se organizan los elementos en este área de edición, analizaremos las distintas opciones en la siguiente sección.

1 En todos los elementos tipo texto deberemos indicar cual será el texto que se muestre en el menú.
2 Al ser un enlace de tio "página del site" aquí elegimos cual será la página que enlace el elemento.
3 Este es un elemento común a todos los tipos de enlace. En el podemos indicar un nombre de clase a este elemento para poder modificarlo a través de las hojas de estilo personalizada. Puedes añadir varias clases separándolas por un espacio.
4 Elemento común. Aquí indicamos si la página enlazada abrirá en la misma ventana o en una ventana nueva (_blank).
5 Elemento común. Descripción de el elemento.
6 Elemento común. Podemos añadir un icono predefinido a nuestro elemento, de todas formas para personalizar elementos recomendamos la combinación de clase y css personalizado.
7 Elemento común. Desde este bloque podemos ocultar ciertos elementos del item a distintas resoluciones.
A continuación mostraremos los detalles únicos de los diferentes tipos de elemento y tipos de enlace.
Tipos
Imagen

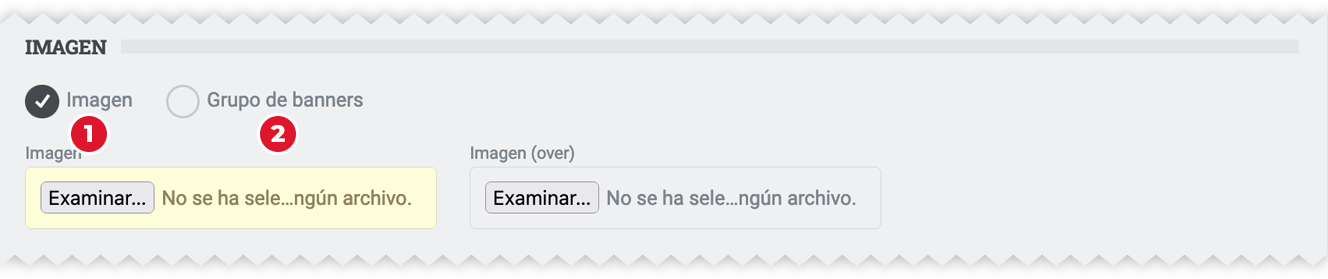
A la hora de configurar la imagen representativa de este elemento tenemos dos opciones:
1 Imagen. Seleccionamos ala imagen que aparecerá en la web y, opcionalmente, podemos subir también la versión que aparecerá al hacer rollover sobre ella.
2 Grupo de banners. seleccionamos uno de los carruseles de banner que deberemos haber creado antes. Se mostrará un único banner de forma aleatoria cada vez que se cargue la página
separador

Ficha de producto

Si queremos que aparezca una ficha de producto en una de las columnas del menú, solo tendremos que buscarlo y seleccionar la opción que queremos mostrar. En la web aparecerá una versión mínima de la ficha de producto.
Tipos de enlace
Sin enlace / Organizativo
Si seleccionamos esta opción no hay ninguna opción a configurar.
URL (especificar url manualmente)

Añadimos la dirección del enlace en el campo de texto.
Ficha de producto

Buscamos el producto que queremos enlazar desde este elemento.
Lista de productos

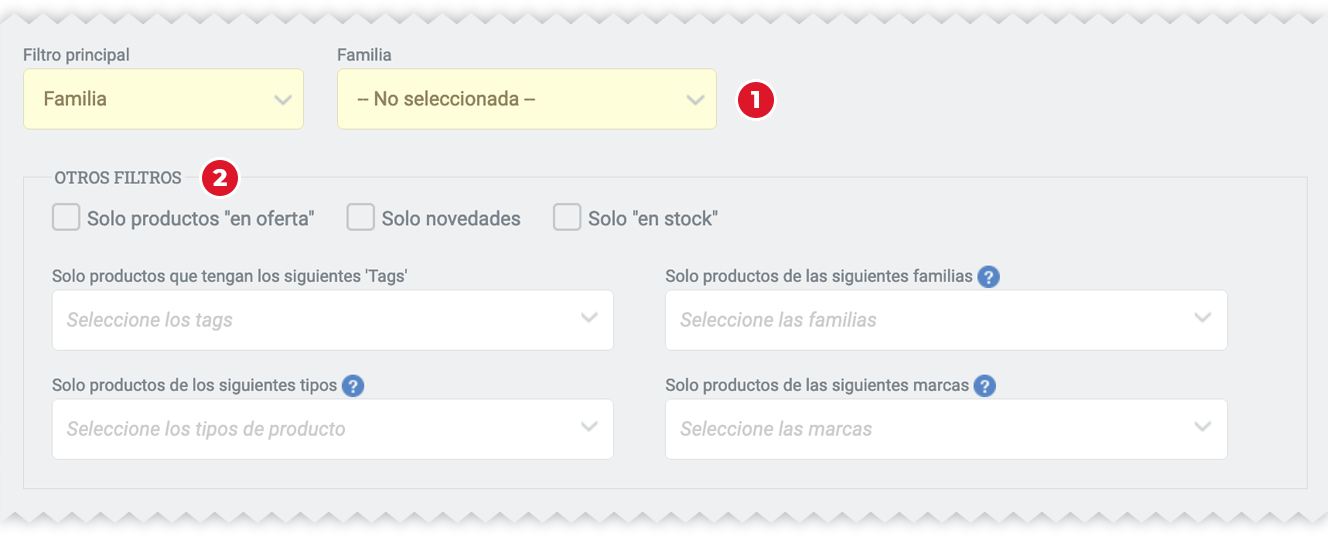
Para enlazar con un listado de productos podremos configurar los siquientes puntos:
1 Elegimos el filtro principal y seleccionamos sus opciones, los filtros pueden ser Familia, Tipo, Marcas, Tags,...
2 Podemos afinar los resultados.
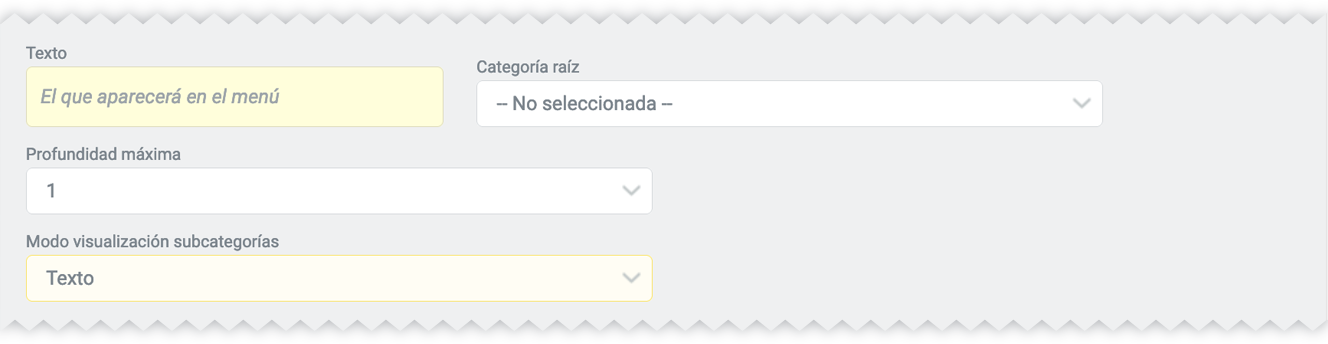
Menú subcategorías

Configuraremos como insertar un menú de subcategorías en nuetsro Megamenú.
Grid de menú (diseño de la parrilla)
El "Grid" del megamenú definirá la estructura de columnas en las que organizaremos los elementos contenidos por cada item principal del menú, que serán los que aparezcan en la cabecera de nuestra web.
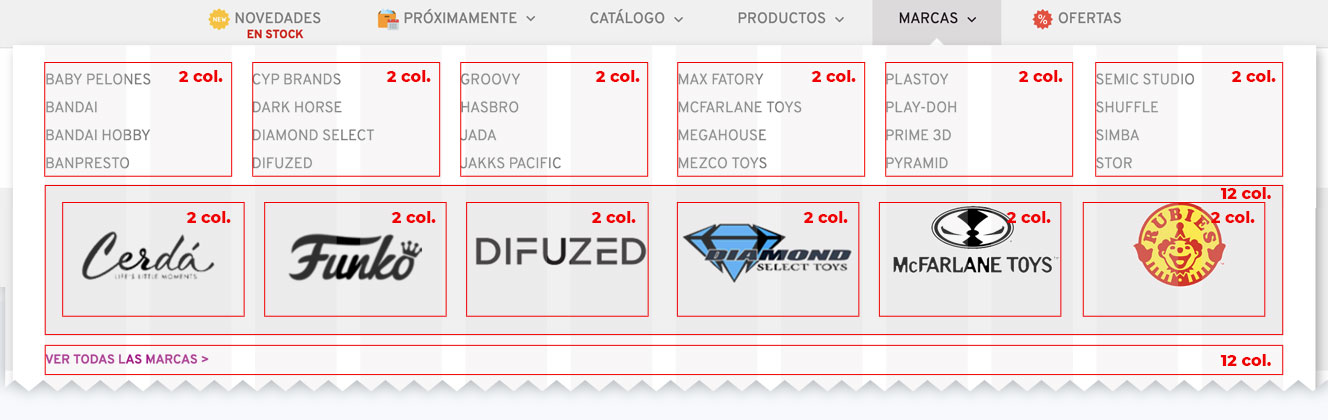
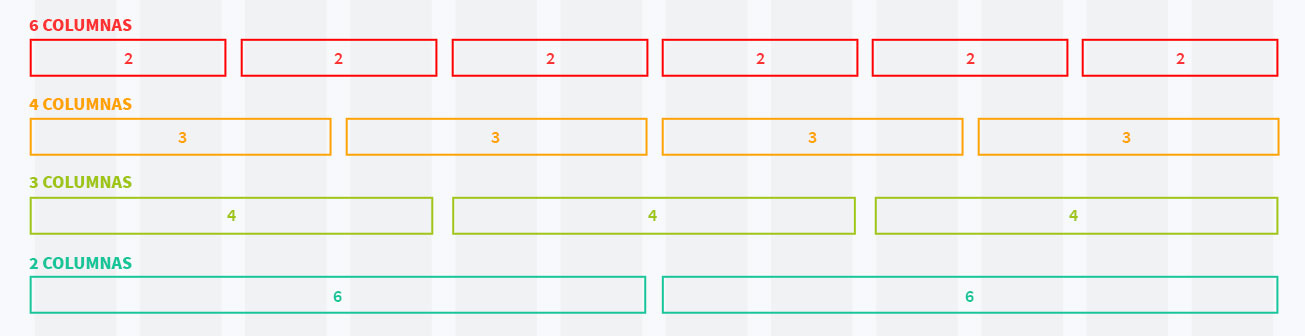
La estructura de estas columnas reposa sobre una parrilla de 12 columnas y desde la configuración del grid (parrilla) definiremos el número de columas que ocupará cada grupo que definamos en diferentes anchos de pantalla en los que el usuario puede acceder a nuestra web. Debes tener en cuenta de que también puedes anidar distintas combinaciones de columnas para conseguir el efecto final deseado. ¿Un ejemplo de esta estructura? aquí lo tienes:

En este ejemplo vemos como al máximo de ancho del menú tenemos 3 grupos, un primer grupo dividido en 6 columnas, un segundo grupo de seis columnas dentro de un contenedor de 12 columnas (que nos permite aplicar un color al fondo completo de este bloque) y un bloque final que ocupa las 12 columnas disponibles.
El primer nivel (el visible en la cabecera) se acomodará al espacio disponible, pero todos los elementos hijos que definamos se acomodarán en una de las columnas que hayamos definido en este paso. Vamos a ello!!
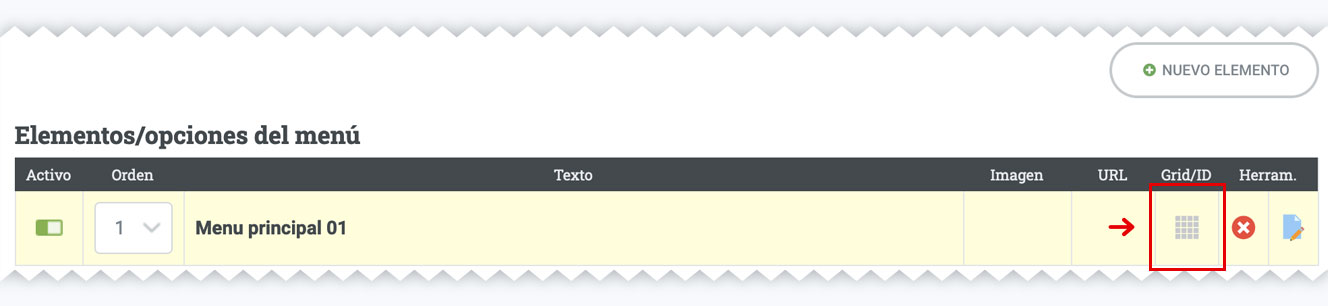
Accedemos a la configuración de la parrilla desde el elemento de primer nivel:

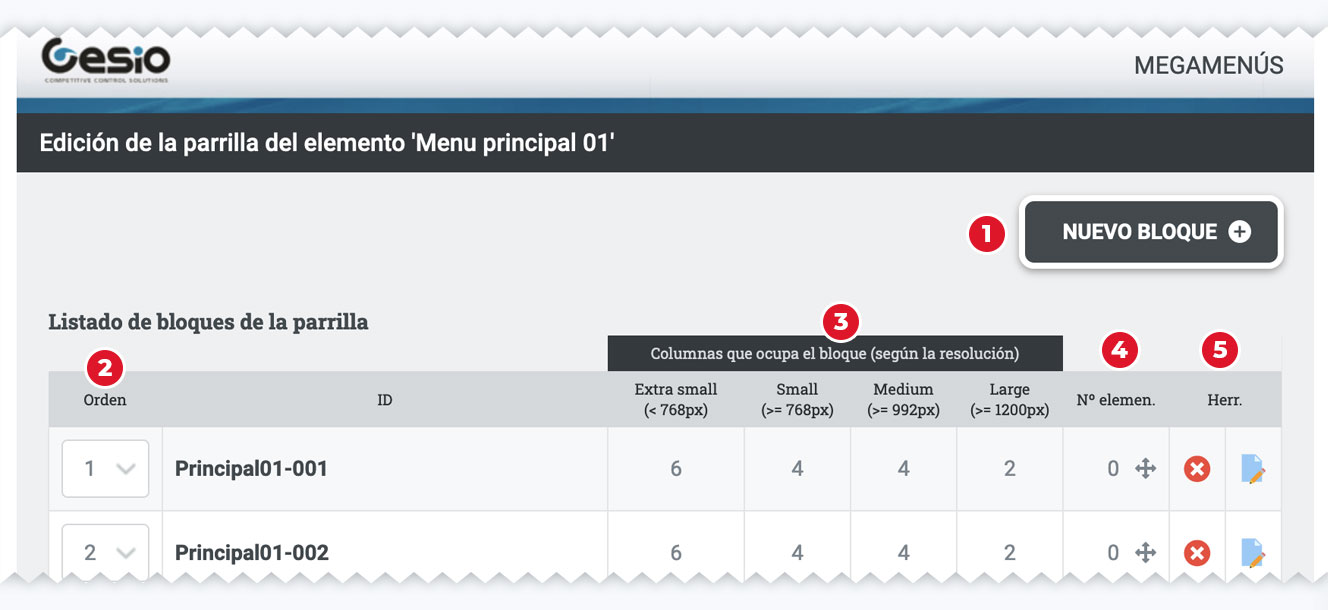
La ventana emergente nom mostrará la estrucuta ya creada y /o las opciones de definir nuevas columnas o editar las ya existentes:

1 Desde aquí creamos un nuevo bloque en nuestra parrilla.
2 Prodremos modificar el orden de los distintos elementos creados y vemos el nombre único que le habremos dado. Este último punto es MUY IMPORTANTE ya que nos permitirá saber a qué columna vincularemos cada uno de los nuevos elementos "hijo" que añadiremos a nuestro megamenú; intenta que estos nombres sean lo más descriptivos que sea posible para identificarlo fácilmente.
3 Estas cuatro columnas muestran los diferentes anchos de cada columna según el tamaño de la pantalla, en este ejemplo 2, 4 y 6 columnas respectivamente (de las 12 disponibles).
4 Este columna nos muestra el número de elementos del megamenú cinculados a esta columna y nos permitirá ordernarlos si hacemos click en ella, pero eso lo veremos en la siguiente sección.
5 Editar o borrar las columnas ya creadas.
Nuevo bloque en la parrilla
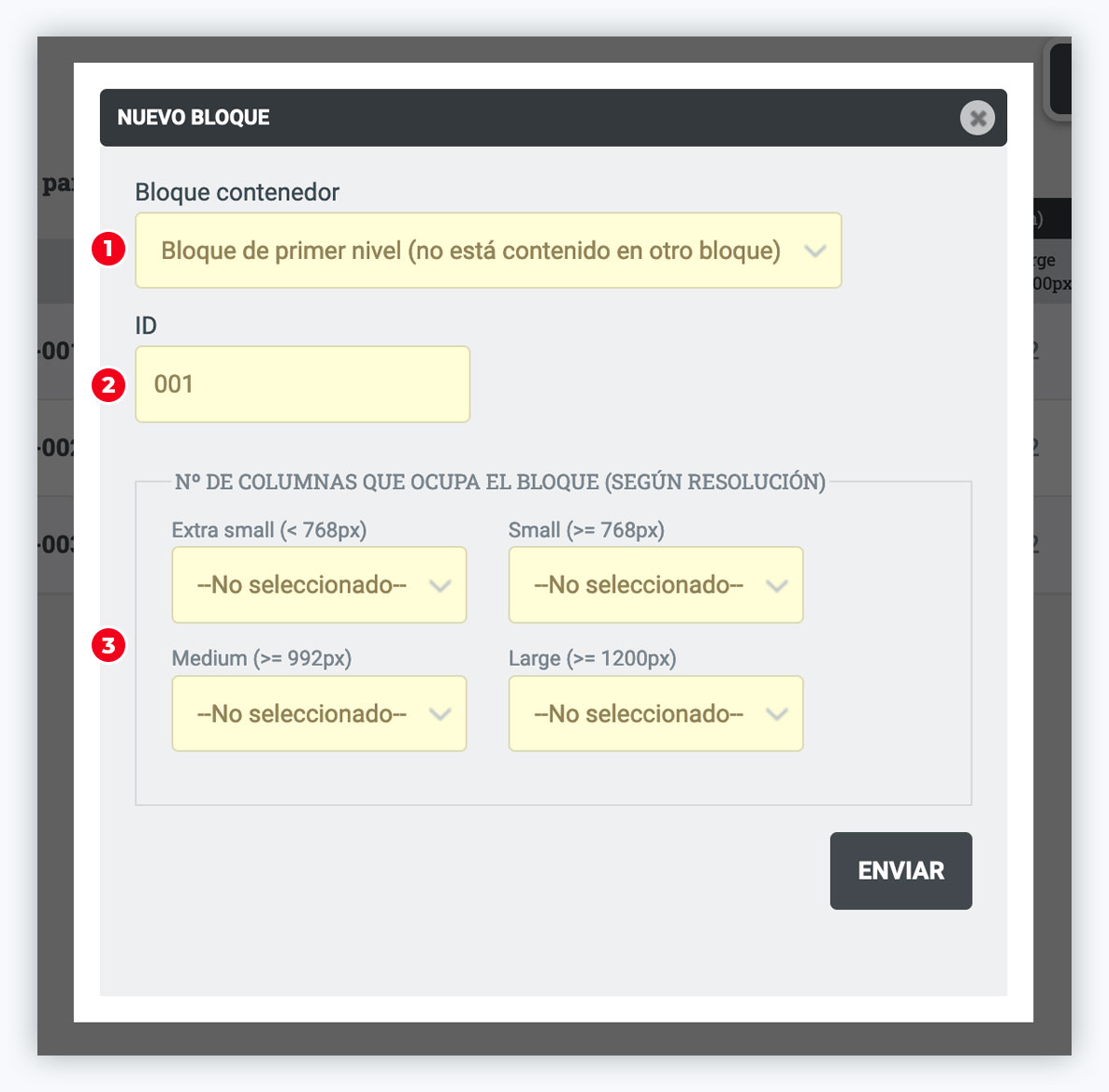
Cuando hacemos click en "Nuevo bloque" accedemos a la siguiente ventana emergente de configuración:

1 Este primer elemento nos permite indicar si el nuevo bloque es de primer nivel o si se ubica dentro de algún bloque que hayamos creado previamente, puedes ver un ejemplo de columnas anidadas en la imagen que hemos puesto de ejempl al principio de la sección "GRID DE MENÚ"
2 Este es el nombre único que deberemos darle a nuestro nuevo bloque. Recuerda que ES MUY IMPORTANTE que cuides la lógica de estos nombres para saber bién dónde irán los nuevos elementos de Megamenú que vayamos creando.
3 Estos cuatro selectores nos permitirán indicar el número de columnas que ocupará nuestro nuevo bloque según los tramos de resolución propuestos para cada caso. Ten en cuenta que partimos de una estructura de 12 columnas (el ancho total del desplegable del megamenú) y que deberemos dividir estas 12 columnas entre el número de bloques que queremos que ocupen cada fila. Parece complicado, pero te ponemos una imagen de ejemplo, verás como no lo es tanto.

Organizar elementos dentro del menú
UN MOMENTO!!! antes de continuar os vamos a contar por qué es tan importante dar unos buenos nombre únicos a los bloques que acabamos de crear en el paso anterior. Os enseñamos brevemente como...
...Vincular nuevos elementos del megamenú a la parrilla
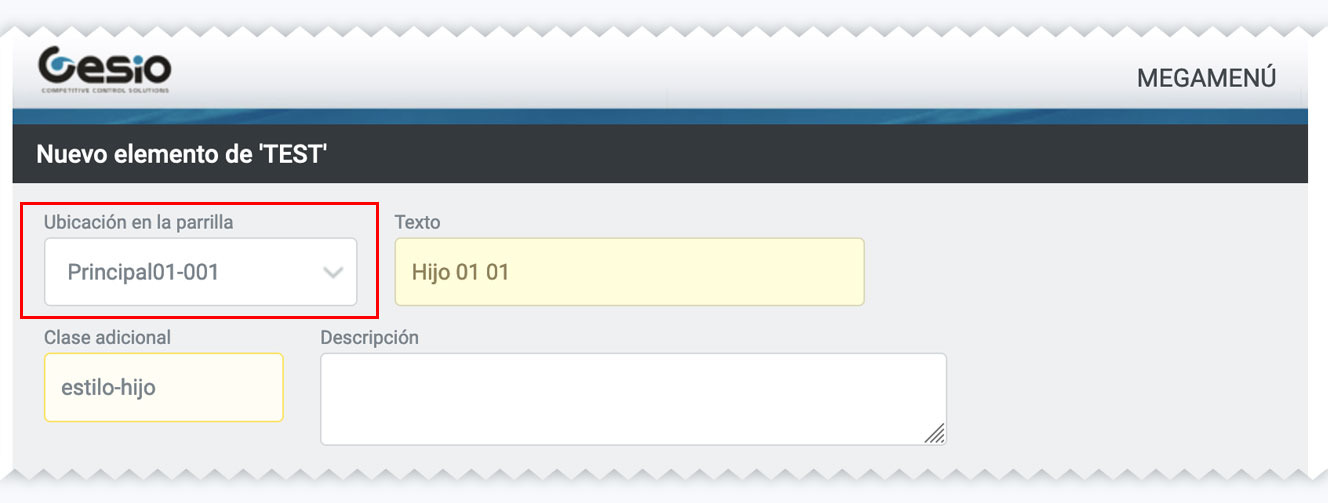
En la sección sobre llos distintos "Tipos de Elementos de Menú" omitíamos el cuadro en el que podemos vincular este nuevo elemento a una columa del megamenú. Esta será una opción que siempre aparecerá, independientemente del tipo de elemento, como primera opción al ubicar el nuevo elemento como hijo de uno que tenga definida una parrilla (Grid) organizativa. de esta manera:

Como ves, te aparecerá en primer lugar la opción de elegir uno de los bloques que hayamos creado en el elemento padre de este elemento nuevo. Así de fácil.
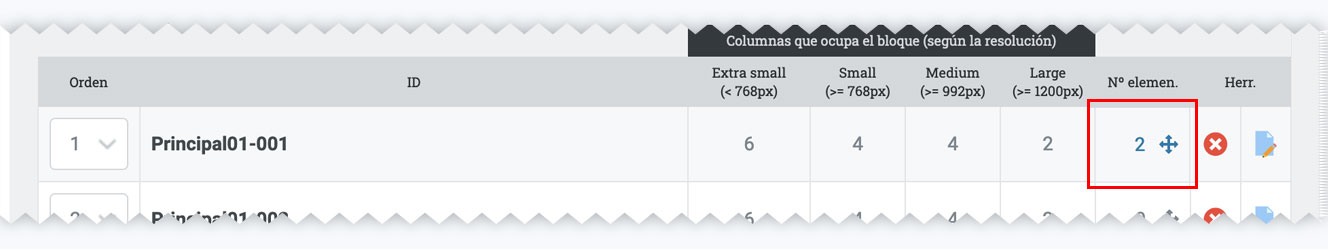
Una vez que hayas creado los elementos vinculados a caba bloque es posible modificar su orden haciendo click en la siguiente columna dentro de la edición de la parrilla (Grid):

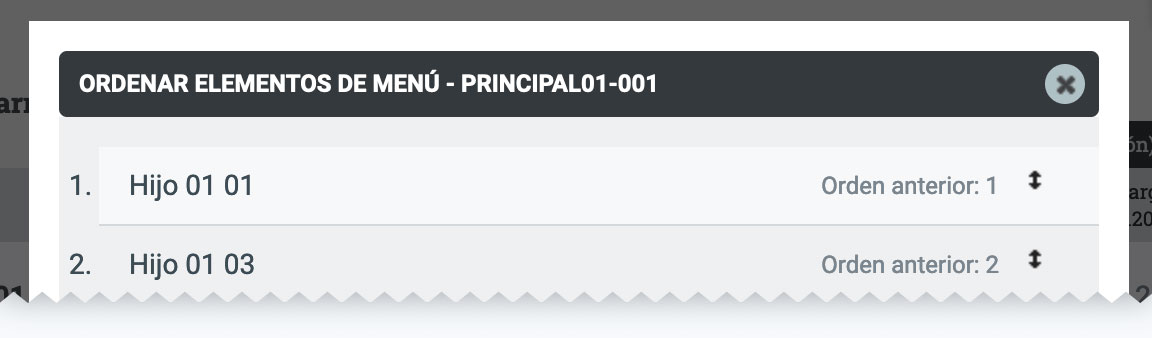
Como puedes ver esta columna nos muestra el número de elementos que contiene este bloque y si hacemos click sobre ellos abriremos la siguiente ventana, desde la que podremos reordenar los items:

Tan solo coge un elemento y arrástralo hasta su nueva ubicación.
Esto es todo, no es fácil, pero una vez que domines tu nuevo megamenú podrás hacer maravillas. De todas formas.... si piensas que no vas a poder con tanta variable y configuración, no lo dudes:
Contrata alguno de nuestros paquetes de formación y servicios de diseño a medida.
Estaremos encantados de ayudarte a sacarle todo el partido a tu Megamenú Gesio.