Home Módulo. Carrusel Compuesto
Módulo. Carrusel Compuesto
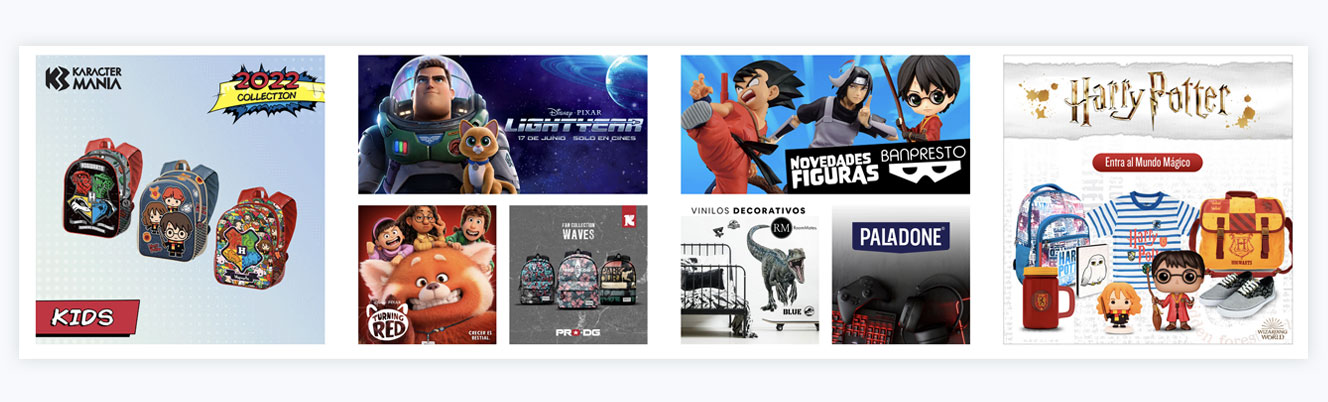
El carrusel compuesto es un tipo de carrusel de imágenes que nos permitirá mostrar un grupo de banners organizado en forma de carrusel. De esta manera el viasitante de nuestra web tendrán acceso a gran cantidad de productos o páginas de manera más dinámica.

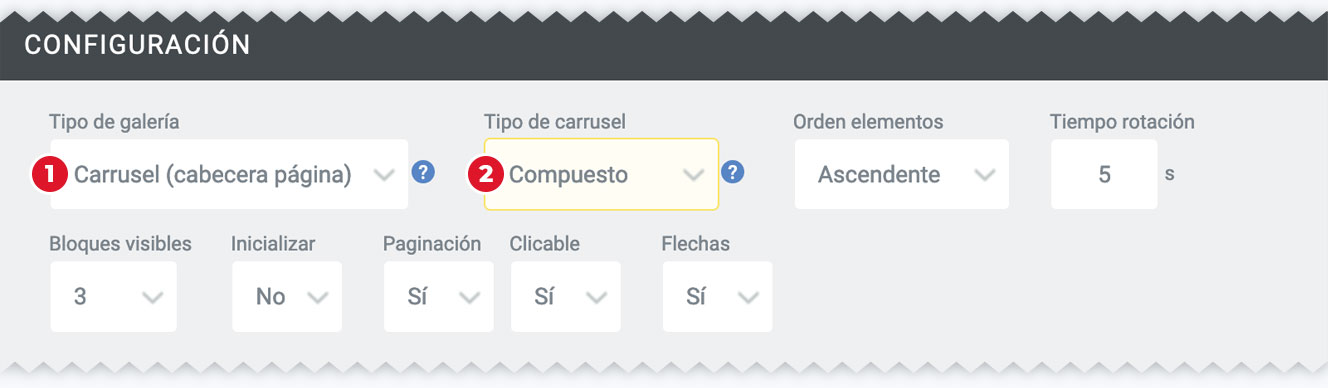
En primer lugar configuraremos los aspectos esenciales del nuevo carrusel

1 Seleccionamos la zona en la que queremos que aparezca nuestro nuevo carrusel, como cabecera de página, ocupando
2 En "tipo de carrusel" tendremos que elegir la opción "Compuesto" que de eso se trata este tutorial ;).
El resto de opciones nos permitirán configurar nuestro carrusel, el orden de los elementos, el número de bloques que serán visibles, si se mostrarán o no elementos de navegación,...
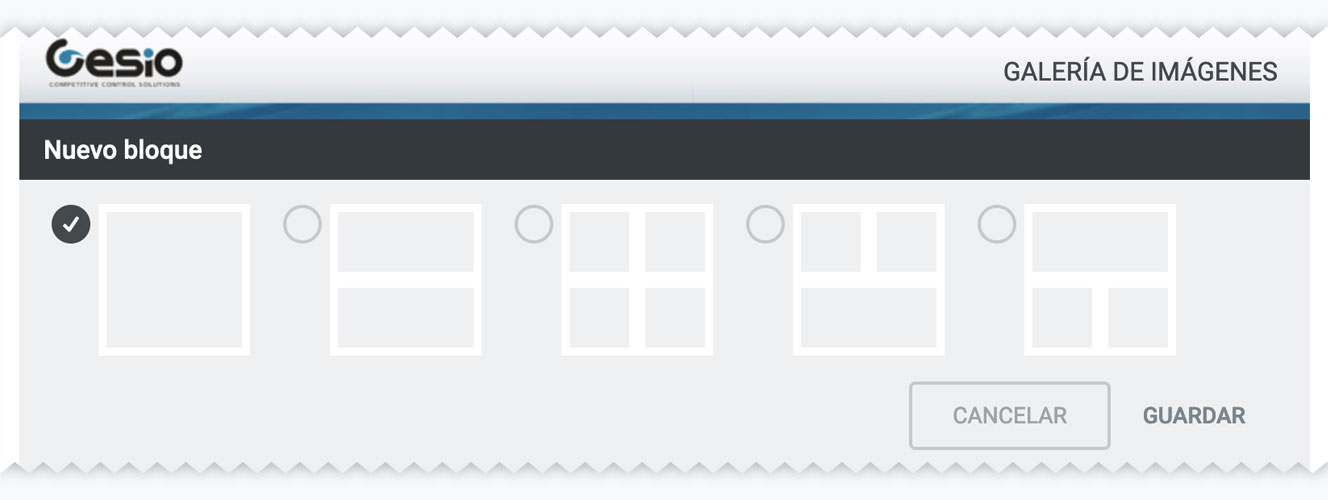
Crear un bloque
Vamos a crear la estructura de bloques que compondrán nuestro carrusel compuesto, haciéndo click en el botón "Nuevo bloque" abrimos una ventana que nos permite elegir el tipo de módulo. Cada uno de ellos nos permitirá añadir una combinación diferente de banners. Ten en cuenta que deberás añadir al menos el número de bloques indicado en el campo "bloques visibles" del paso anterior.

Los bloques siempre son cuadrados y en ellos se podrán distribuir las imágenes que vemos en el icono de cada uno de ellos, serán cuadradas o rectangulares.
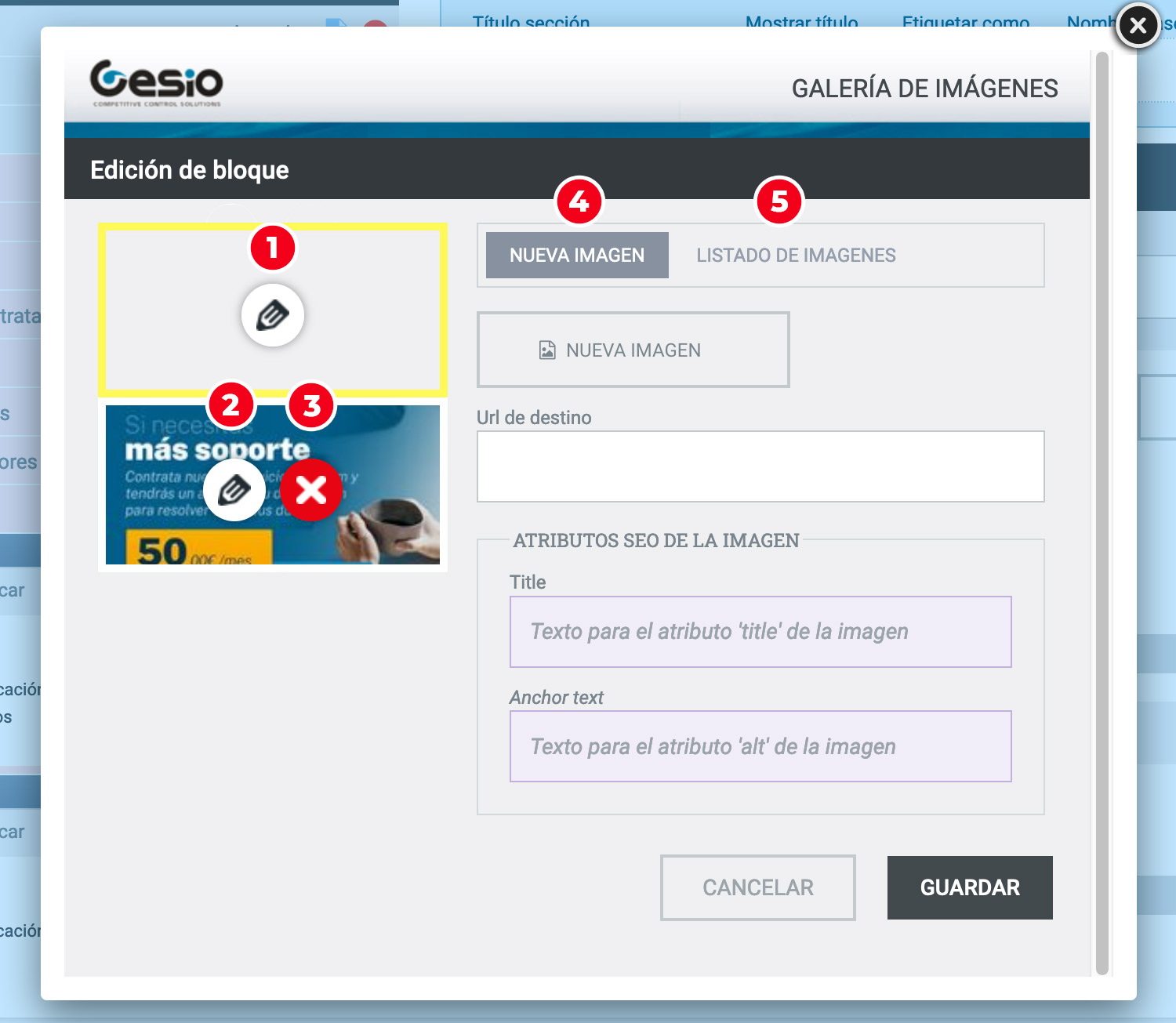
Añadir imágenes

Cuando hacemos click en el botón aceptar accedemos a esta pantalla, en la que gestionaremos las imágenes presentes en el bloque.
En primer lugar seleccionamos la imagen que queremos subir/ editar 1 2. Tambien podremos eliminar 3 una imagen que ya hayamos subido anteriormente.
A continuación podremos configurar una imagen nueva 4, conde podremos subir la imagen desde nuestro disco duro, definir el enlace que tendrá la imagen y sus atributos para el SEO. También podremos elegir una de las imágenes que hayamos subido previamente a este u otro carrusel de tipo Compuesto.
Te recomendamos los siguientes tamaños de imagen para tu carrusel:
- Imagen cuadrada: 800x800px Tanto para las imágenes grandes como pequeñas.
- Imagen horizontal: 800x400px.