Home Gestión de contenidos Páginas de tu Web (CMS)
Páginas de tu Web (CMS)

Fig.-1
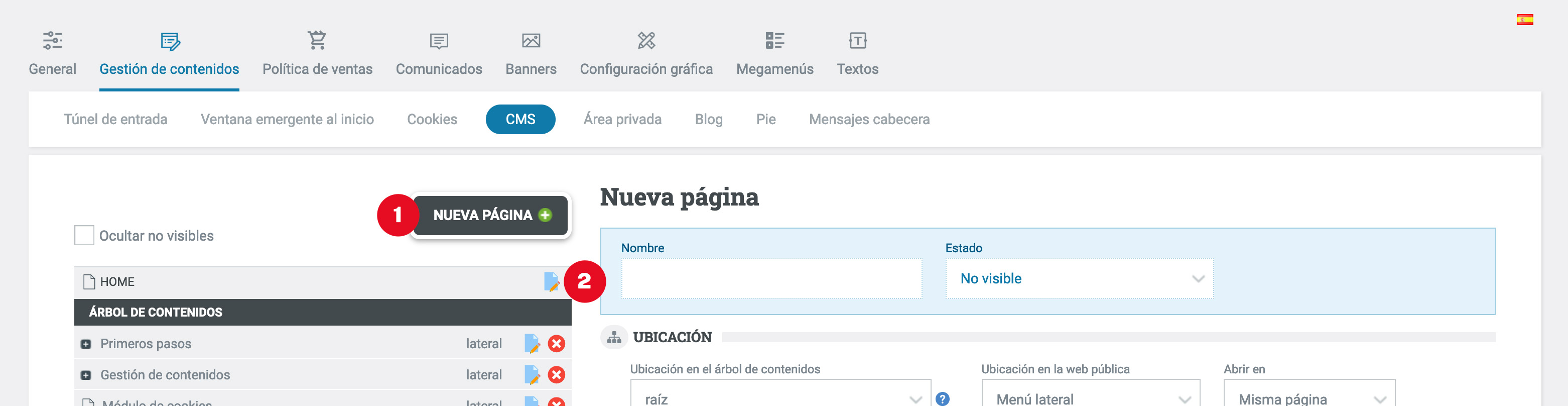
Es hora de crear contenido para tu web Gesio, que todo no van a ser productos. Ya estamos dentro de tu nueva web y vamos a crear 1 o gestionar las páginas ya existentes 2.
Crear una nueva página
- Estos primeros pasos supondrán la configuración básica de nuestra página, aquí definiremos su nombre (que podremos ocultar una vez hayamos guardado la nueva página) y su visibilidad.
- También ubicaremos la nueva página en el árbol de contenidos y en nuestra web pública, en los diferentes menús disponibles. El desplegable "follow" nos permitirá idicar si queremos que los buscadores indexen esta página y "Abrir en" nos permite indicar si nuestra nueva página se abrirá en una ventana normalmente, en una ventana o pestaña nueva o en una ventana emergente.

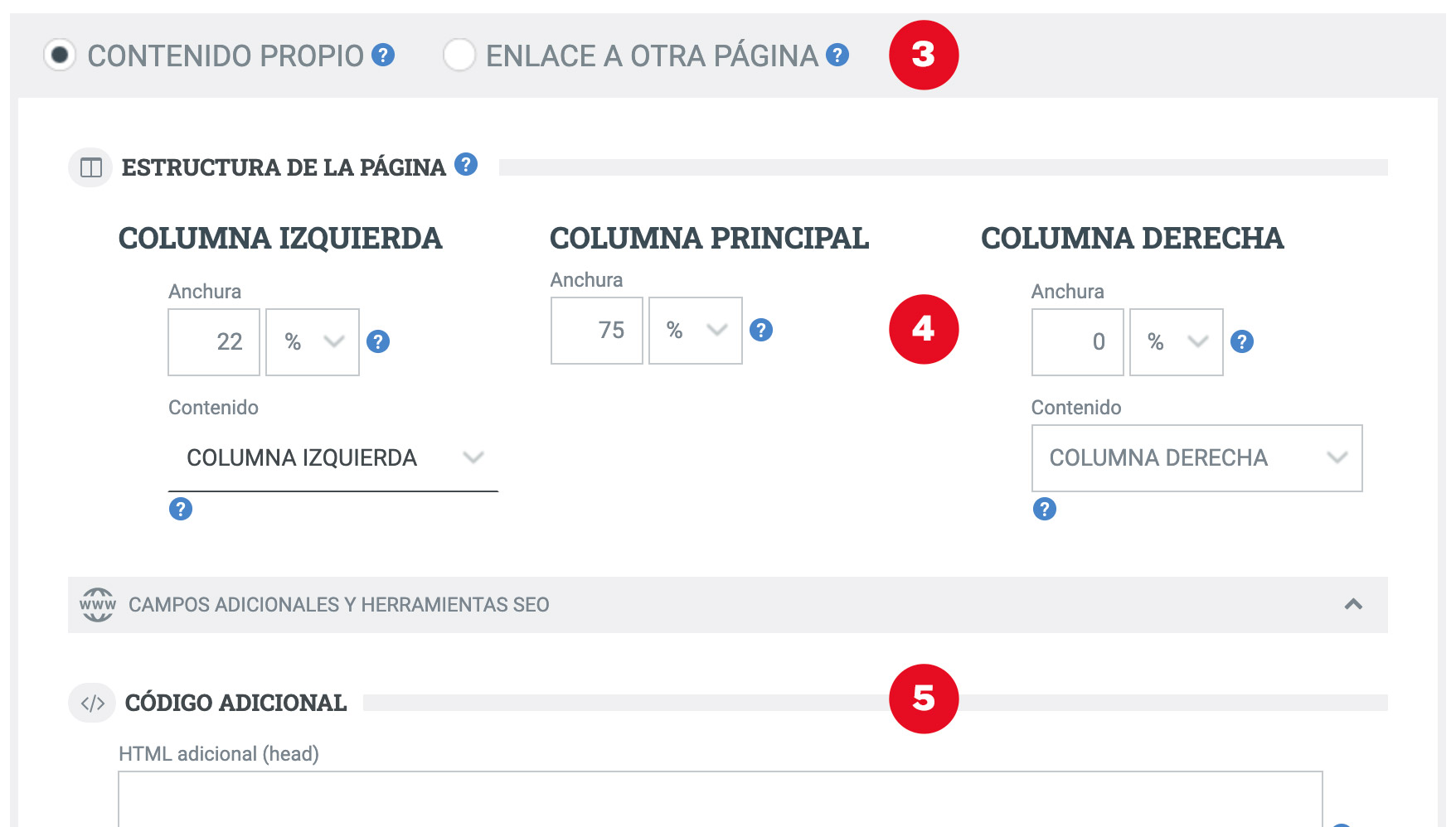
Seguidamente indicaremos si vamos a crear nosotros el contenido de la nueva página o al hacer click en su enlace nos llevará a otra página, para lo que le indicaremos la url de esta página 3. La página objetivo puede ser de nuestra misma web Gesio o de una web externa.
El siguiente paso 4 nos permite indicar el ancho de las columnas que compondrán nuestra nueva página. Si indicamos 0 (píxeles o porcentaje) en el campo de anchura ocultaremos esta columna. El contenido que generemos en esta sección se mostrará en la "Columna Principal"; en las columnas "izquierda" y "Derecha" podremos indicar que contenido se mostrará indicándolo en el desplegable que nos mostrará las columnas que previamente hayamos creado en la sección "Configuración gráfica > Columnas y módulos" te explicamos como hacer esto haciendo click AQUI (próximamente).
Finalmente 5 podrás añadir algo de código adicional EXCLUSIVAMENTE EN ESTA PÁGINA bien dentro del head, tras el body o en el pie de la página, así como añadir textos para SEO únicos de esta página.
Ahora sólo queda hacer click en el botón ACEPTAR.
No se vayan todavía, aún hay más
Cuando hemos "aceptado" por primera vez la creación de nuestra nueva página CMS podremos acceder a algunos elementos configurables más que no aparecían antes:

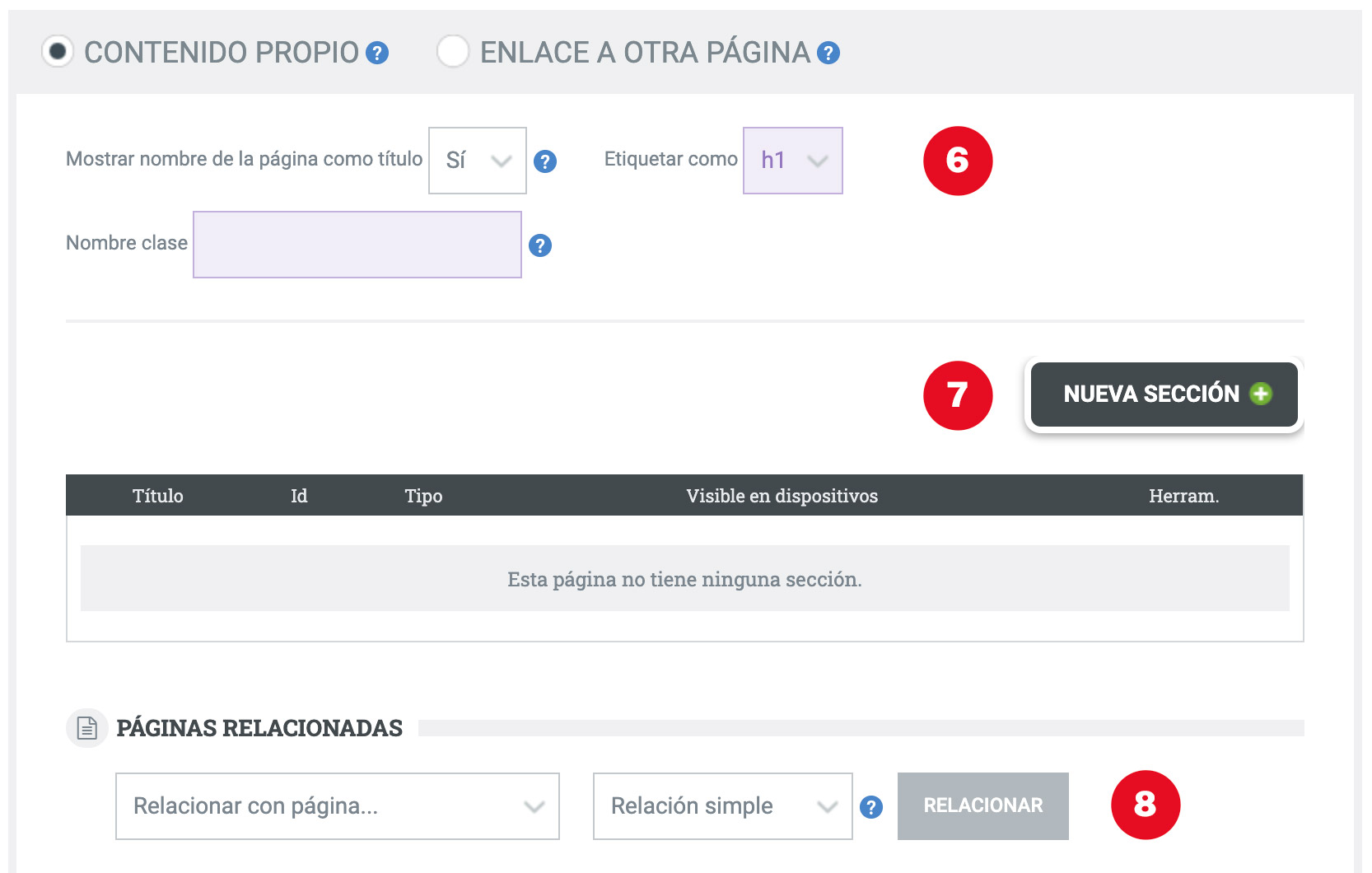
En primer lugar 6 podremos elegir cómo se verá el título de la página, si se verá o no e incluso añadirle una clase para poder personalizar el titulo vía el CSS personalizado. En último lugar 8 podremos relacionar esta página con otra de nuestro site Gesio.
Y ahora vamos con el bloque más importante, vamoa a añadir contenido a nuestra página 7. Para ello tendremos a nuestra disposición una serie de secciones que podemos ir añadiendo a la página para mostrar distintos tipos de contenido.

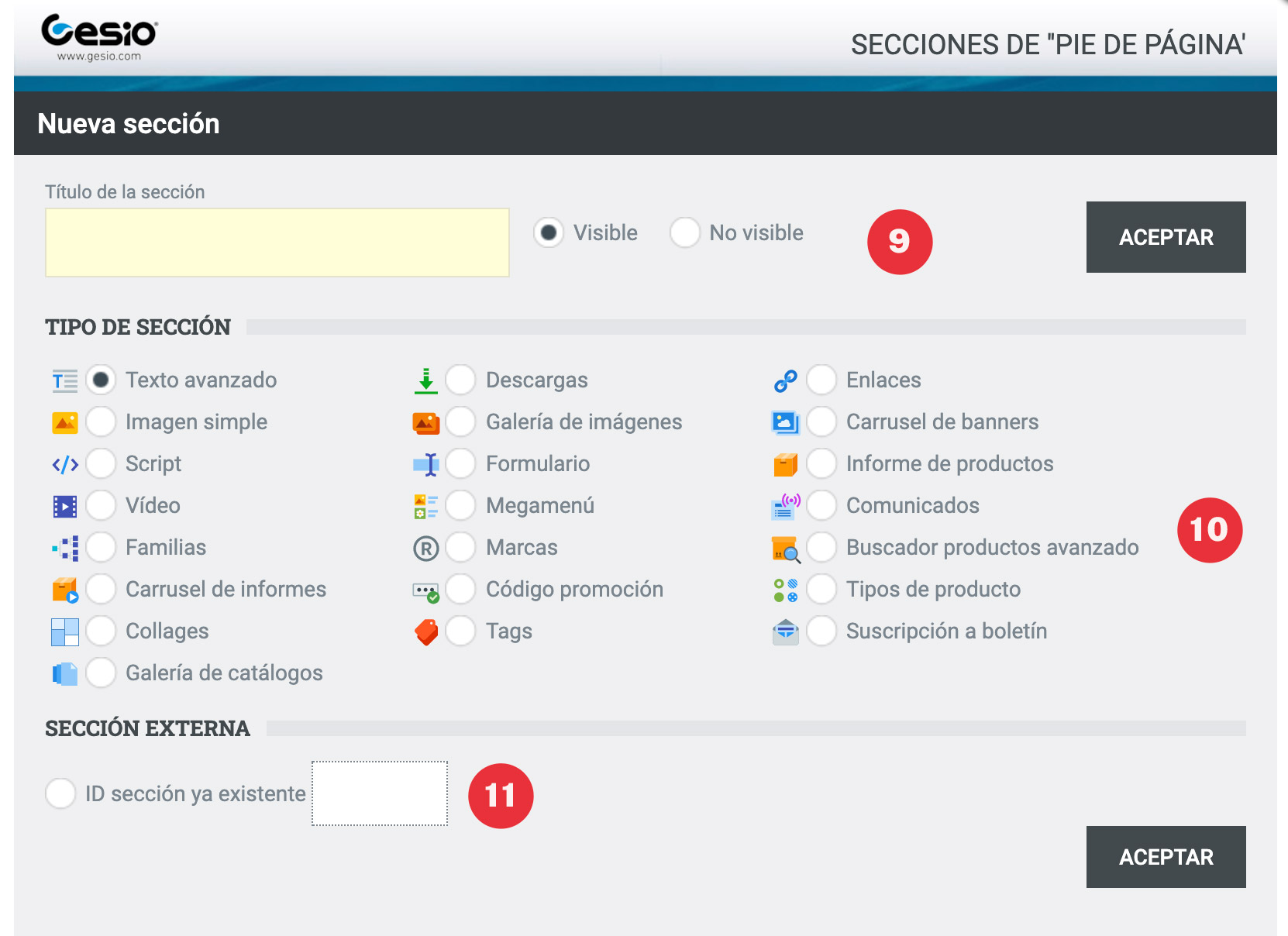
En primer lugar procederemos a darle un nombre a nuestra nueva sección y establecemos su visibilidad 9, el siguiente paso será elegir el tipo de contenido que tendrá nuestra nueva sección 10, a continuación detallaremos el funcionamiento de cada uno de estos bloques de contenido. Finalmente 11, podremos adjuntar el contenido de otra sección de nuestro sitio web indicando el ID único que se puede ver en el listado de secciones de una página.
Tipos de Nueva Sección
Texto avanzado
Descargas
Enlaces
Imagen simple
Galería de imágenes
Carrusel de banners
Script
Formulario
Informe de productos
Video
Megamenú
Comunicados
Familias
Marcas
Buscador productos avanzado
Carrusel informes
Código promoción
Tipos de producto
Collages
Tags
Suscripción a boletín
Galería de catálogos