Home Productos Pestaña Principal
Pestaña Principal

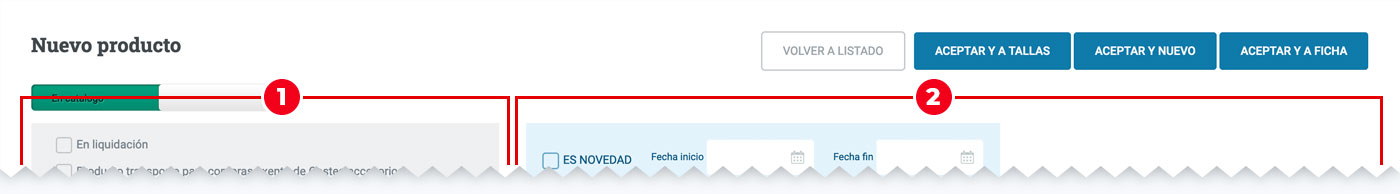
La pestaña "Principal" de un nuevo producto recoge la configuración general del producto y se divide en dos columnas, la izquierda 1 de configuración del producto y en la derecha 2 configuraremos los datos únicos

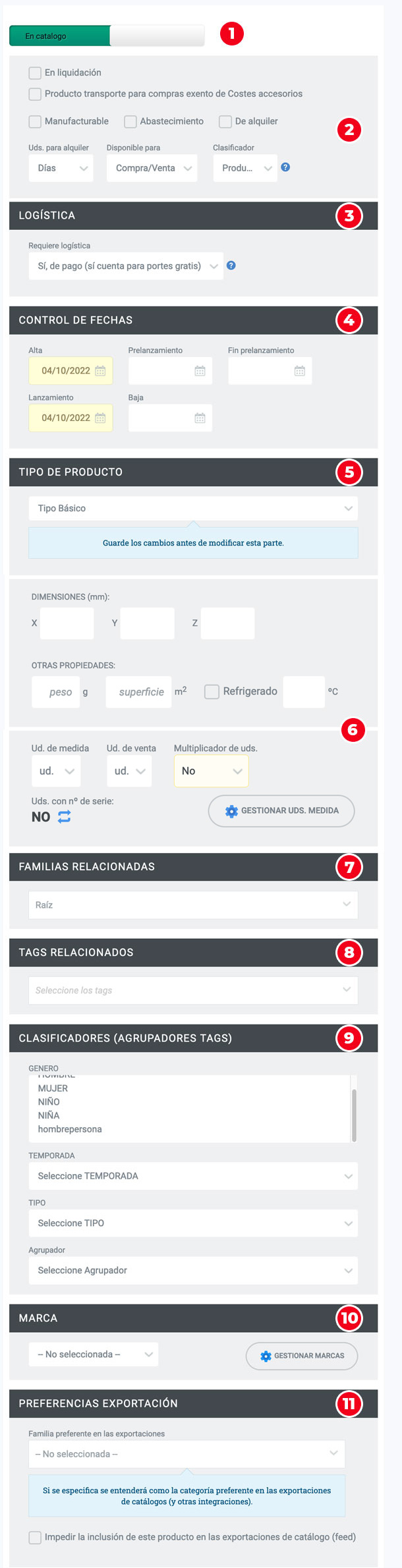
Columna Izquierda

1 Indicamos si el producto estará en catálogo o no.
2 Configuración inicial de elementos del nuevo producto.
3 Configuración de la logística vinculada al producto. Si (gratis) = sí se aplicará logística (e integración logística si existe) pero no se tendrá en cuenta para los rangos de precios, gramos o volumen ni tampoco para el gratis desde X precio de la tarifa
4 Este bloque nos permitirá configurar las fechas relacionadas con el producto, su creación, su alta en la plataforma, su fecha de lanzamiento, si queremos retrasarla, o incluso realizar prereservas.
5 Tipo de producto se trata de una manera de categorizar el producto más allá de su organización en familias. Estos tipos de producto deberemos haberlos creando ANTES de configurar nuestro producto
6 Dentro del bloque de tipo de producto también podremos configurar algunas propiedades del producto como sus dimensiones, si necesita refrigeración o las unidades que se tendrán en cuenta a la hora de determinar los precios de compra.
7 Familias relacionada. Desde aquí vincularemos nuestro producto a una familias que, si, deberemos haber creando con antelación la estructura de familias de nuestro catálogo.
8 Los tags relacionados son otra manera de organizar nuestros productos junto a los tipos y las familias. Estos Tags pueden servir para agrupar productos que compartan ciertas característica.
9 Los clasifiadores nos permitirán agrupaciones avanzadas de nuestros productos.
10 Asignamos la marca de nuestro producto, en el caso de que sea necesario y hayamos dado de alta estas marcas previamente.
11 Este último elemento nos permitirá configurar de qué manera se comportará nuestro producto cuando hagamos una exportación de nuestro catálogo.
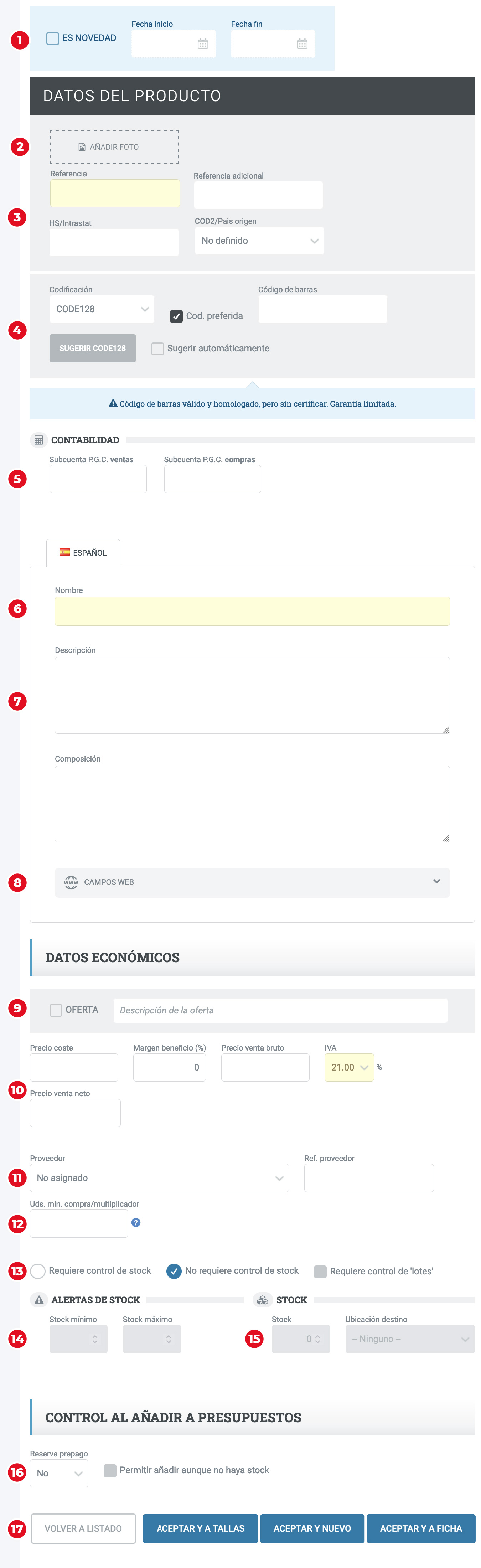
Columna derecha

1 Marcamos este check si el producto es una novedad; también podemos indicar el tiempo en que estará marcado este producto como novedad.
2 Desde aquí podemos añadir la fotografía principal de nuestro producto. Despues de haber guardado podremos añadir imágenes extra.
3 Referencia del producto y datos adicionales de identificación del producto.
4 Este bloque tiene los campos necesarios para configurar el código de barras de nuestro producto.
5 Configuración de la contabilidad del producto.
6 Nombre del producto. Este texto aparecerá sobre la fotografía del producto o en la columna derecha segun lo hayamos configurado en configuración gráfica como un H1 (título de primer nivel).
7 Descripción: Recomendamos un texto no demasiado extensol para una descripción mas extensa dispondremos de otro campo dentro del desplegable "Campos web". Este texto aparecerá debajo del nombre del producto como un H2 (título de segundo nivel).
8 Campos web recoge una serie de campos de texto que nos permitirán ampliar la información de nuestro producto, configurar las descripciones y palabras clave para posicionarlo y nos ofrece la posibilidad de añadir código personalizado (javascript, css,...) en diferentes zonas del código html de la página. Por la extensión de esta área la detallaremos más adelante. Salta ahora a su descipción.
9 Marca este check si este producto estará en oferta.
10 En este grupo de campos podemos definir el precio inicial de nuestro producto. en pasos posteriores podremos afinar los datos económicos más a fondo en la pestaña "datos económicos".
11 Especificamos el proveedor de nuestro producto.
12 Unidades mínimas de compra para el comprador.
13 Definiremos si nuestro producto estará sujeto a control de stocks / lotes.
14 Definimos el tramos que dispara las alertas de stock en la web pública.
15 Estos campos nos permiten indicar el stock inicial del producto y su ubicación en los almacenes que hayamos definido previamente.
16 ¿Permitiremos la reserva prepago de nuestros productos?¿Lo dejaremos hacer aunque no haya stock?.
17 Estos botones nos ofrecen diferentes opciones:
- Volver al listado: Este botón equivale a cancelar, volveremos al listado de productos SIN GUARDAR nuestro producto.
- Aceptar y a tallas: Guardamos el producto y nos lleva a la página de tallas y colores para configurarlas.
- Aceptar y nuevo: Guardamos el producto y pasamos a configurar uno nuevo.
- Aceptar y a ficha: Guardamos el producto y volvemos a cargar la página del producto que acabamos de configurar. Podremoa añadir más imágenes o configurar otros datos disponibles cuando accedemos a un producto ya creado.
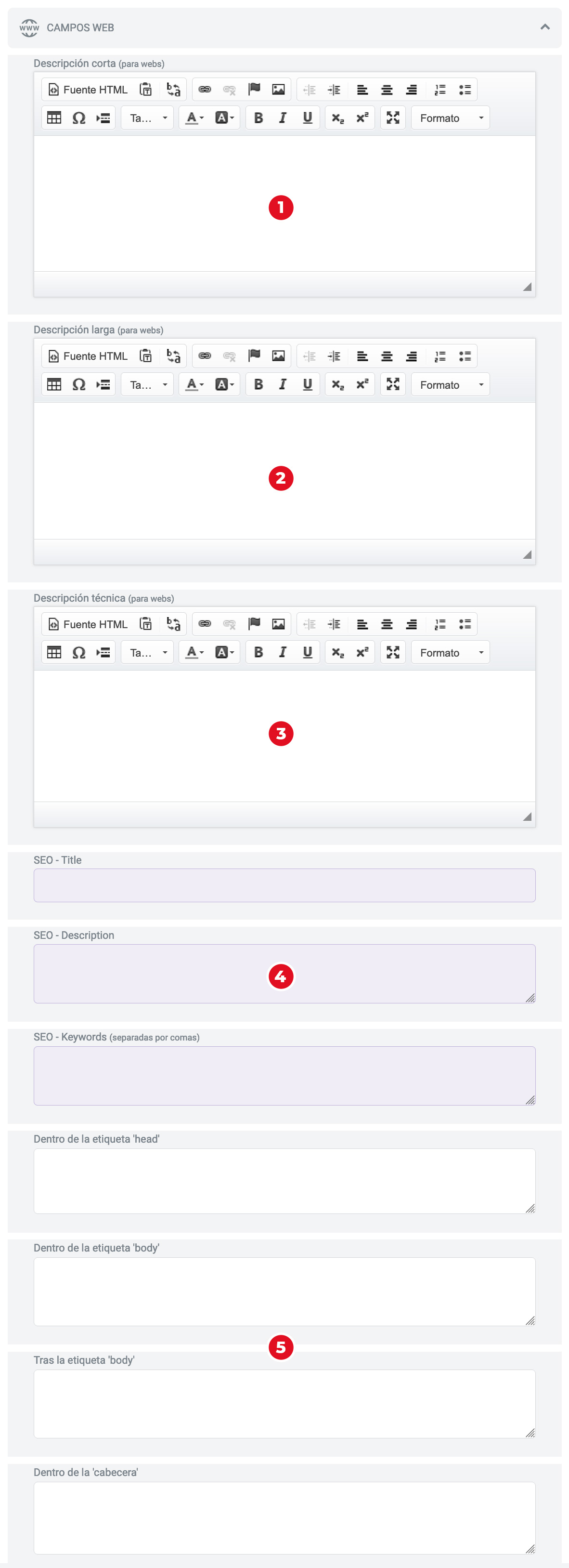
Campos web

1 Descripción corta: Recomendamos un texto de longitud media /corta, este se aparecerá debajo del texto añadido en el campo descipción o debajo del título si no hemos definido la descripción.
2 Descripción larga: Este es el campo ideal para explayarnos, este texto se mostrará debajo de la fotografía y el bloque de descripción inicial del producto, el precio, el botón de compra,... Este contenido puede aparecer dentro de una pestaña si añadimos el siguiente campo de descripción técnica.
3 Descripción técnica: Aprovecharemos este campo para especificar detalles técnicos de nuestro producto para que el cliente acceda de una manera más ordenada a los datos del producto. Podemos añadir cualquier otro contenido quee nos gustaría separar de la descripción general del producto ya que este contenido será accesible desde un menú de pestañas junto a la descripción larga, el texto de esta pestaña, por defecto "Descripción técnica" podrá ser personalizado en la pestaña "textos" del área de configuración gráfica.
4 Estos campos con un fondo diferente corresponden a los textos relativos al SEO de la página de nuetro producto, podemos personalizar el título, la descripción SEO y las palabras clave de la página del producto si queremos afinar los datos de posicionamiento.
5 Finalmente tenemos disponibles varios campos en los que podemos añadir código extra (html, javascript o css) exclusivo para la página de este producto únicamente. Podemos añadirlo dentro de la etiqueta "head" de la etiqueta "body" o del bloque de cabecera de la página.