Home Gestión de contenidos Pie de página
Pie de página
Configuración gráfica
El primer paso derá definir cómo se va a ver el pié de nuestra web:

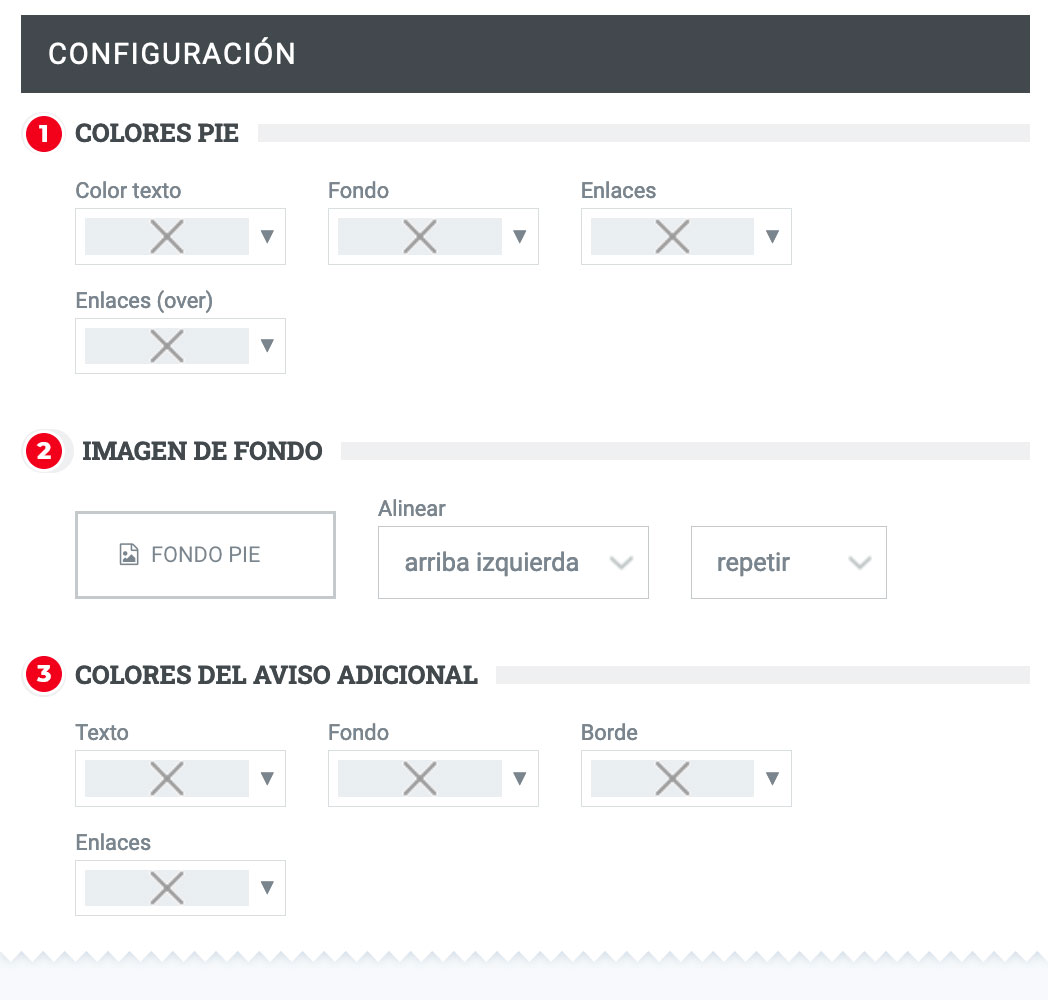
1 En este bloque de contenido definimos los colores de distintos elementos que estarán presentes en el pie de nuestra web Gesio. Si necesitar personalizar elementos que no están contemplados en este bloque deberás hacerlo a través de las hojas de estilo CSS personalizadas que puedes crear desde la configuración gráfica. Los colores que puedes personaliar con los del fondo general del bloque del pie (etiqueta #pie) y los colores generales de textos y enlaces.
2 Indicamos la imagen de fondo y su configuración de alineación y repetición.
3 Esta vez definimos los colores de la ventana de aviso adicional.
A continuación, en la columna derecha de la misma página, podemos añadir el contenido del pie de nuestra página web:

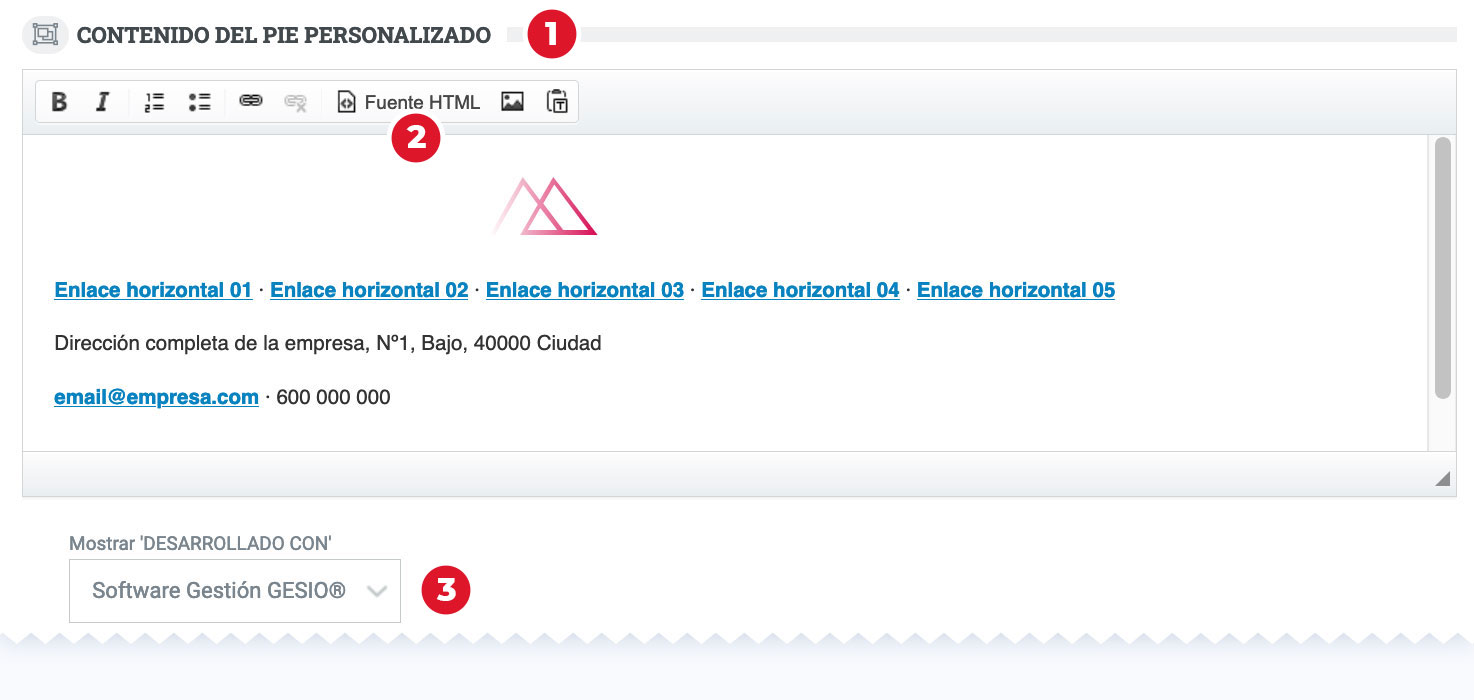
1 En este bloque de edición de texto podemos añadir el contenido de nuestro pie, sin necesidad de saber HTML podemos añadir diferentes estilos de texto, enlaces, imágenes,...
2 De todas formas recomendamos utilizar la opción de editar directamente el código html para poder crear composiciones más avanzadas, esta opción la podremos combinar con la edición de estilos CSS personalizados para adecuar la imagen del elemento a la imagen de nuestra marca.
3 Desde esta caja de selección podrá elegir si se muestra o no la marca GESIO en el pie de la página (debe contratarse la opción de marca blanca).