Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Carrusel de informes
Sección: Carrusel de informes
En primer lugar...

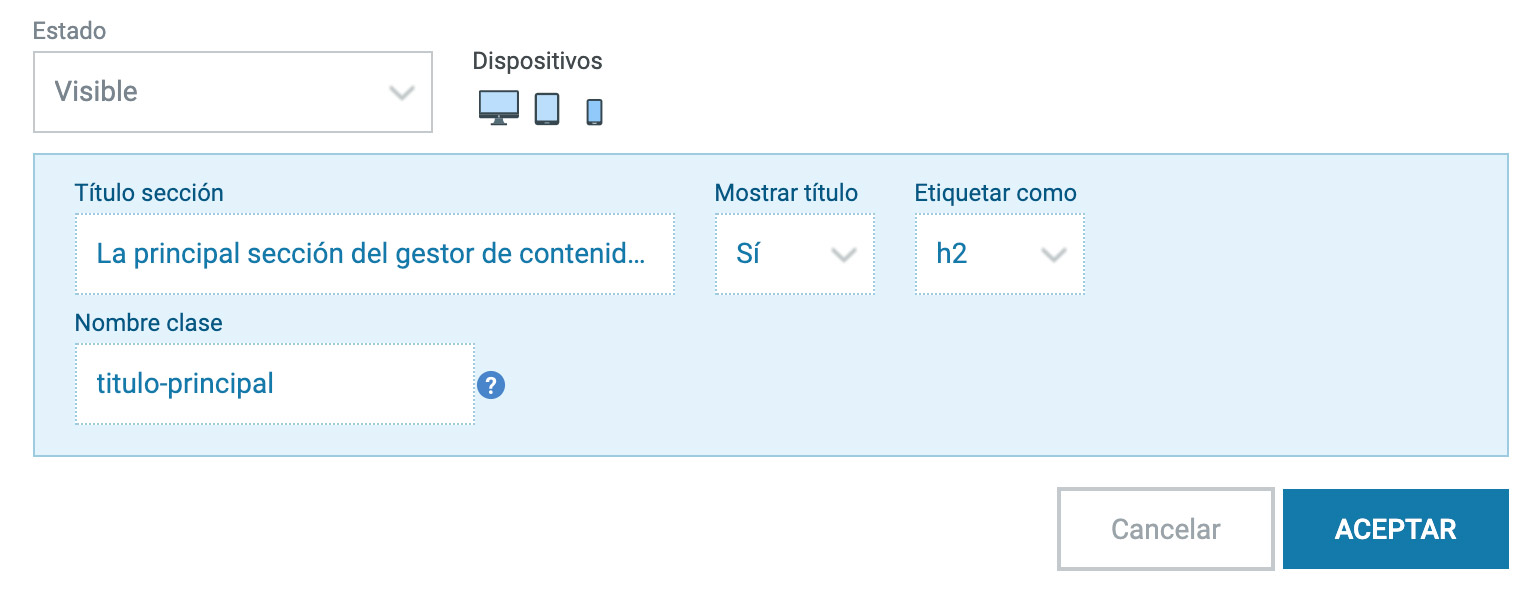
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
Crea tu carrusel de informes

1 Vista: Selecciona la vista del listado de productos.
2 Productos por página: Especificamos el número de productos visibles en cada página del carrusel
3 Productos en movimiento: Número de productos que se desplazan al hacer click en la paginación del carrusel.
4 Productos por carrusel: Número total de productos en el carrusel
5 Ancho mínimo del item: Utiliza este campo para ajustar el producto al ancho total del carrusel, es el ancho mínimo que ocupará el producto.
6 Orden aleatorio: Referido a los productos presentes en CADA carrusel.
7 Auto play: Si: El carrusel cambiara los sliders automaticamente, No: EL usuario cambaira los sliders
8 Texto: Texto de presentación al bloque.
9 Informes disponibles: Lista desde la que podemos seleccionar el/los informes que queremos que sean visibles en nuestro conjunto de carruseles.
Puedes ver un ejemplo de Carruseles de Informes en nuestra web de ejemplo
Ver ejemplo (enlace externo)