Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Enlaces
Sección: Enlaces
En primer lugar...
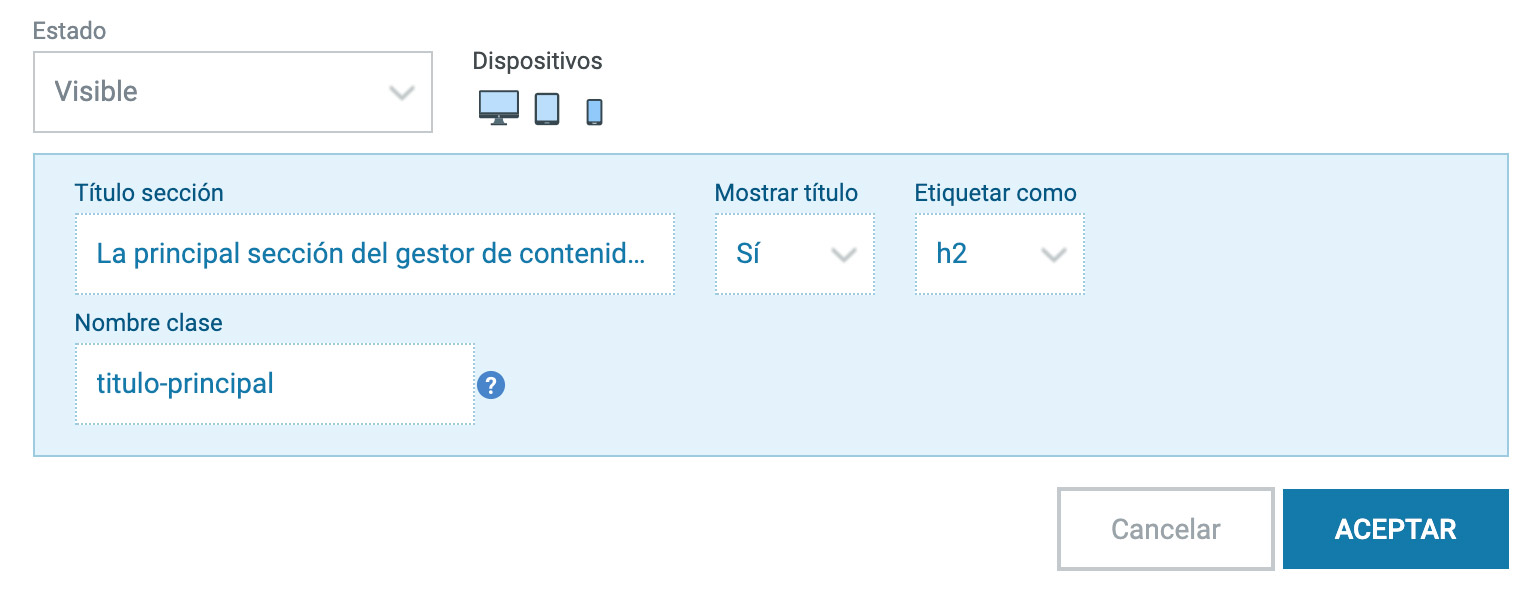
El primer paso que deberemos hacer al editar una sección de contenido es configurar su título y su visualización.

En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
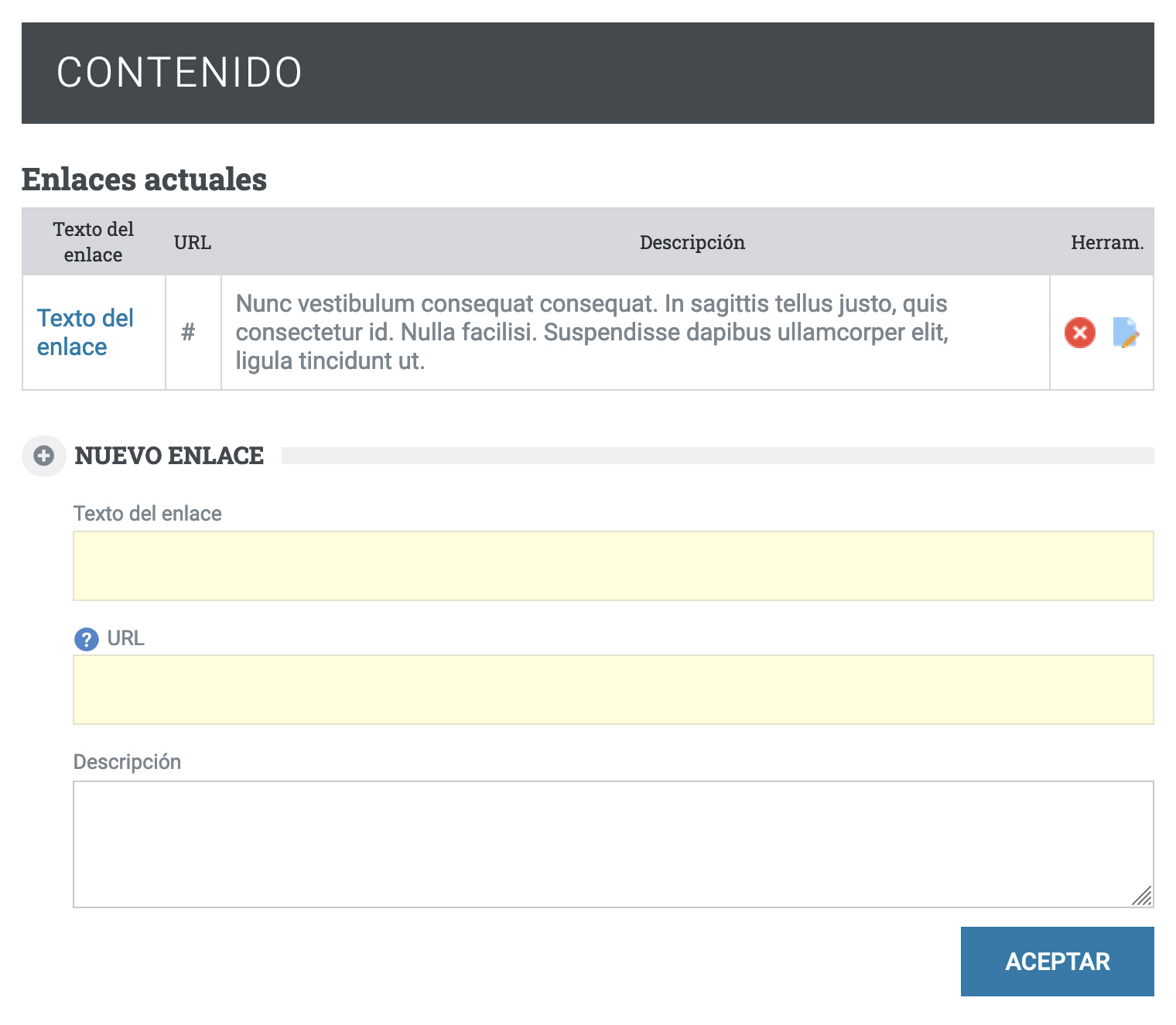
Añadiendo enlaces

No hay mucho que explicar en la gestión de este bloque, se trata únicamente de añadir enlaces, junto a su descripción, si lo crees necesario. Los enlaces se mostrarán en una parrilla de dos columnas, como puedes ver más abajo.
Así se ve el bloque
- Texto del enlaceNunc vestibulum consequat consequat. In sagittis tellus justo, quis maximus massa consectetur id. Nulla facilisi. Suspendisse dapibus ullamcorper elit, quis tincidunt ligula tincidunt ut.
- Otro enlaceNulla facilisi. Suspendisse dapibus ullamcorper elit, quis tincidunt ligula tincidunt ut.
Puedes ver un ejemplo de listados de enlaces en nuestra web de ejemplo
Ver ejemplo (enlace externo)