Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Formulario
Sección: Formulario
En primer lugar...
Este bloque mostrará un formulario de contacto, podremos utilizar alguno de los formularios que trae por defecto Gesio o crear uno personalizado desde el menú superior "Webs > Formularios"

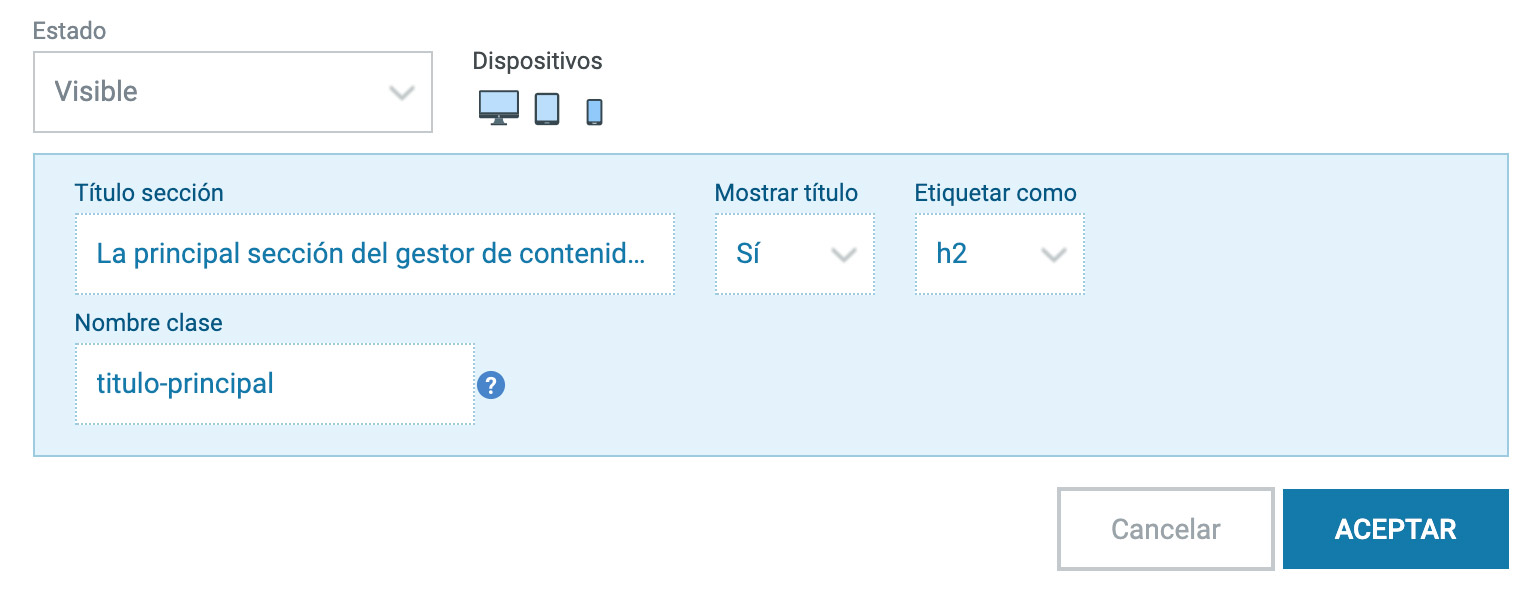
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
Añade tu formulario

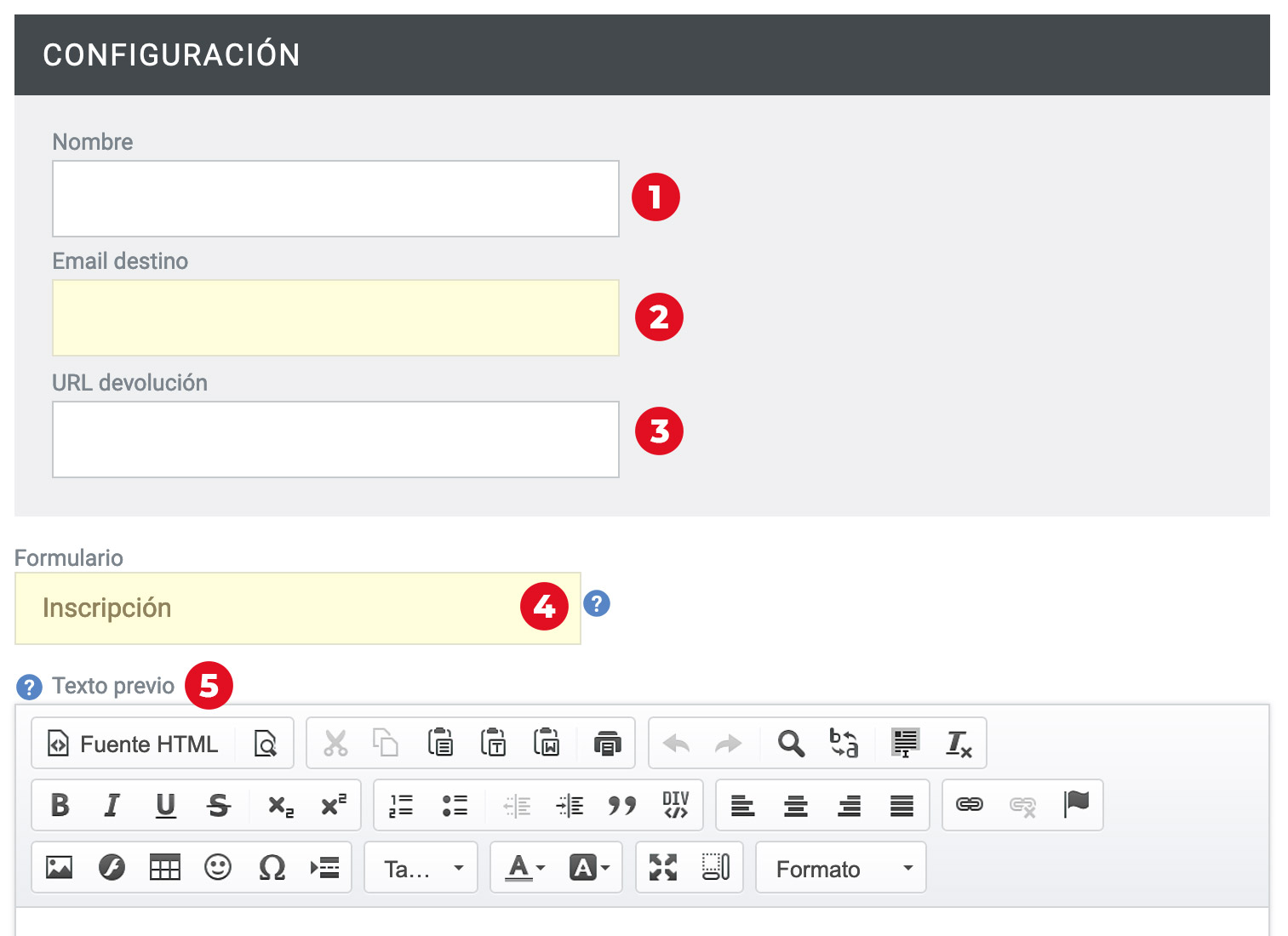
Añadir un formulario de contacto a tu web gesio es muy sencillo, estos son los elementos configurables:
1 Nombre: Indicar un nombre al formulario nos permitira identificarlo.
2 Email destino: Este campo es obligatorio, en el indicaremos el email que recibirá el contenido del formulario.
3 URL de devolución: Podemos crear una página con un mensaje que queramos mostrar tras el envío del formulario, en este campo indicaremos la dirección de dicha página.
4 Formulario: Este select mostrará el listado de formularios disponibles. En primer lugar se muestran los formularios por defecto de Gesio® y a continuación aquellos que hayas podido crear a medida se gún tus necesidades.
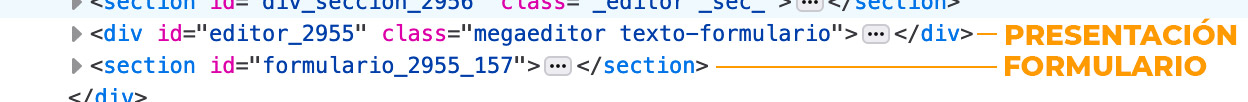
5 Texto previo: Este texto aparecerá sobre el formulario. A nivel de personalización a través de css debes tener en cuenta que el contenido de esta presentación aparecerá dentro de un div antes del bloque "section" que contiene el formulario:

Formulario
Texto de presentación. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer id varius metus, vel malesuada est. Sed vel sollicitudin turpis. Donec non pellentesque ipsum, vulputate molestie lacus.
ejemplo
Puedes ver un ejemplo de Formulario en nuestra web de ejemplo
Ver ejemplo (enlace externo)