Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Galería de catálogos
Sección: Galería de catálogos
En primer lugar...

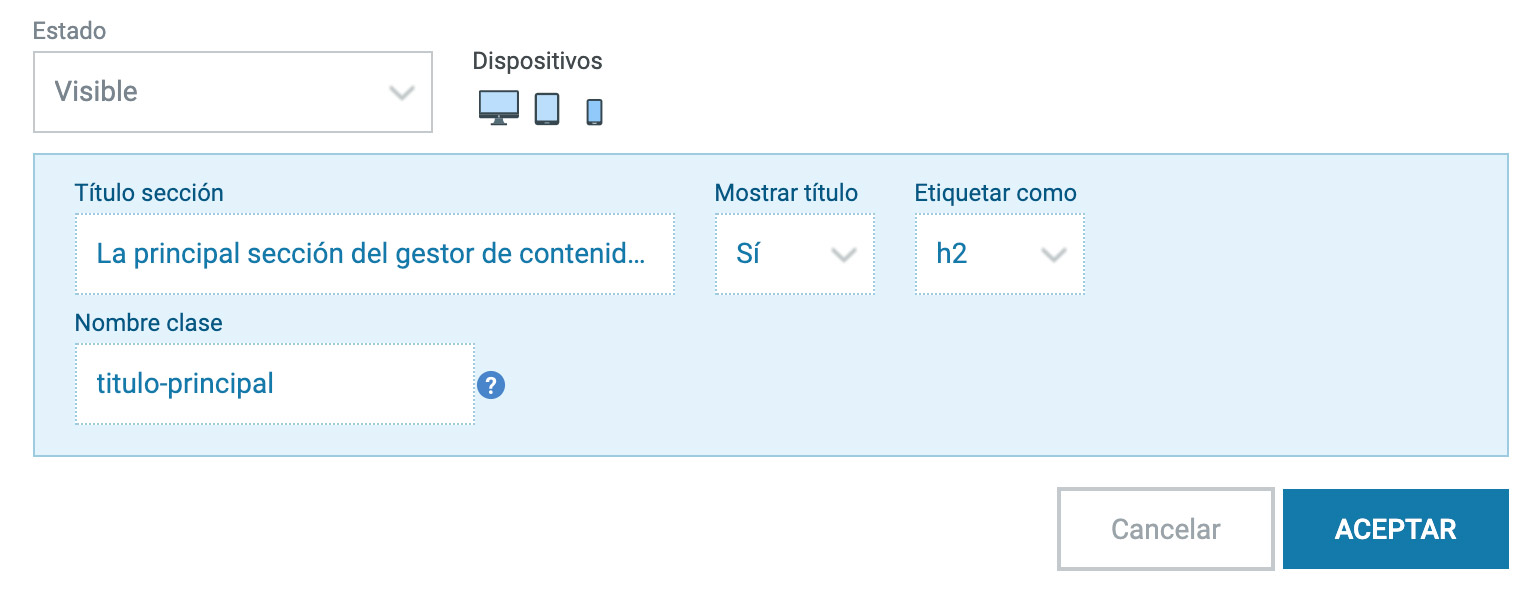
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
Gestiona tus catálogos
Este bloque nos permitirá los catálogos de nuestra empresa para que los clientes pueden descargarlos.

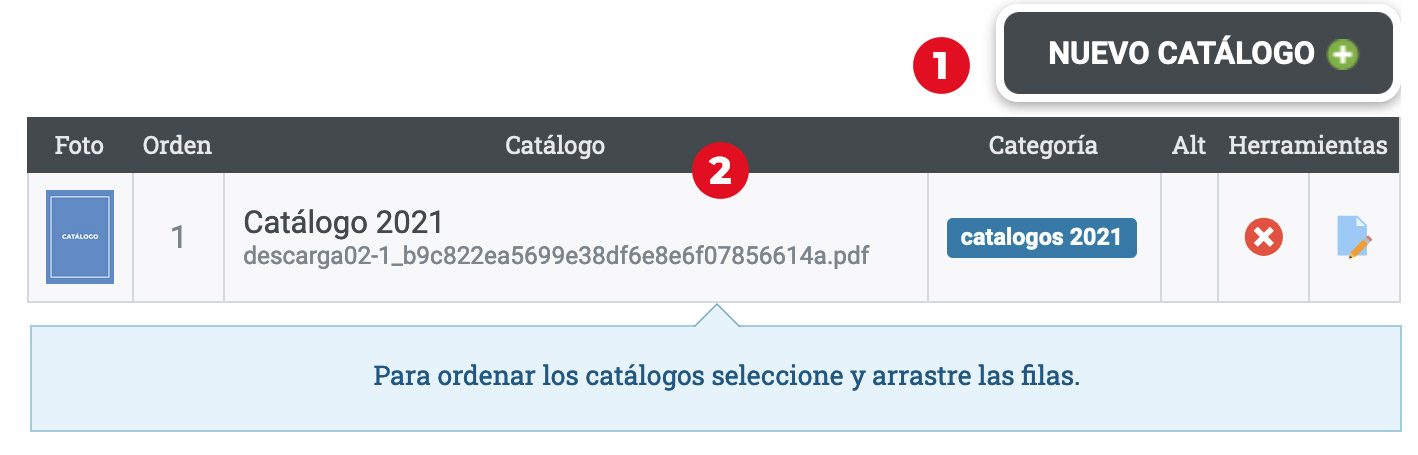
1 Nuevo catálogo: Pues eso, pulsando este botón añadiremos un nuevo catálogo. Lo detallamos a continuación.
2 Listado de descargas: Aquí aparecen todos los catálogos creados. podremos editarlos o eliminarlos.
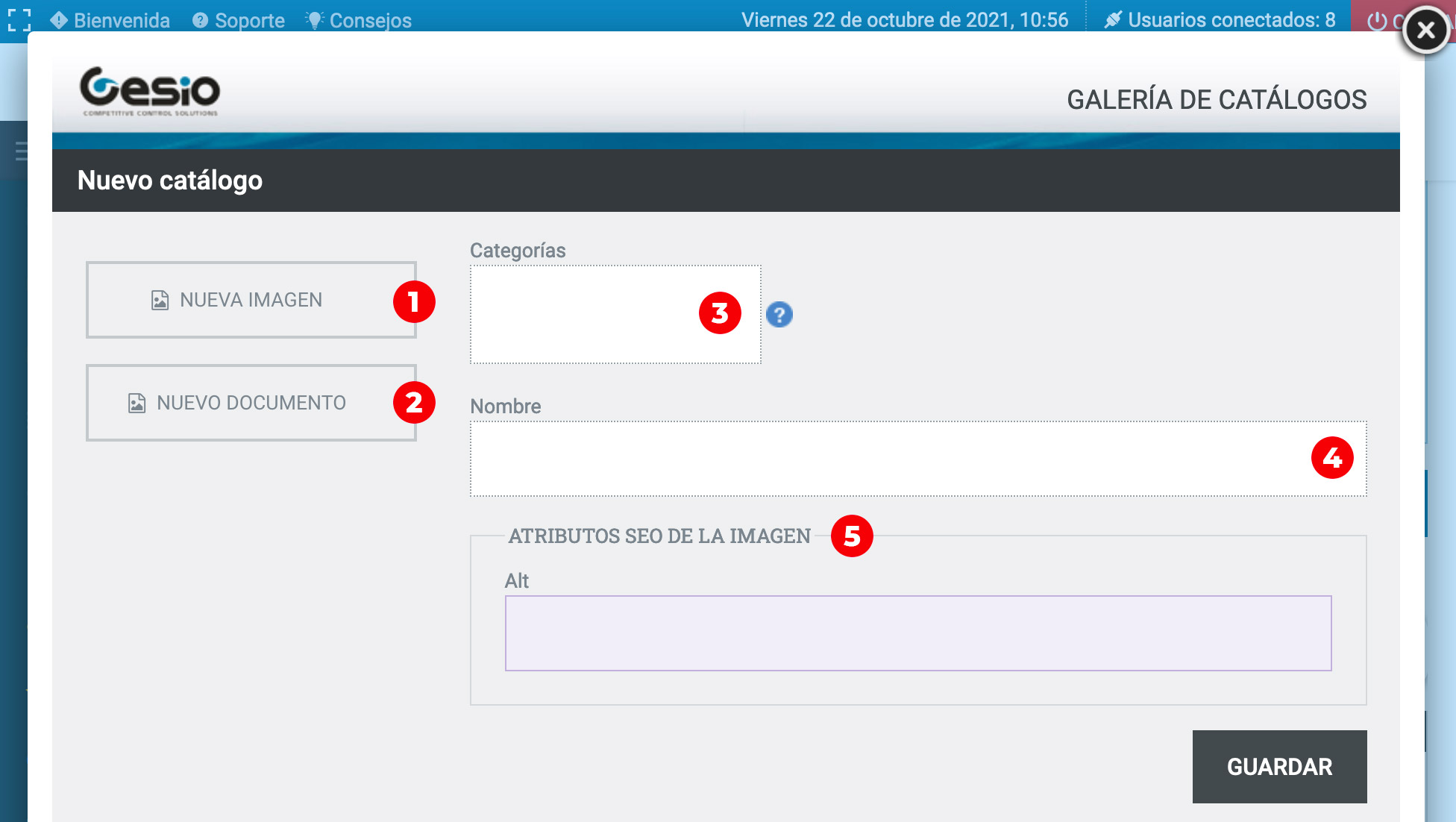
Nuevo catálogo

1 Nueva imagen: Subiremos la imagen que será visible en la web pública y que contendrá el enlace al archivo vinculado. Recomendamos que todas las imágenes tengan el mismo tamaño.
2 Nuevo documento: Subimos el archivo del catálogo.
3 Categorías: "Texto + Enter" para añadir una o varias categorías a las que vincular el catálogo. Estas categorías aparecerán como filtros en el listado de catálogos.
4 Nombre: Nombre que aparecerá en el listado.
5 Atributos SEO de la imagen: Puedes añadir los atributos necesarios para el SEO de la imagen.
Puedes ver un ejemplo de listados de catálogos en nuestra web de ejemplo
Ver ejemplo (enlace externo)