Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Imagen simple
Sección: Imagen simple
En primer lugar...
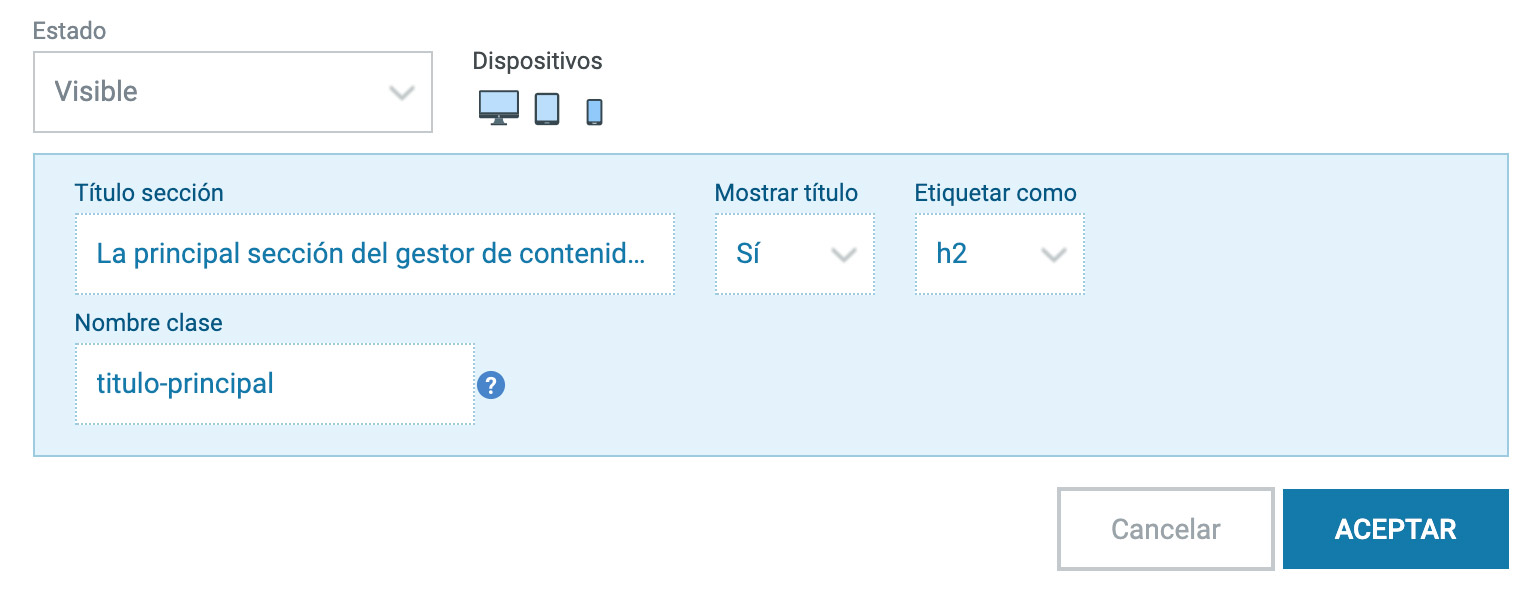
El primer paso que deberemos hacer al editar una sección de contenido es configurar su título y su visualización.

En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
Sube tu imagen

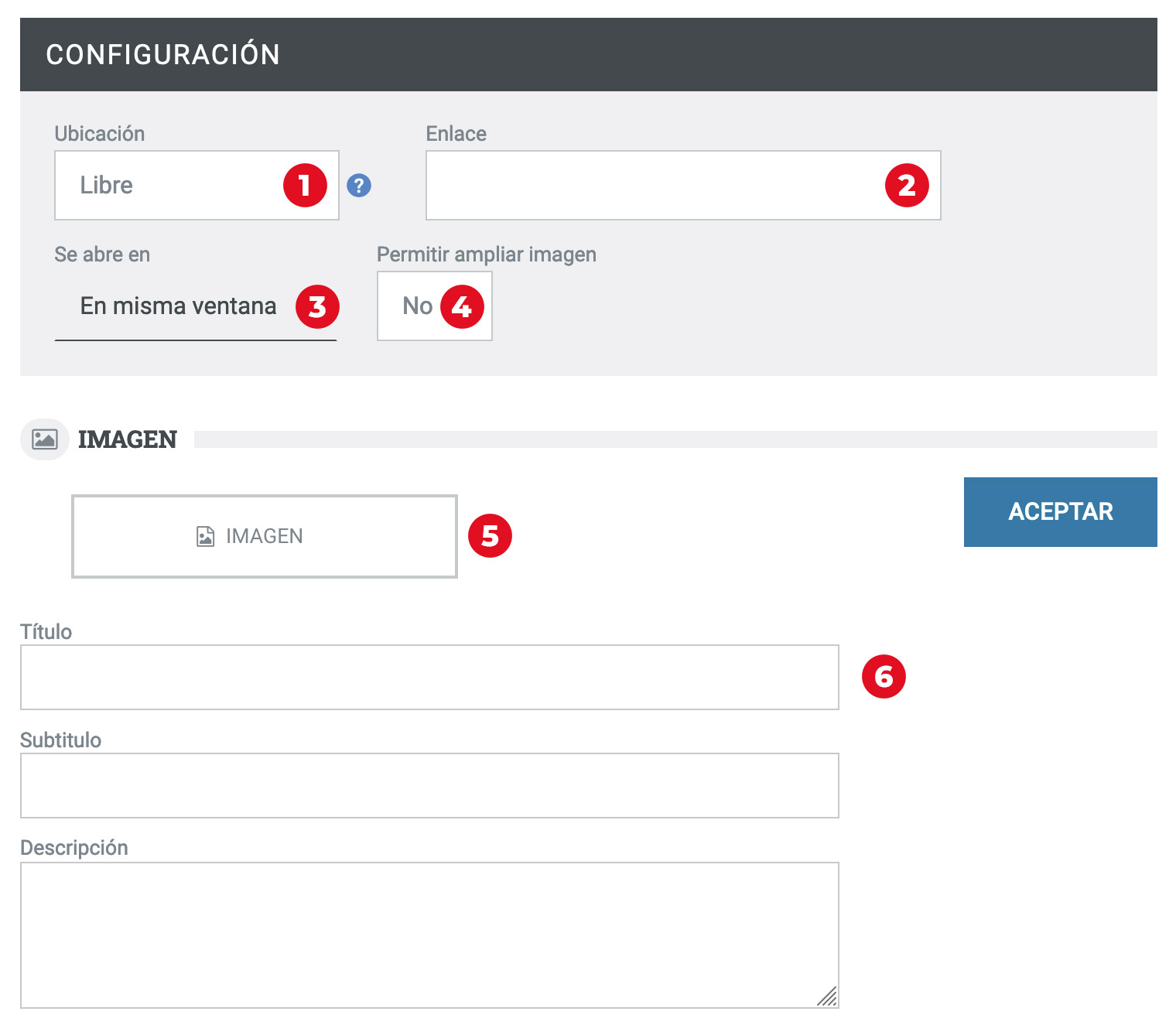
Empezamos indicando la localización de la imagen que vamos a subir 1, puede ser:
- Libre: La imagen se mostrará en el lugar que ocupe el bloque de contenido dentro del contenido de la página. SOLO en este modo se mostrarán el título, subtítulo y Descripción, en una ventana emergente.
- Cabecera de página: La iamagen se cargará en la zona superior de la página ocupando todo el ancho del navegador, sobre el rastro de migas.
- Cabecera de columna: La iamagen se cargará en la zona superior de la página ocupando el ancho del área de contenidos, bajo el rastro de migas.
- Fondo de página: Se establece la imagen como fondo de la página, repitiéndose y alineado arriba a la izquierda.
Podemos añadir un enlace a nuestra imagen 2, en cuyo caso también podremos definir el destino del enlace 3, que puede ser: En la misma ventana o en una ventana externa. También podremos configurar si se ampliará la imagen al hacer click sobre ella 4.
Una vez que hemos configurado cómo se va a ver llega el momento de seleccionar la imagen desde nuestro disco duro 5.
Finalmente podremos configurar los textos vinculados a la imágen 6, debes tener en cuenta que estos textos únicamente serán visibles cuando seleccionamos la ubicación "libre".
ejemplo
Las imágenes simples se colocarán de manera similar a las galerías de imágenes. Fíjate en ellas en la home de nuestra web de ejemplo
Ver ejemplo (enlace externo)