Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Marcas
Sección: Marcas
En primer lugar...
Esta sección nos permitirá añadir una galería de imágenes en una parrilla o bien un carrusel de banners que podremos colocar como cabecera de página o de columna. El primer paso que deberemos hacer al editar una sección de contenido es configurar su título y su visualización.

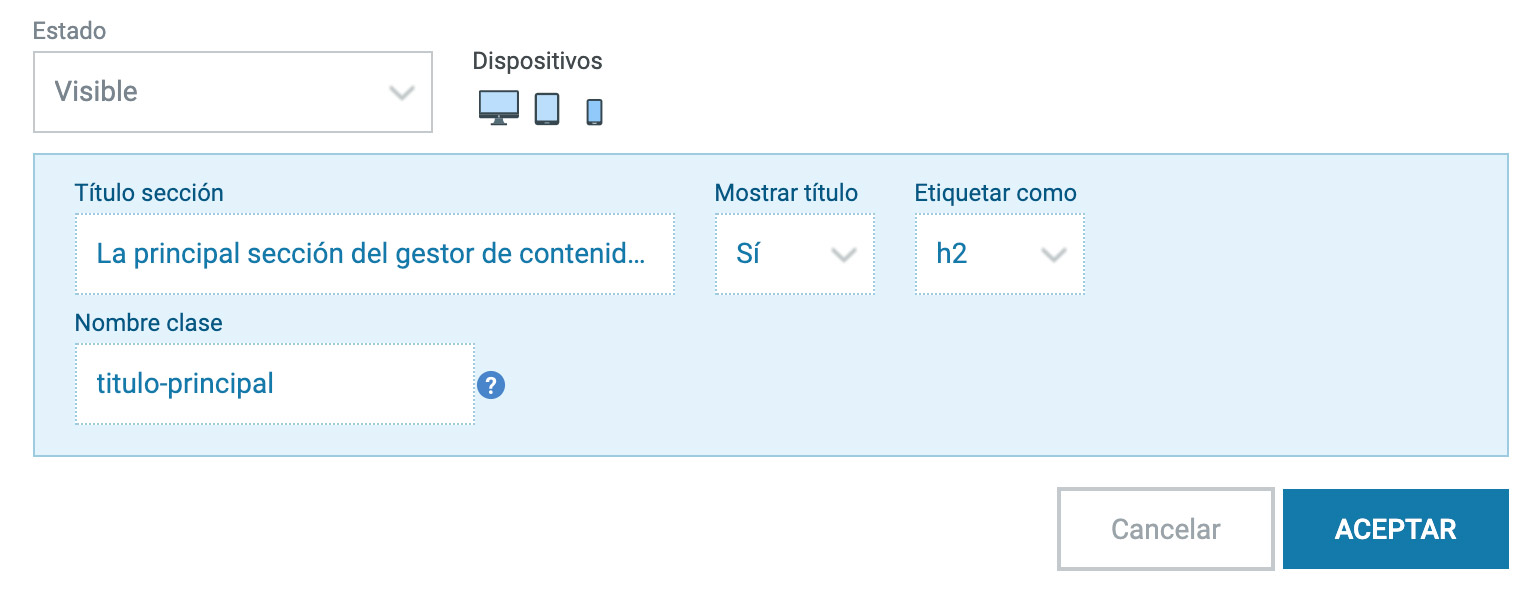
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
Configurar las marcas visibles

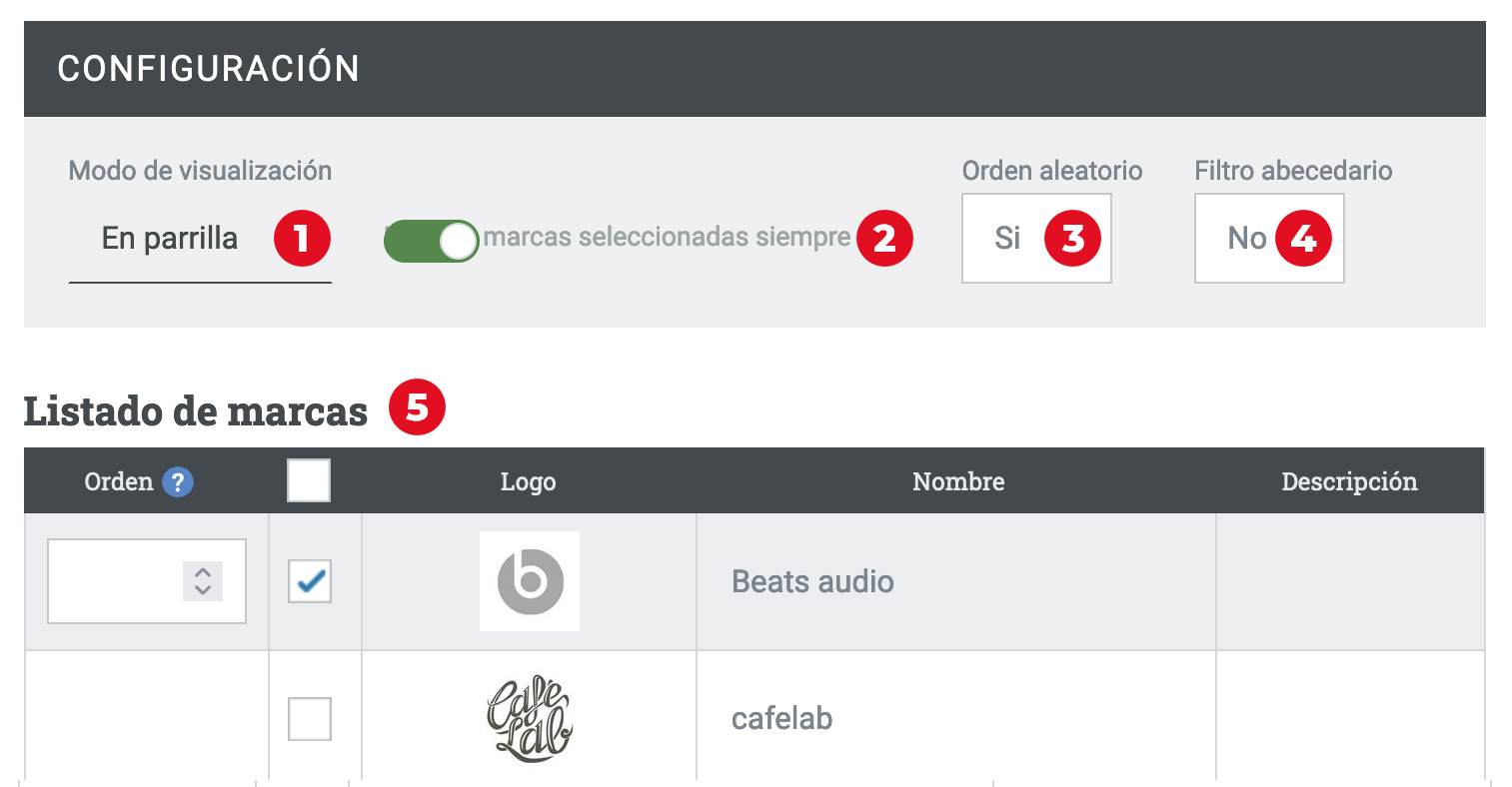
Este bloque de contenido mostrará las marcas que seleccionemos. Las marcas disponibles deberán añadirse desde el menú principal en "Administración > Productos > Marcas". Las marcas irán enlazadas con el listado de productos vinculados a ella. Podemos configurar:
Modo de visualización 1: Podemos visualizar las marcas como una parrilla, mostrando todas las marcas seleccionadas o como un carrusel, mostrando las marcas en una sola línea paginando las que no sean visibles en una sola pantalla.
Marcas seleccionada siempre 2: Las familias seleccionada siempre estarán visibles, aunque no tengas producctos vinculados a ella.
Orden Aleatorio 3: Elegimos si las marcas se organizaran de modo aleatorio o según el orden que hayamos definido.
Mostrar filtro alfabético 4: muestra un listado alfabético para navegar las marcas visibles. Recomendable si tu tiend a tiene muchas marcas disponibles.
Listado de familias 5: Listado de familias disponibles para hacer visible en la web pública.
Marcas
Puedes ver un ejemplo de listados de Marcas en sus diferentes formatos en nuestra web de ejemplo
Ver ejemplo (enlace externo)




