Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Script
Sección: Script
En primer lugar...

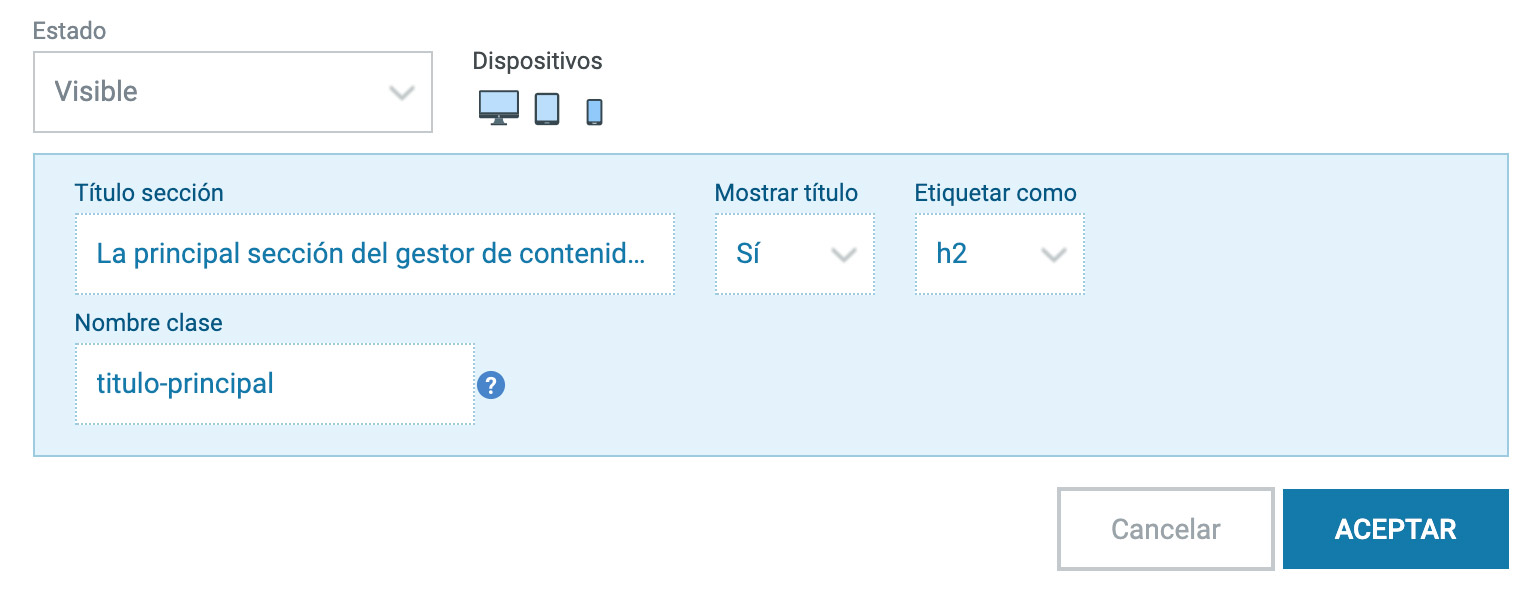
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
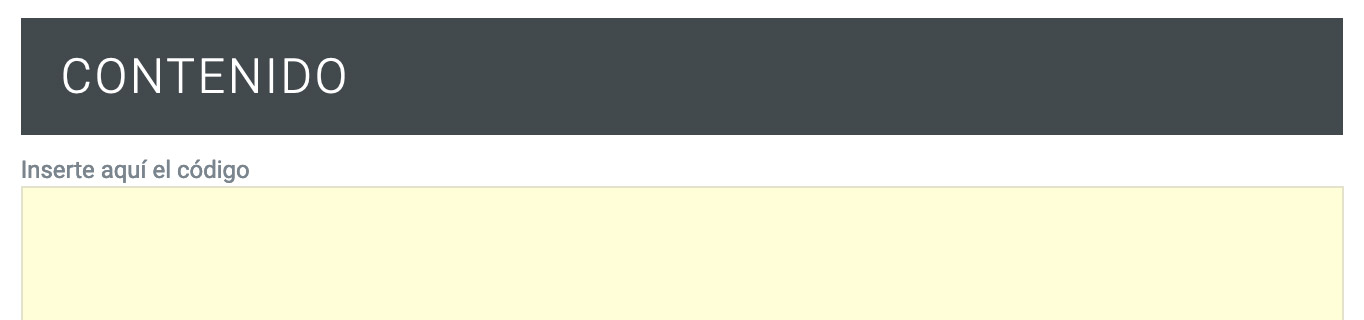
Añade tu propio código

Así de simple! Utilizaremos el campo de texto para añadir Scipts, widgets javascript o cualquier código personalizado para enriquecer nuestra página.