Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Texto avanzado
Sección: Texto avanzado
En primer lugar....
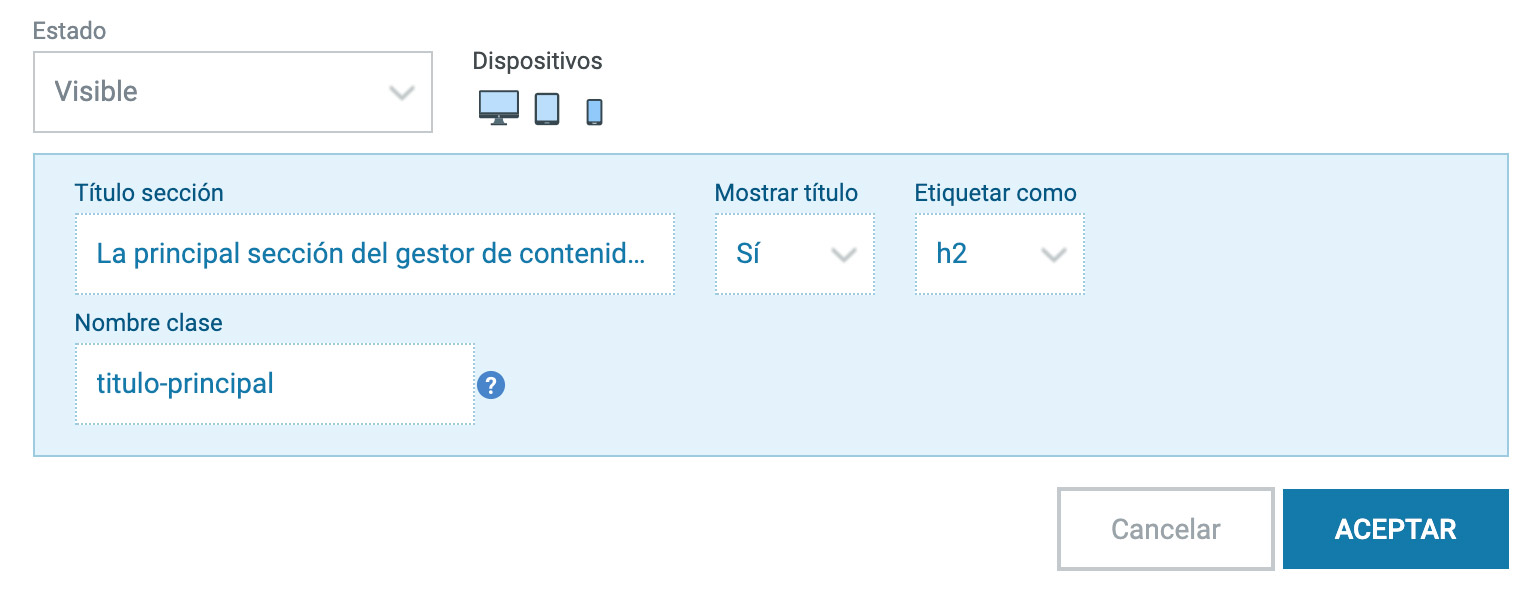
El primer paso que deberemos hacer al editar una sección de contenido es configurar su título y su visualización.

En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
¿Cómo lo uso?
El uso de este módulo de contenido es sencillo tan solo se trata de un campo de edición de texto enriquecido desde el que podemos añadir distintos estilos de texto, añadir imágenes, enlaces e incluso editar el código html de la sección pudiendo conseguir efectos avanzados cuando lo combinamos con el manejo de javascript y css personalizados.
Recomendamos encarecidamente NO COPIAR Y PEGAR DESDE WORD u otro editor de texto ya que también se copiarán (y pegarán) todos los estilos presentes en el documento y por tanto pueden sobreescribir los estilos definidos en la configuración gráfica de nuestro site Gesio.
Añadir una imagen
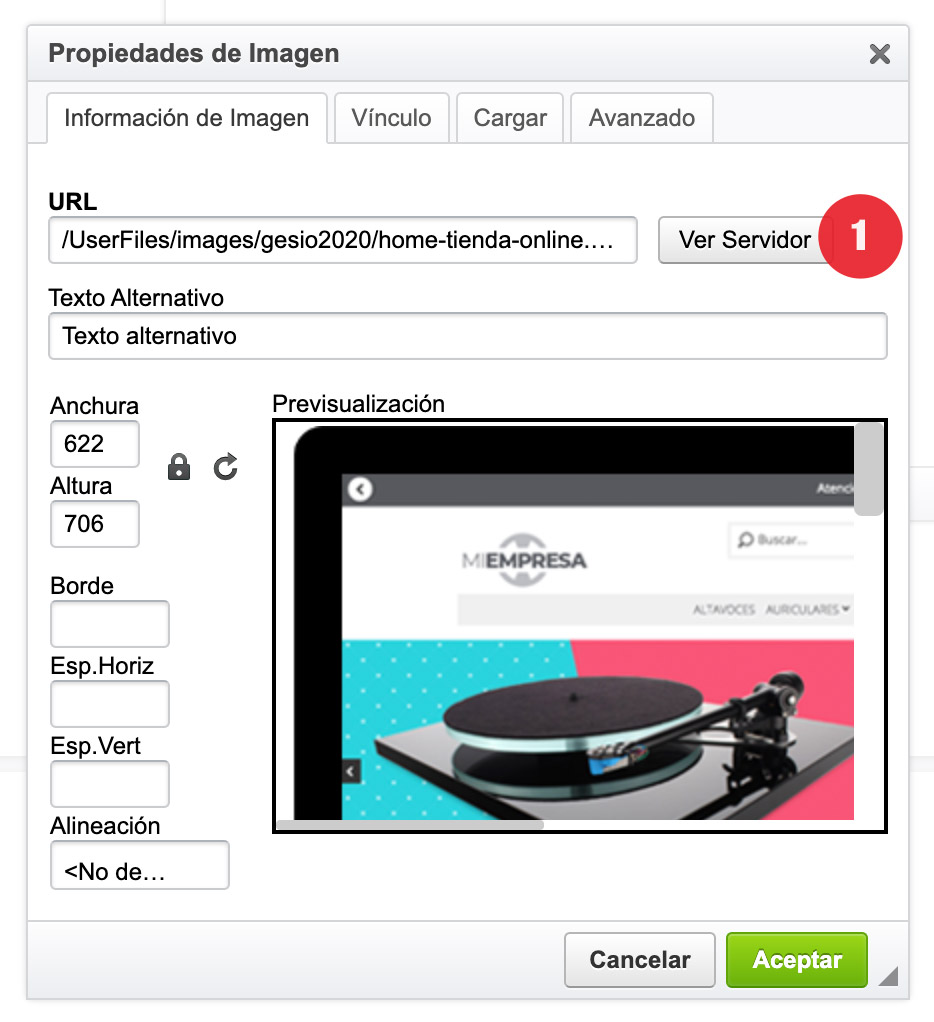
Cuando hacemos click en el icono  abriremos una ventana desde la que podremos añadir imágenes a nuestra web:
abriremos una ventana desde la que podremos añadir imágenes a nuestra web:
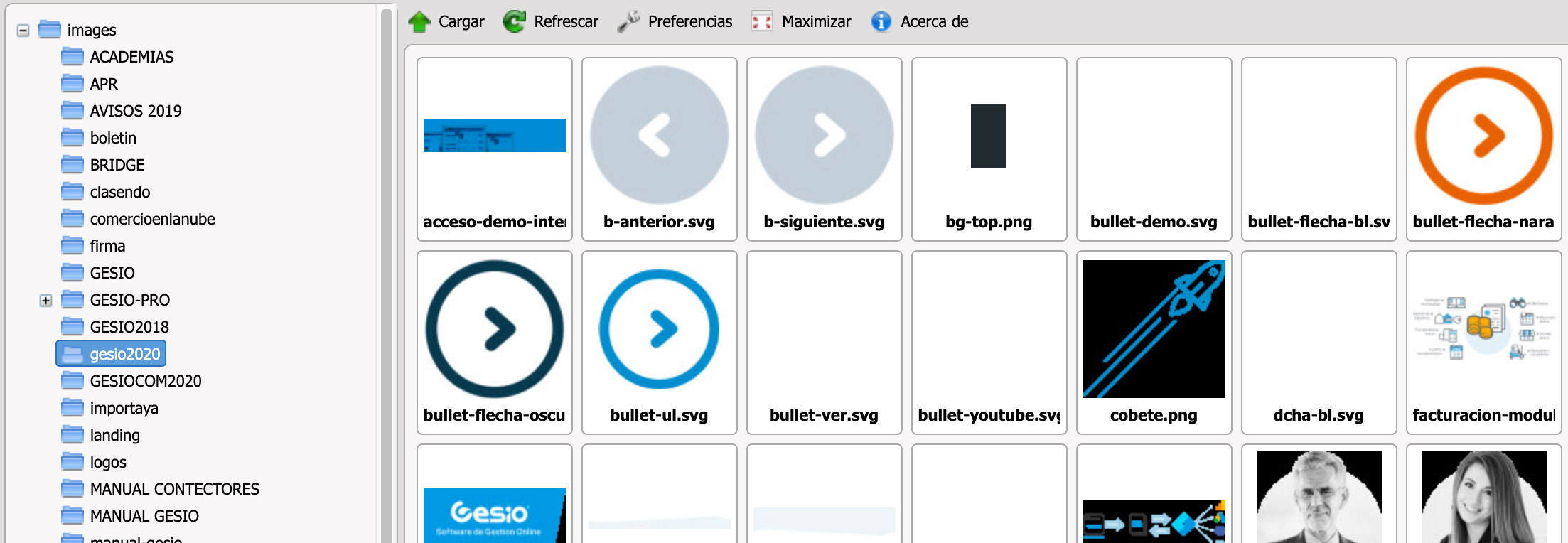
El paso esencial para cargarr una nueva imagen es hacer click en el botón "Ver Servidor" 1 Esto abrirá una nueva ventana (fig.1) que nos mostrará las imágenes que ya hemos subido a nuestro servidor, así como la estructura de carpetas en la que se almacenan las imágenes (puedes crear una nueva carpeta haciendo click derecho sobre el icono de carpeta existente y seleccionar "nuevo subdirectorio"). Una vez hayas seleccionado una imagen podrás copiar la ruta de esta desde el campo de texto para poder pegarla en otra página, en tu hoja de estilos CSS personalizada,...

Fig.-1
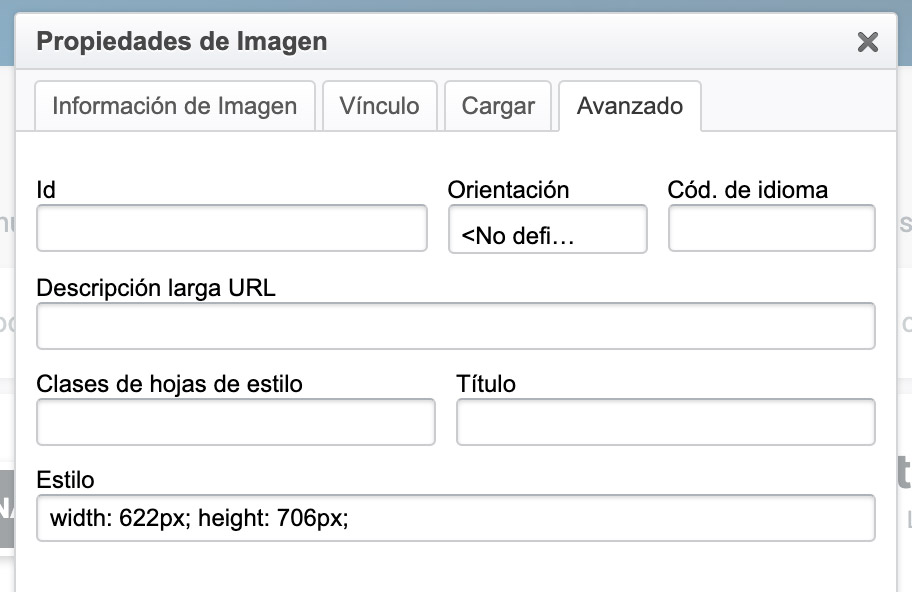
 Respecto al resto de pestañas nos centraremos en la pestaña "avanzado". Desde aquí podremos añadir una id a nuestra imagen, asignarle una clase o incluso añadir CSS a la imagen (aunque esto último no lo recomendamos).
Respecto al resto de pestañas nos centraremos en la pestaña "avanzado". Desde aquí podremos añadir una id a nuestra imagen, asignarle una clase o incluso añadir CSS a la imagen (aunque esto último no lo recomendamos).
TRUCO AVANZADO: Añade la clase "img-responsive" en el campo "clases de hojas de estilo" y tu nueva imagen se adaptará al ancho de la pantalla.
Gesio incluye algunas clases en su código interno.
Añadir un enlace
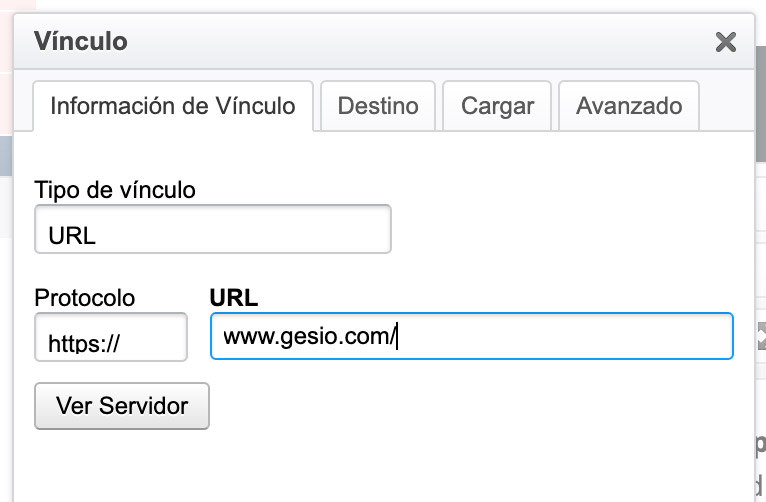
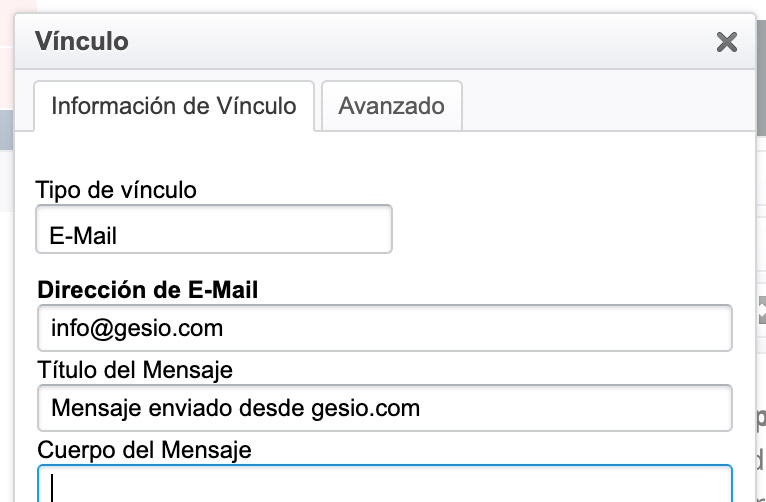
Para añadir un enlace seleccionamos donde queremos ponerlo, un texto o una imagen, y hacemos click en el icono  . En la ventana emergente podremos indicar si enlazamos a otra página (url) o a una dirección de email. Al igual que con las imágenes también podemos añadirle un ID, una clase o algo de código css incrustado en la etiqueta.
. En la ventana emergente podremos indicar si enlazamos a otra página (url) o a una dirección de email. Al igual que con las imágenes también podemos añadirle un ID, una clase o algo de código css incrustado en la etiqueta.


Configuración avanzada
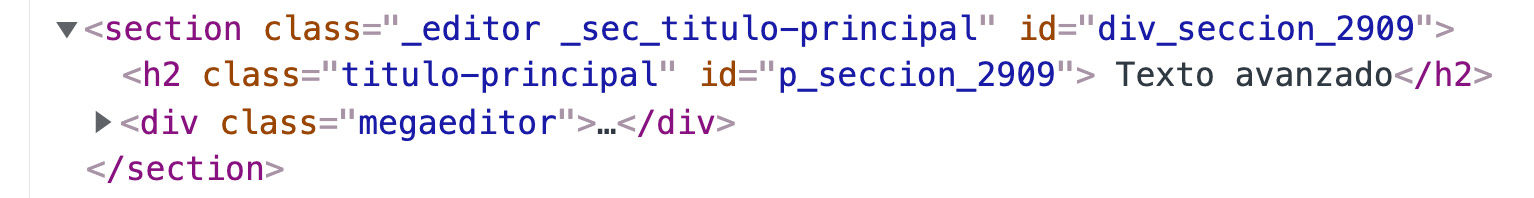
Puedes personalizar el aspecto de tu nueva sección a través del css personalizado. Esta es la manera en que podrás identificar el nuevo módulo dentro del código html de tu web:

Como se puede ver cada nueva seccción se insertará dentro de una etiqueta "section", esta estará identificada con un ID único. Dentro de este bloque Section se ubican el título de la sección (si es visible), que estará identificado con la clase que has indicado en la gestión del bloque (si procede). A continuación el contenido que hemos incluido en el campo de edición estará contenido en una capa con la clase "megaeditor".