Home Gestión de contenidos Páginas de tu Web (CMS) Sección: Tipos de producto
Sección: Tipos de producto
En primer lugar...

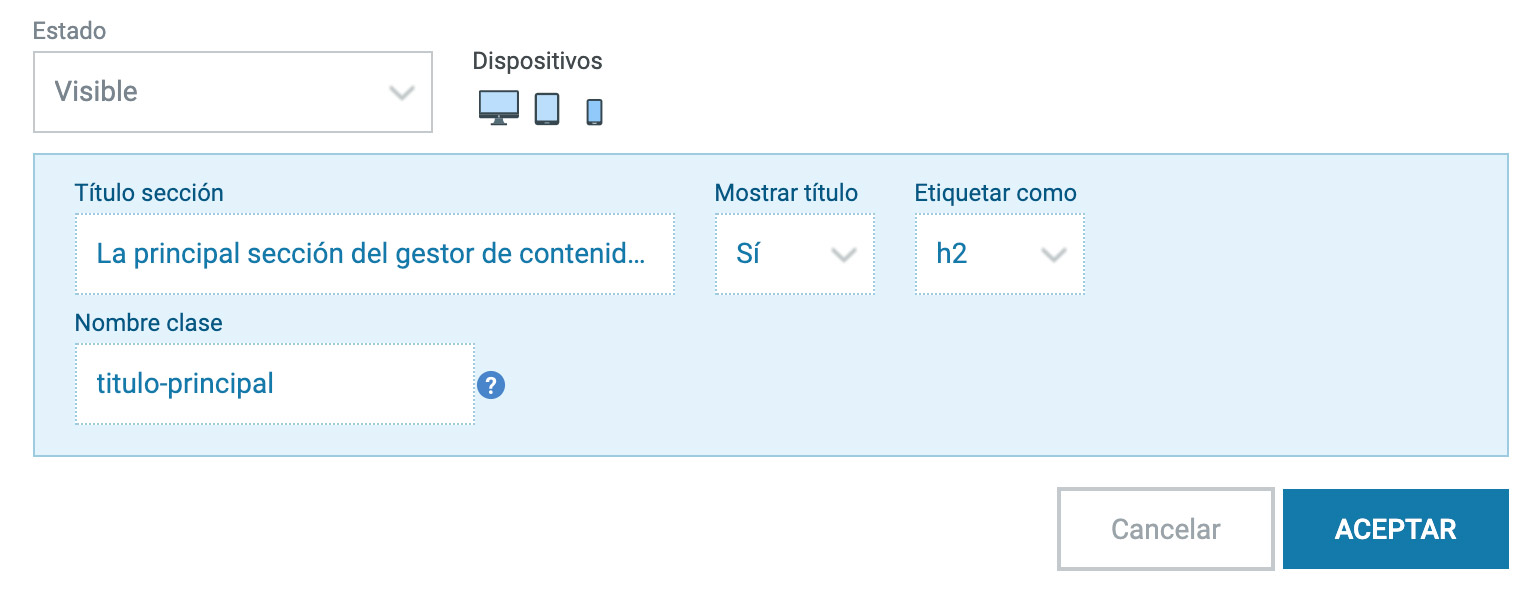
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
Tipos

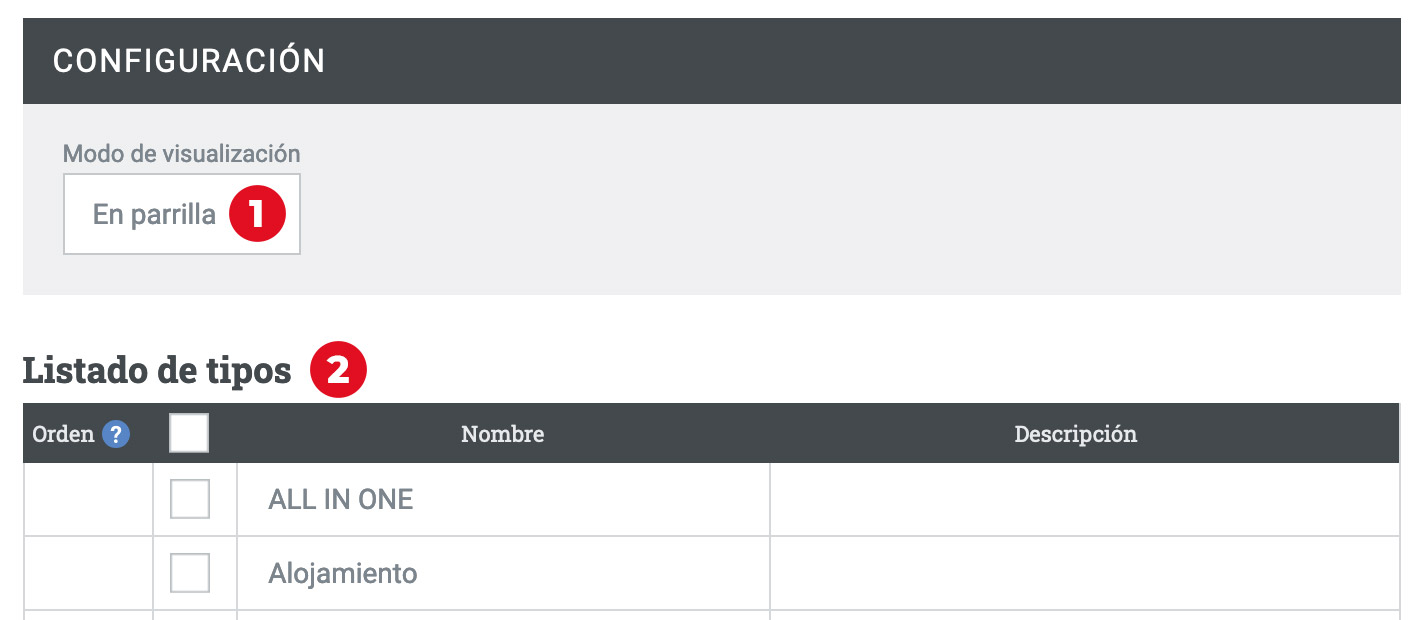
1 Modo de visualización: Este select permite elegir como se verán los tipos de producto seleccionados, que previamente deberemos haber configurado, vinculándolos con nuestro catálogo en "Administración > Productos > Tipos". Las opciones de visualización son:
- Parrilla
- Carrusel
- Collage
2 Listado de tipos: Desde el listado total de tipos de producto, podrás hacer visible los elementos seleccionados.
Puedes ver un ejemplo de listados de tipos de producto en nuestra web de ejemplo
Ver ejemplo (enlace externo)