Home Configuración gráfica Tipografía
Tipografía
Esta seccion nos permite personalizar las fuentes tipográficas de nuestra web Gesio.

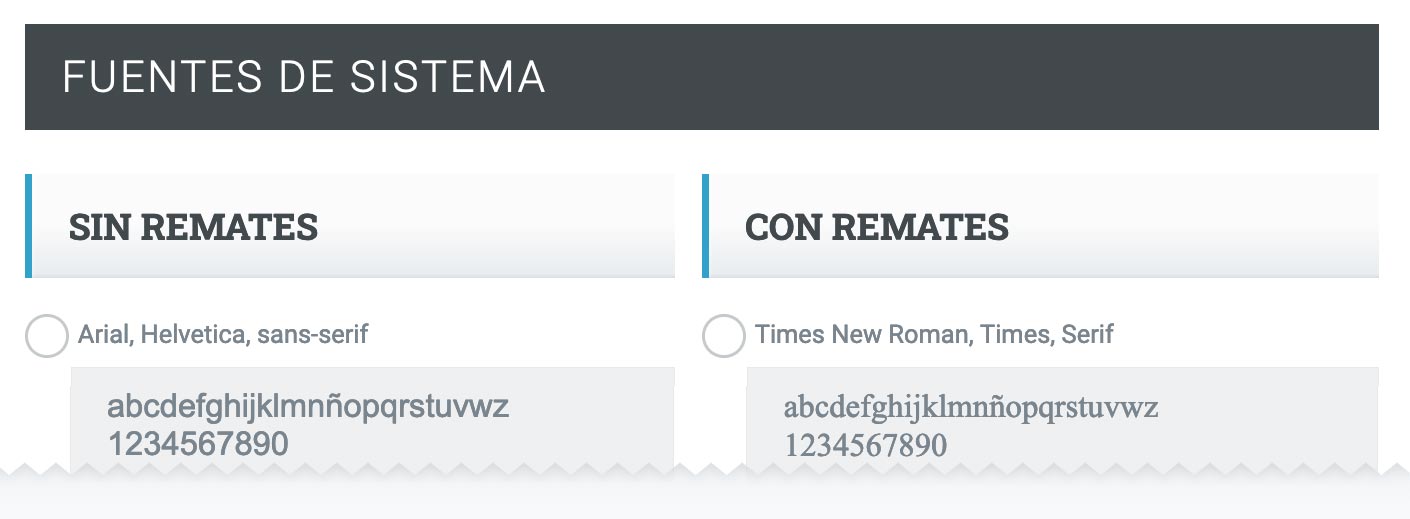
Fuentes de sistema

Este bloque nos ofrecerá la opción de seleccionar fuentes tipográficas comúnmente disponibles en todos los sistemas operativos para utilizarlas como tipografía general de nuestro nueva web Gesio. Las variaciones de tipografía deberán hacerlas editoes avanzados creando el código CSS personalizado correspondiente.
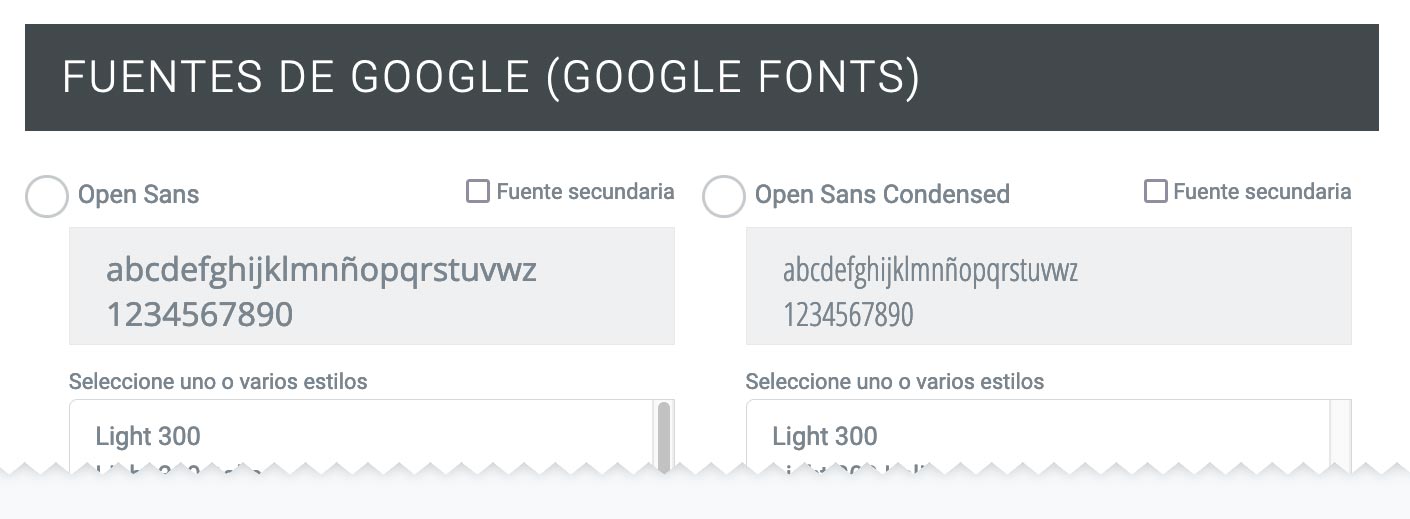
Fuentes de google

Este bloque nos permite una configuración más avanzada para las fuentes de nuestra web Gesio. podremos seleccionar una de las tipografías que hemos seleccionado del catálogo de tipografías libres de google fonts y que mejor se adapte a la imagen de nuestra empresa. Al seleccionar una fuente esta se aplicará a todos los textos de la web, pero podemos seleccionar una segunda fuente marcando la opción "Fuente secundaria" con lo que se aplicará la fuente seleccionada a título y otros elementos secundarios para dar mayor variedad tipográfica al site.
TRUCO AVANZADO: Si tienes conocimientos de html y CSS puedes ir un paso más allá importando la fuente de Google que tu quieras. Para ello deberás visitar la web de Google Fonts y obtener el código necesario para añadir la fuente de tu elección y pegarlo en la pestaña "general > Código HTML adicional > Dentro de la etiqueta HEAD". Esta acción nos permitirá poder incluir esta tipografía desde las hojas CSS personalizada que podemos crar en la pestaña "CSS personalizado".