Home Gestión de contenidos Tunel de entrada
Tunel de entrada
Presentación
El tunel de entrada será una página previa al acceso a la web y que servirá de filtro de entrada de los visitantes. En ella plantearemos los diferentes escenarios posibles y le daremos al usuario la opción de elegir su situación para a continuación redirigirlo a donde habremos establacido.
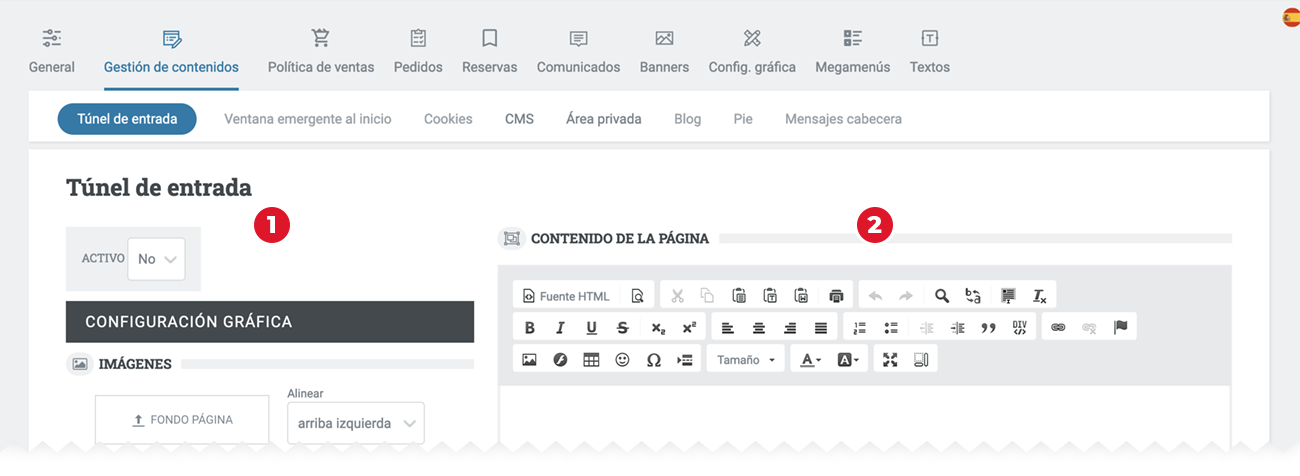
El interface se divide en dos columnas principales: la columna de configuración 1 y la columna de contenidos 2.

Configuración general

1 A ctivamos o desactivamos el tunel de entrada.
2 Imágenes que aplicaremos al fondo de la página y al fondo de la caja de verificación.
3 Color de fondo de la página.
4 Modificar el aspecto personalizando los estilos CSS.
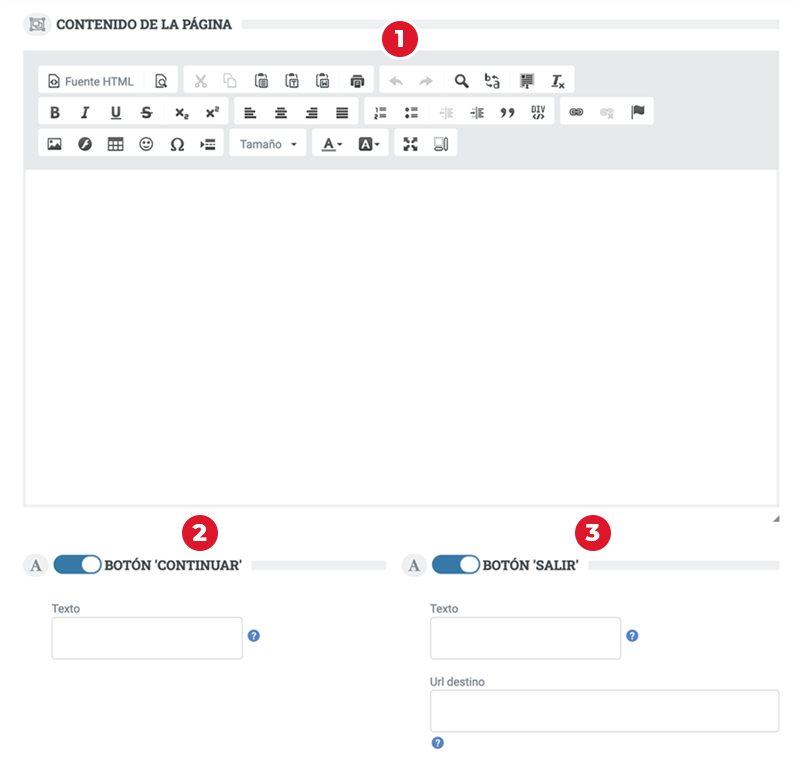
Contenidos del tunel de entrada

1 Aquí añadimos el contenido textual de la página, con la posibilidad de incluir elementos HTML para personalizar el diseño al máximo.
2 Texto para el botón "continuar" (p.e. "soy mayor de 18 años").
3 Texto para el botón "salir" (p.e. "NO soy mayor de 18 años") y la url a la que se redirigirá al usuario tras hacer click en el boton salir.
Metaetiquetas
En último lugar Definiremos las etiquetas Meta que identificarán la página y nos ayudarán en las tareas de SEO.
