Home Gestión de contenidos Páginas de tu Web (CMS) Sección:
Sección:
En primer lugar...

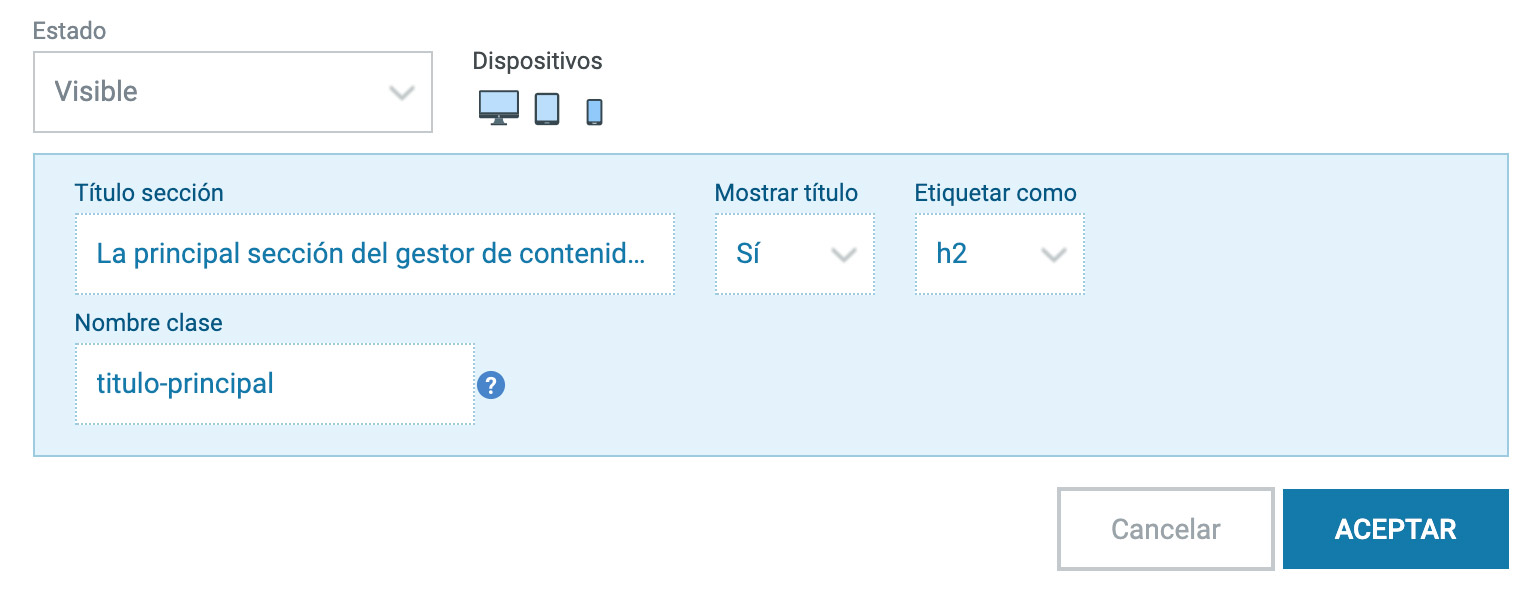
En primer lugar configuraremos si la sección será visible o no y podemos indicar en qué dispositivos será visible; de esta manera podemos hacer distintas secciones que adapten su contenido para optimizar su visualización en distintos dispositivos.
El segundo bloque nos permite revisar el título de la sección, configurar su viualización y tag html al que lo asociaremos (p, h1, h2,...) y nos da la posibilidad de aplicarle una clase para poder acceder a el vía CSS.
Carrusel de banners

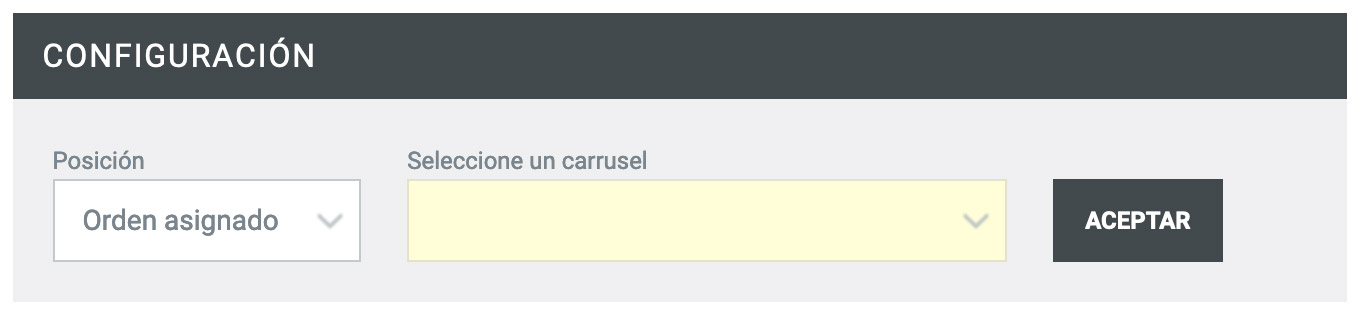
La configuración de este bloque es muy sencilla, elegimos como aparecerá en la página web: donde colocamos el bloque dentro del resto del contenido o como cabecera de página y elegimos el carrusel que queremos mostrar y que habremos creado previamente en la gestión de banners: "banners > Carruseles".
Puedes ver un ejemplo de Carrusel de banners en nuestra web de ejemplo
Ver ejemplo (enlace externo)